This Repo contains the labs we are going to work though as part of the BizOps – Bridging the Gap to the Business Hands On Workshop.
For the purposes of the Hands-On, we will automate and make the steps seamless for the participants.
Prerequisites
- Access to a Dynatrace tenant/environment
Lab Setup
The following steps are used for this lab:
- Sample Application
- Sample App is based on Easy Travel
- There are 2 interfaces running for Easy Travel
- Classic UI

- Angular UI

What You'll Learn
- Bring business context to IT metrics
- Identify individual users for session analysis
- Conversion goals
- Session Replay
- Visualize the data and enhance collaboration between Ops and Line-of-business teams
- Action on the data
- Learn Dynatrace Capabilities such as
- Session Replay
- User Session Properties
- User Session Query Language (USQL)
- Dynatrace Dashboards
The goal of this exercise is to enhance the basic Real User Monitoring configuration in Dynatrace to bring business context to IT metrics. As such, we will not be going through the basic configuration of Dynatrace and have pre-setup the environment with the configuration:
- Organizing applications
- Enable JavaScript framework support
- Logical grouping of user actions (configure User Action Naming)
If you are interested in the basic setup, the following lab reference will be a good guide Digital Experience Management with Dynatrace
One of the key features of Dynatrace Real User Monitoring is the ability to uniquely identify individual users across different browsers, devices, and user sessions.
By default, Dynatrace assigns a unique, random ID to each new user. You can however assign more meaningful custom user tags that are comprised of, for example, user names or email addresses.
In this exercise, we will use the approach of tagging users based on page source. This approach to user tagging works by capturing available data in your application's page source.
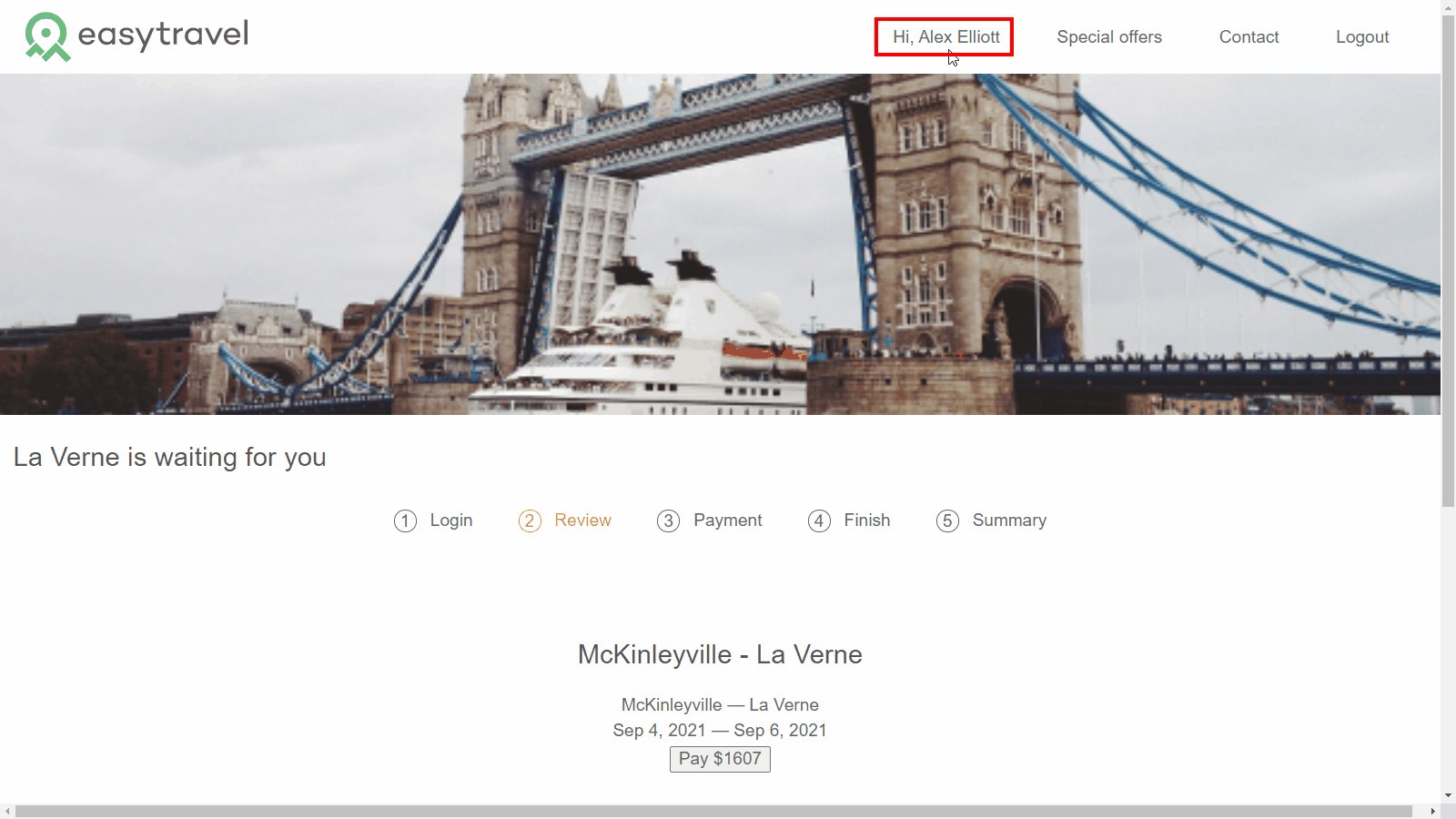
The Easy Travel Angular app displays the user name at the top right hand corner. This is done via the text of a DOM element or a JavaScript variable.
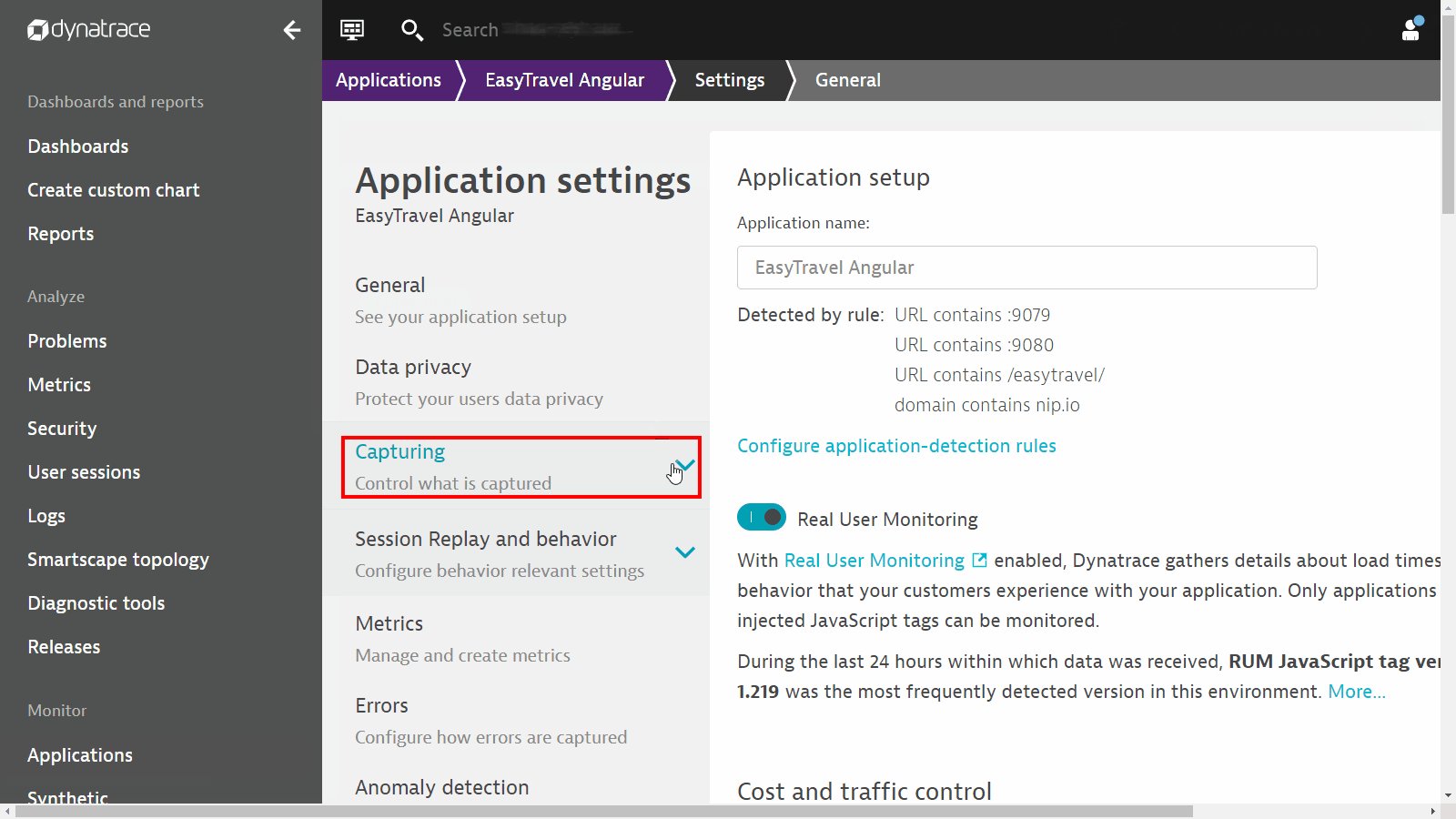
To configure this in Dynatrace,
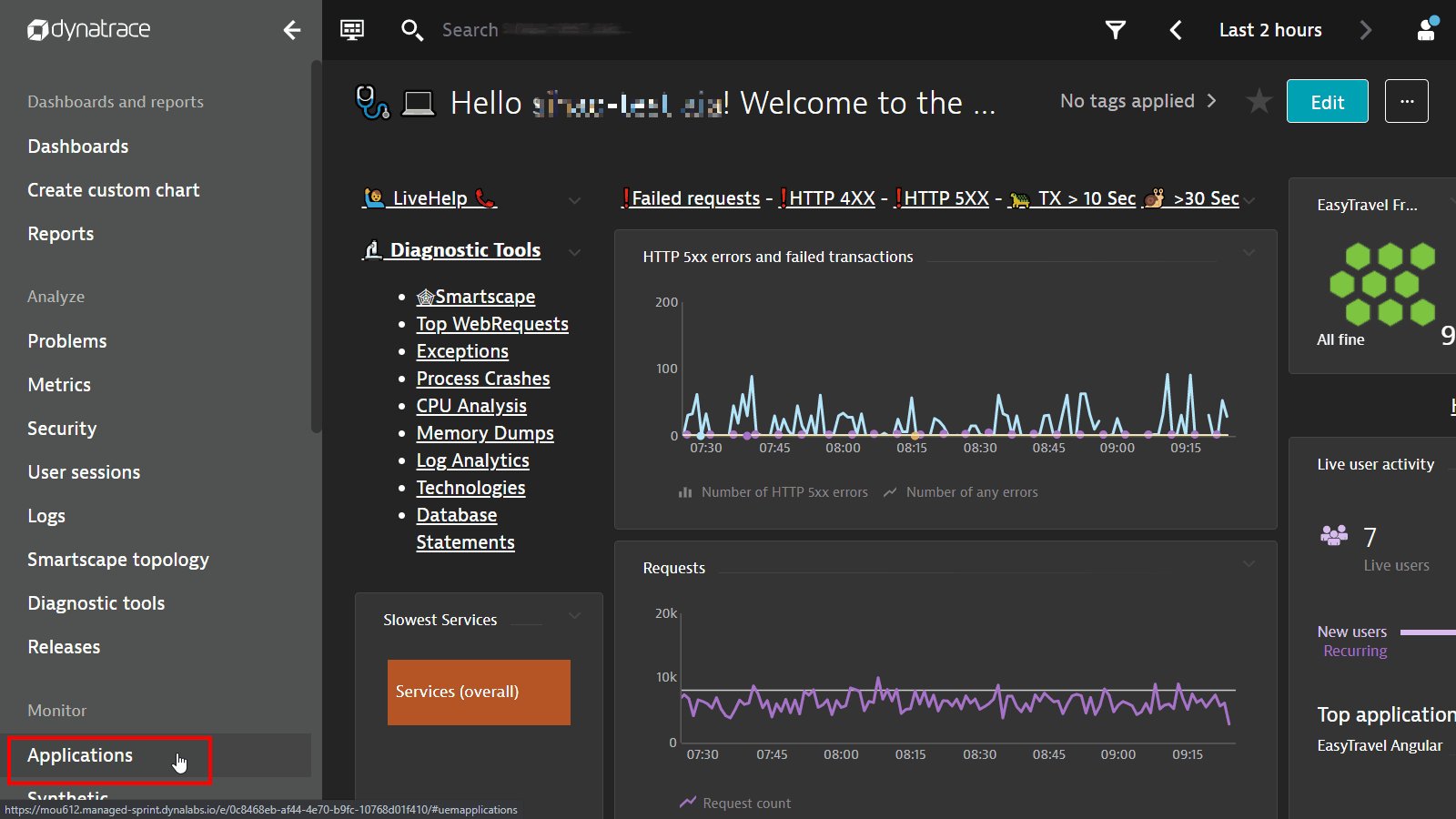
- Select Applications from the left navigation menu
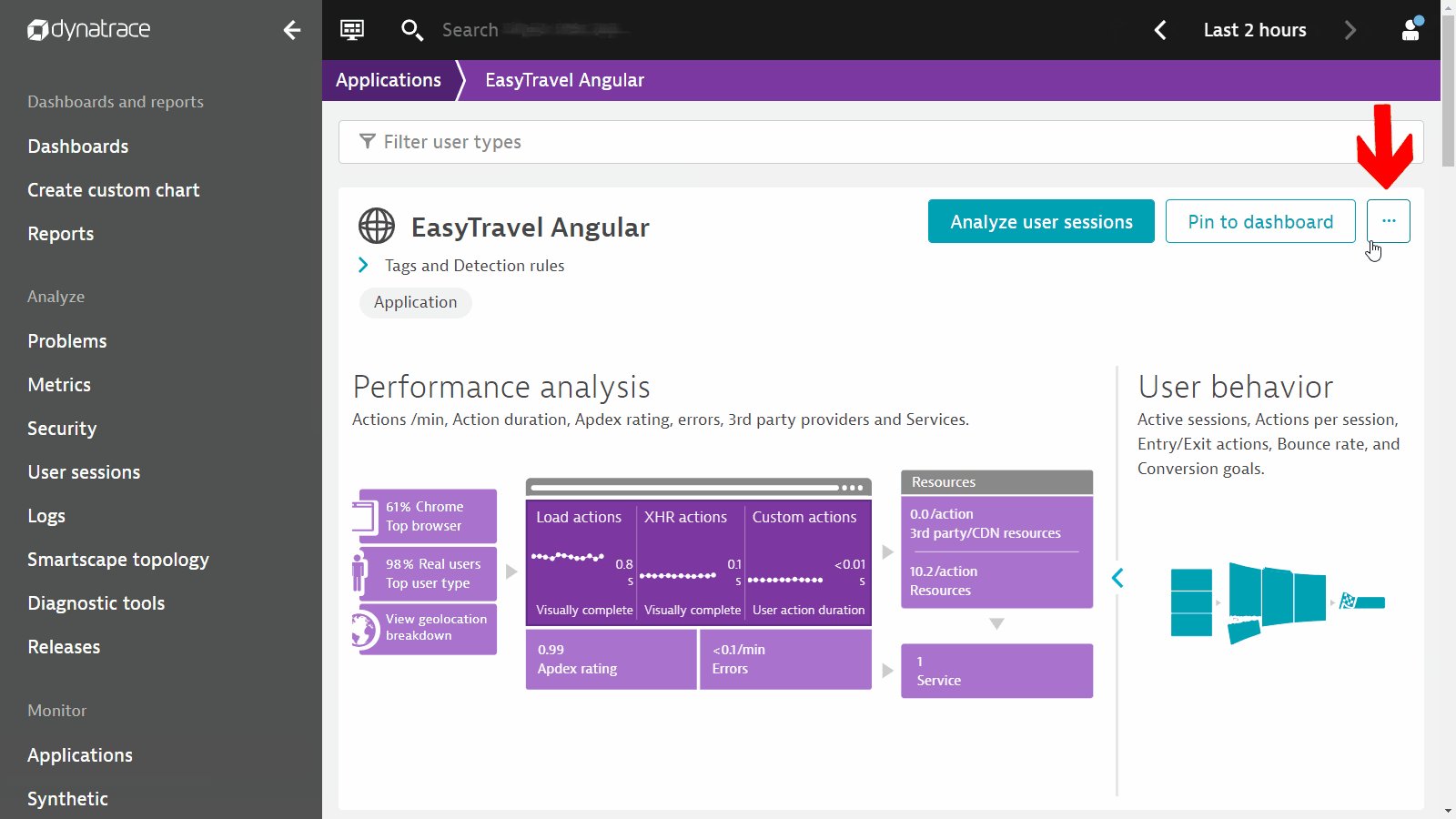
- Select the EasyTravel Angular application
- Click the Browse button (...) and select Edit
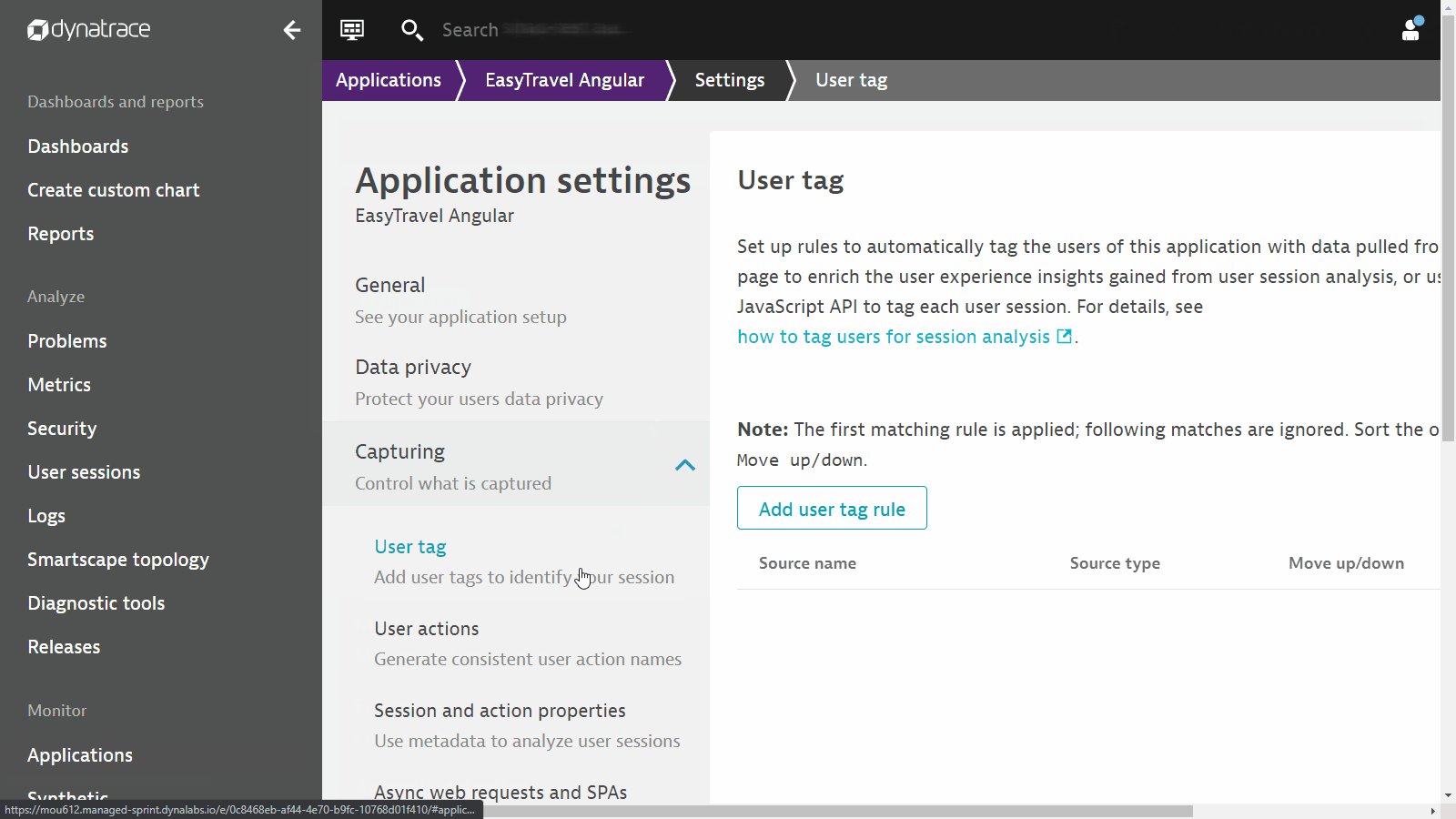
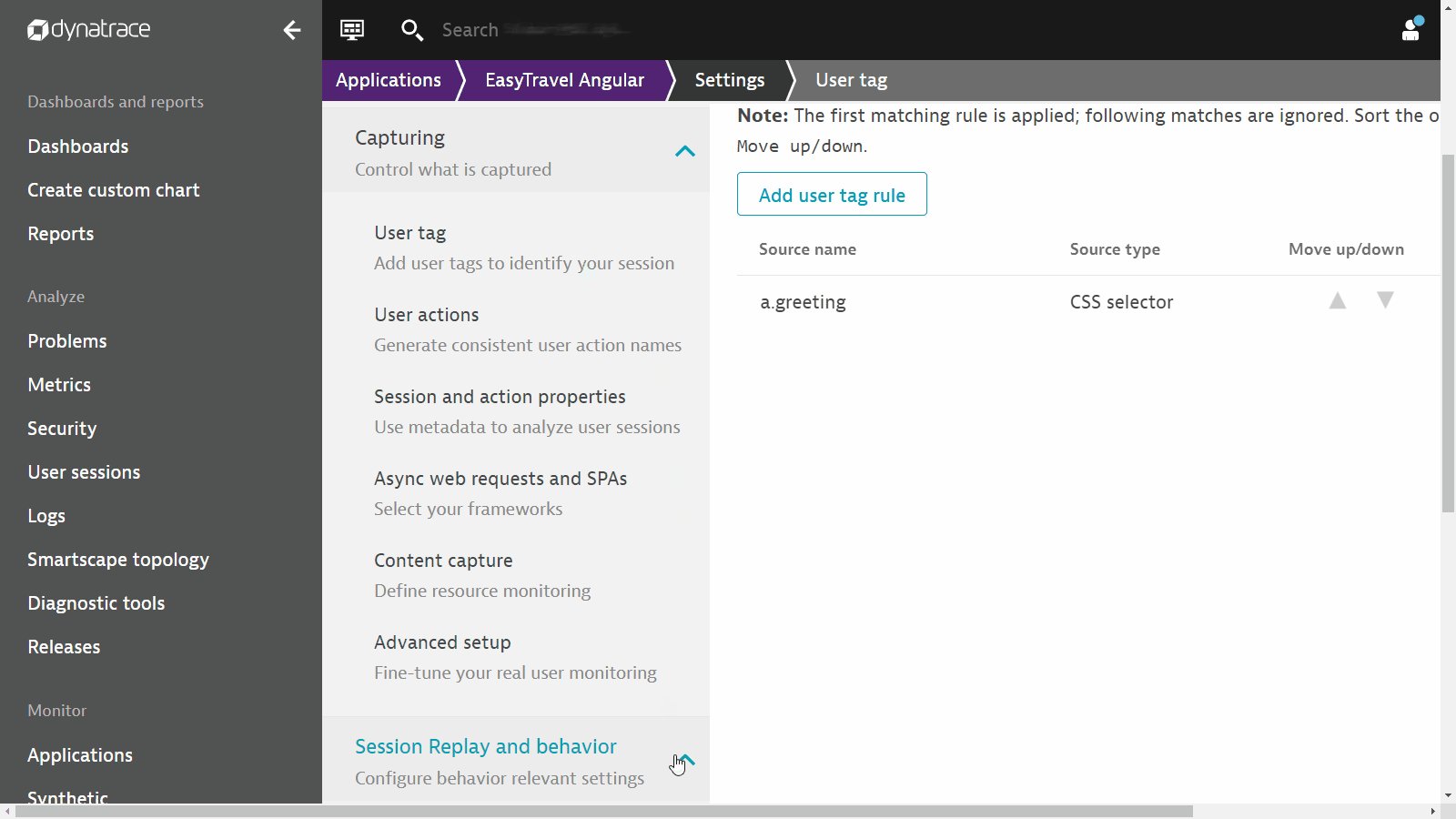
- Under the Capturing header, look for User tag

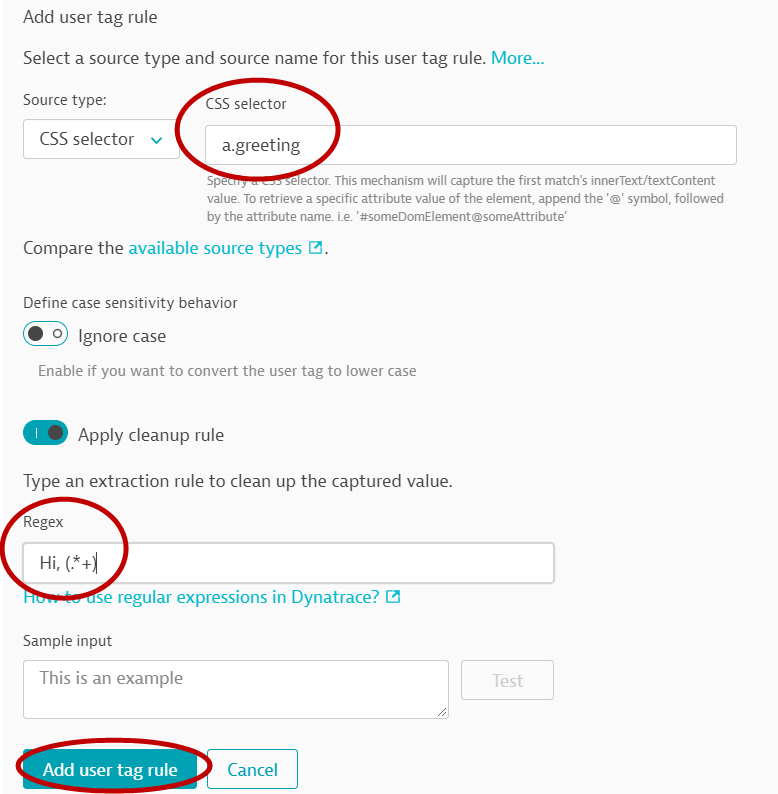
- Click Add user tag rule
- Source type: CSS Selector
- CSS Selector field:
a.greeting - Toggle Apply cleanup rule on
- In the Regex box, copy the following
Hi, (.*+)
- Click on Add user tag rule button
- Remember to click on Save changes button
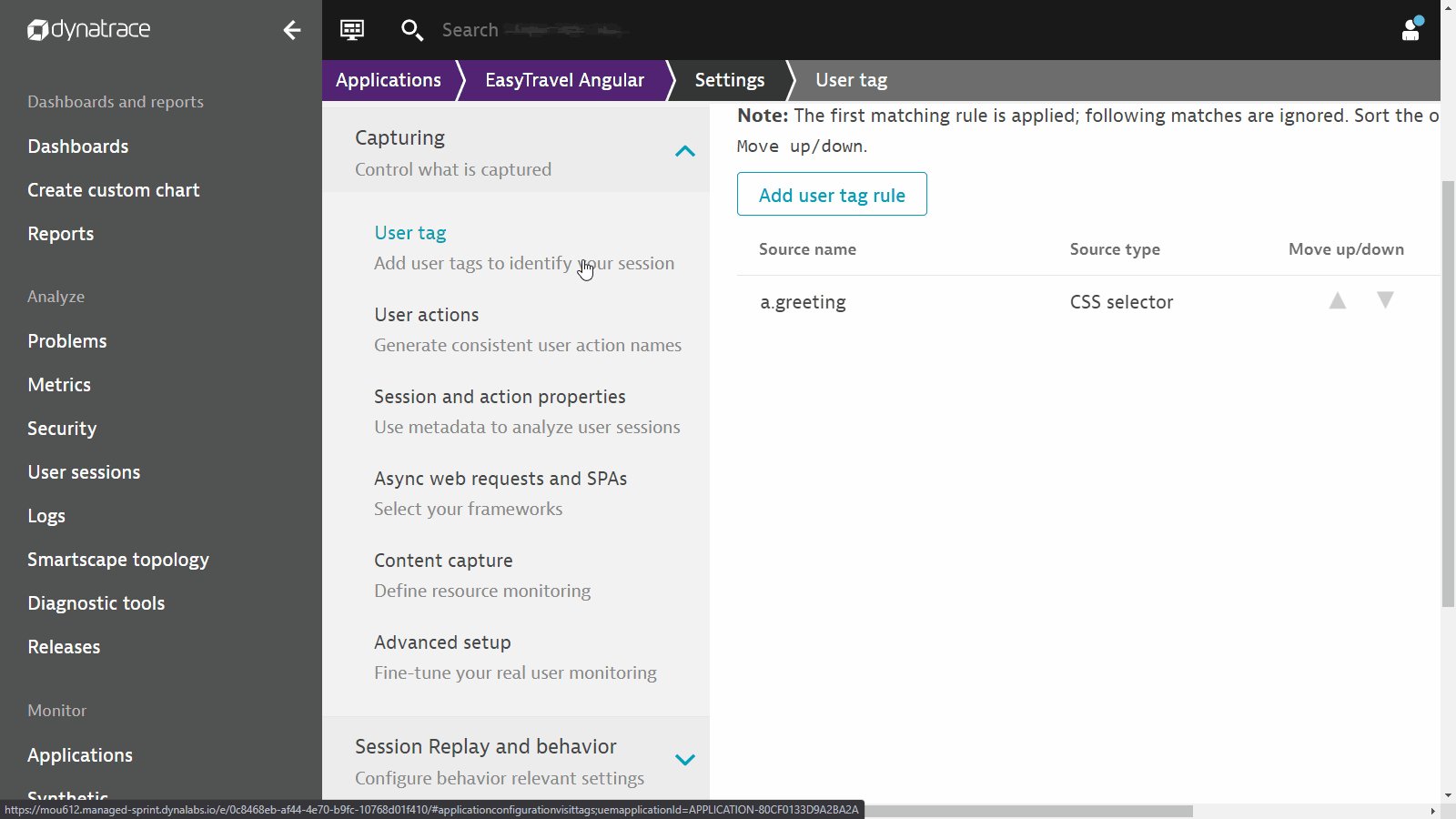
Once the configuration is complete, this is how it should look like: 
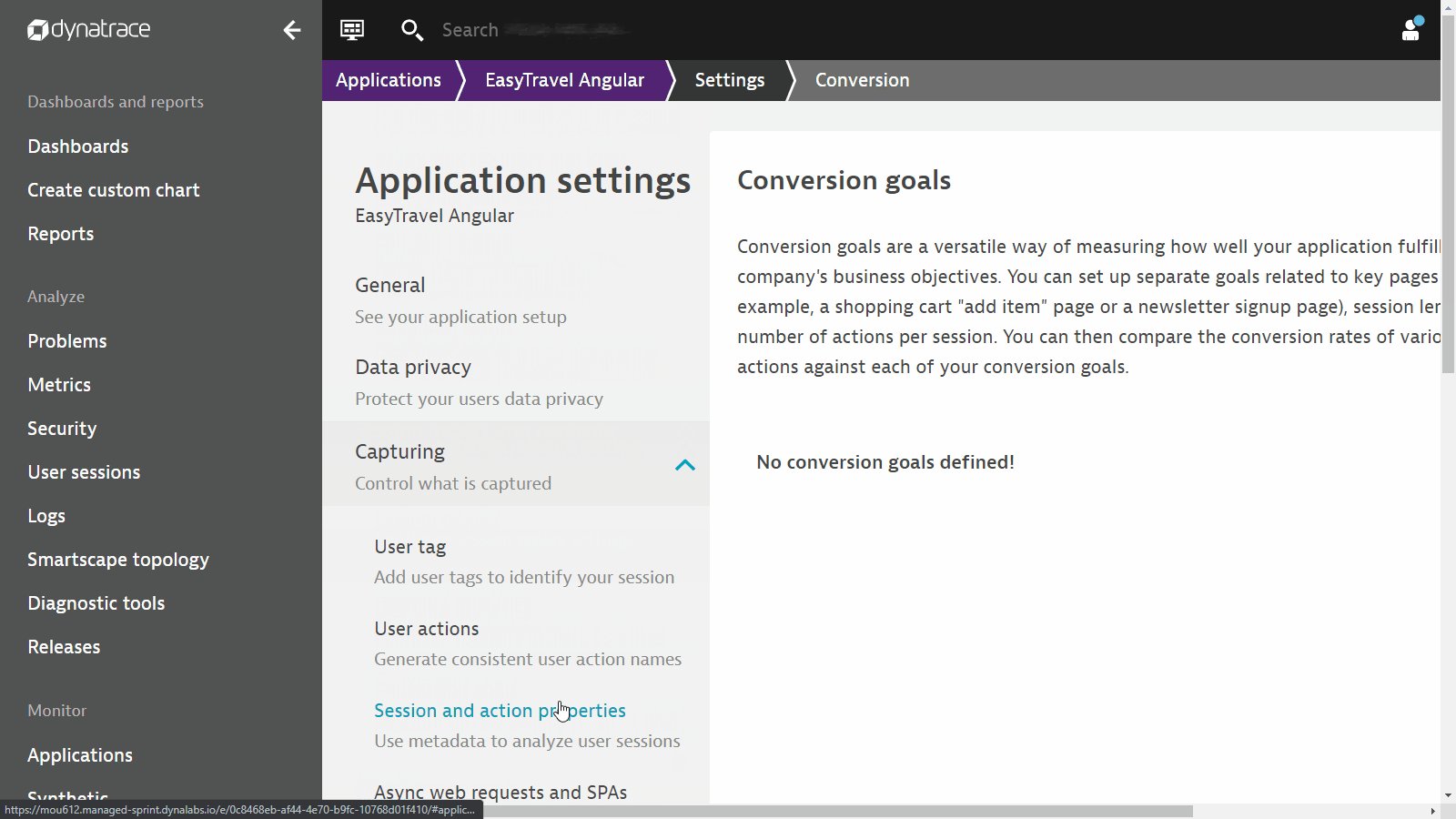
Conversion goals are useful for understanding if users are meeting critical milestones in a user journey, for example, successful checkouts, newsletter signups, or demo signups
In this exercise, we will create conversion goals for the Easy Travel Angular application.
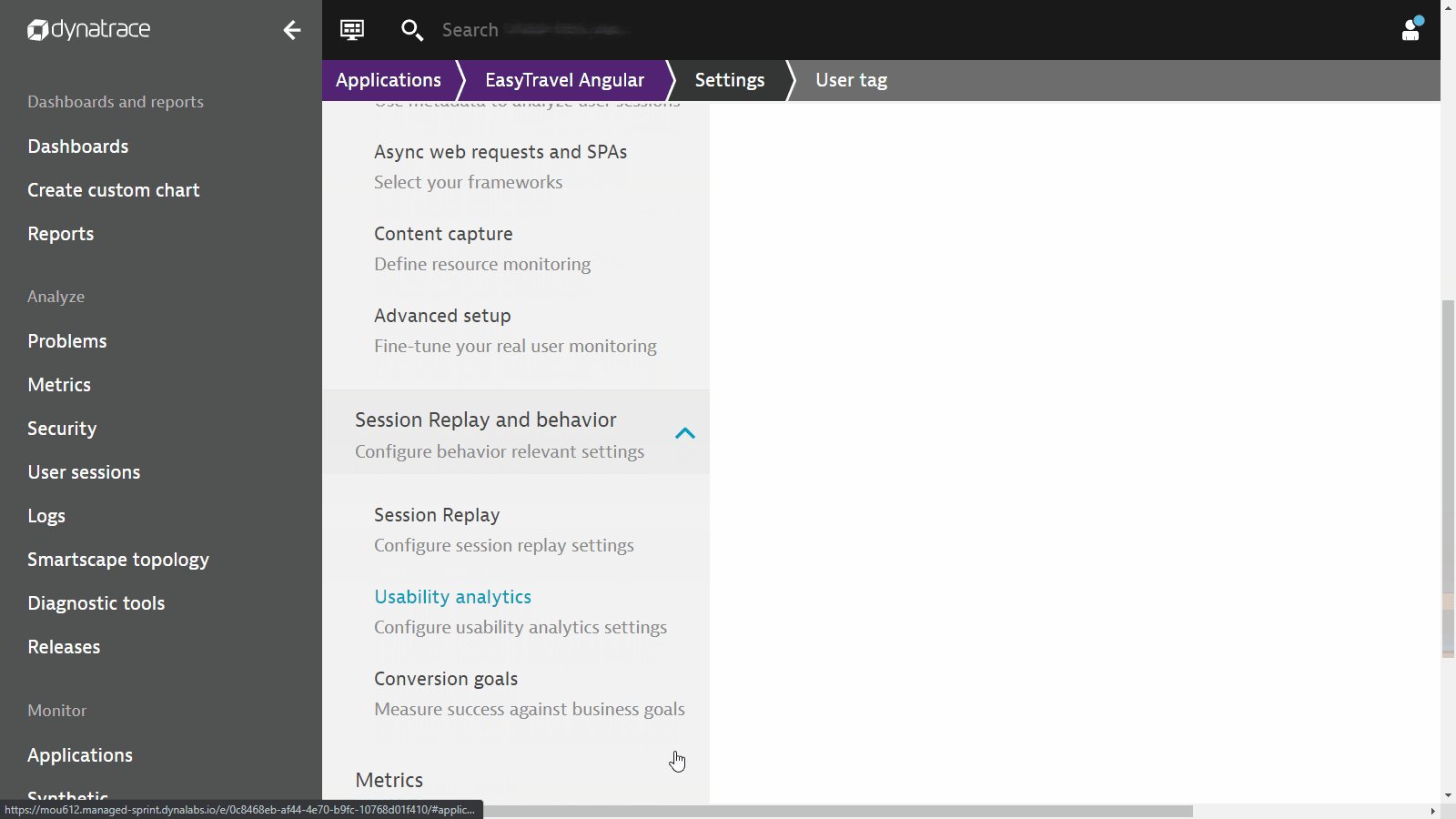
- In the same screen as the previous activity, scroll down to Session Replay and behavior heading, and select Conversion Goals

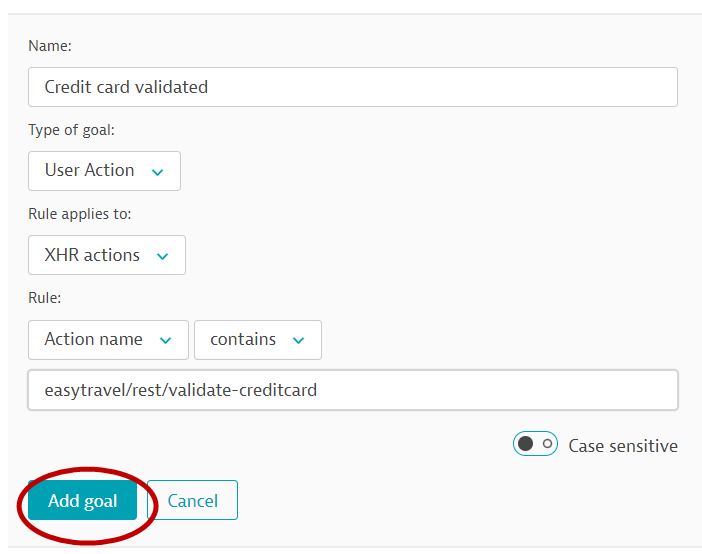
- Click Add goal button and enter the following:
- Name:
Credit card validated - Type of goal: User Action
- Rule applies to: XHR actions
- Rule
- Page URL
- contains
easytravel/rest/validate-creditcard
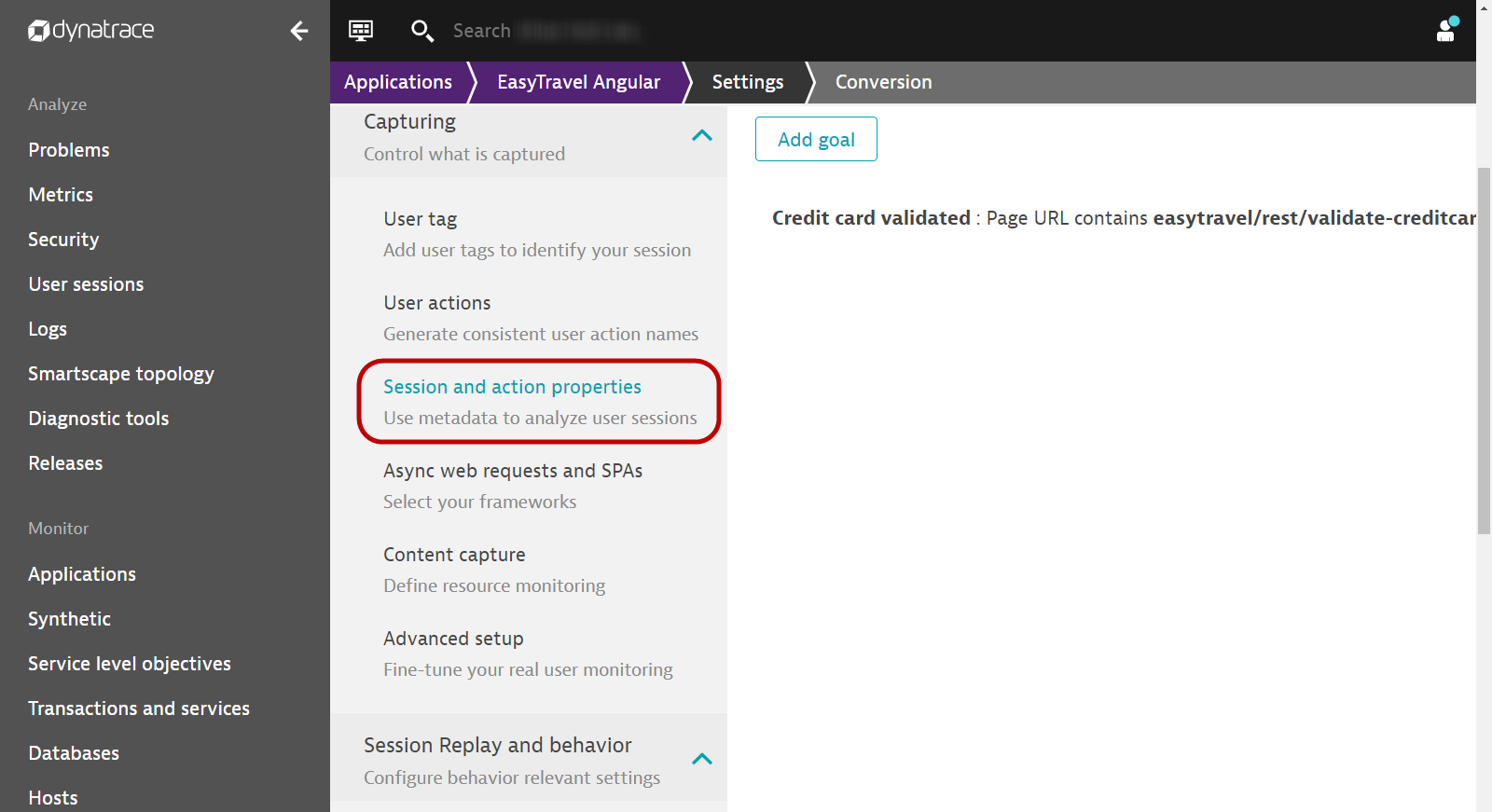
- The completed configuration look like this

- Name:
Validating conversion goal setting
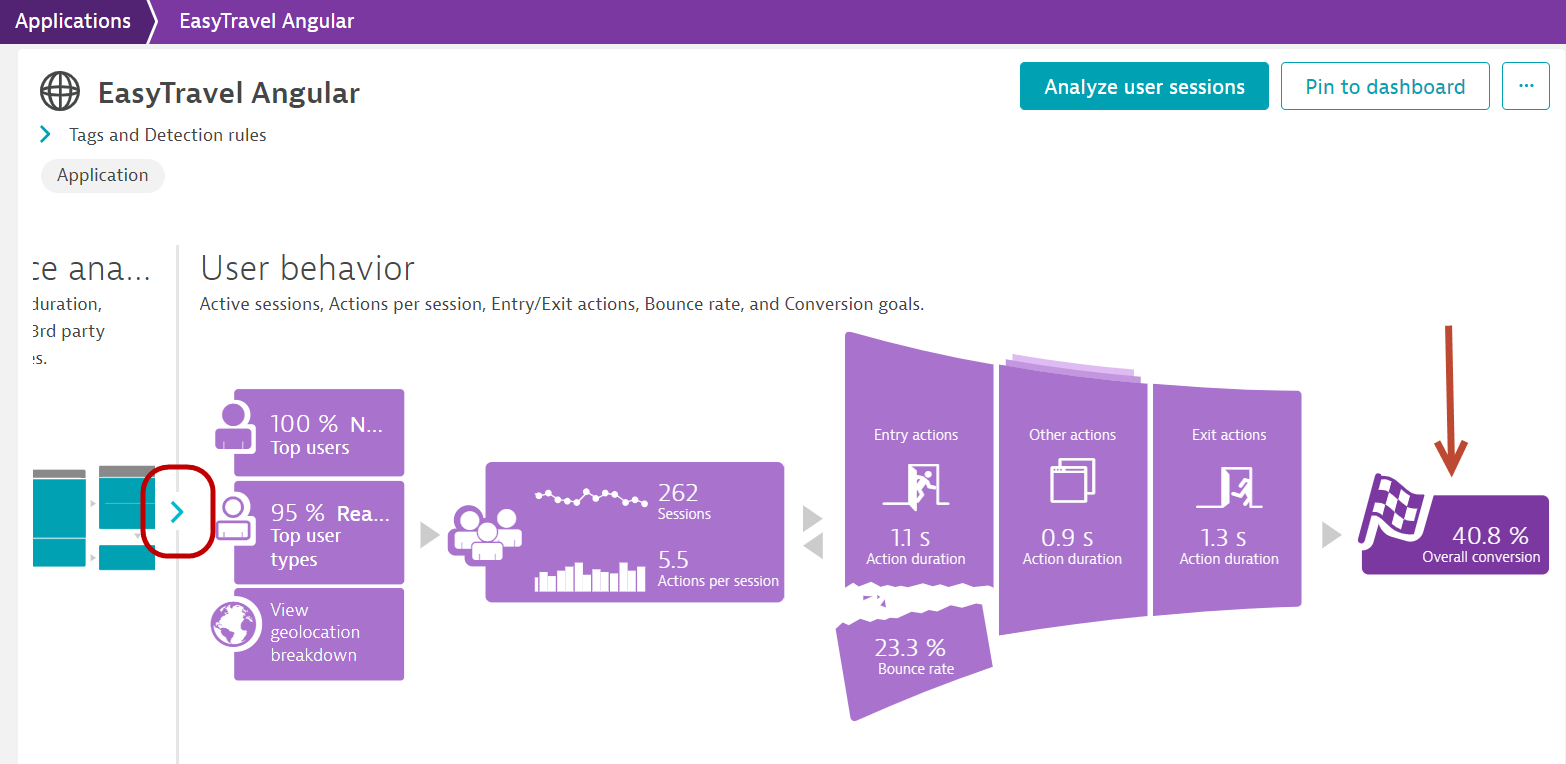
Check results aginst the application: EasyTravel Angular > User behavior

In this exercise, we will create session and user action properties to expose additional data to Dynatrace. This is useful for bringing additonal context regarding the users (e.g. campaign source, various items selected by users etc.) for analytics purposes.
Dynatrace has pre-defined a list of popular software that uses tags to give context to the sessions. Some of them are
- Google Analytics
- Adobe Analytics
- Tealeaf
- Etc.
These are under the Property pack tab.
For additional data sources that can be extracted from your application, use custom defined properties to define string, numeric, and date properties for your monitored user actions and user sessions.
Property values are then captured as part of each of your users' journeys. Property values can be leveraged for unrivaled visibility into all the details of your users' interactions with your application.
- In the same screen as the previous activity, go to the Capturing heading, and select Session and action properties

- Click on the button Add properties
Property packs - Google Analytics/Adobe/UTM codes etc.
Since these are pre-defined, all we need to do is to select from the list. In this section, we will select the following:
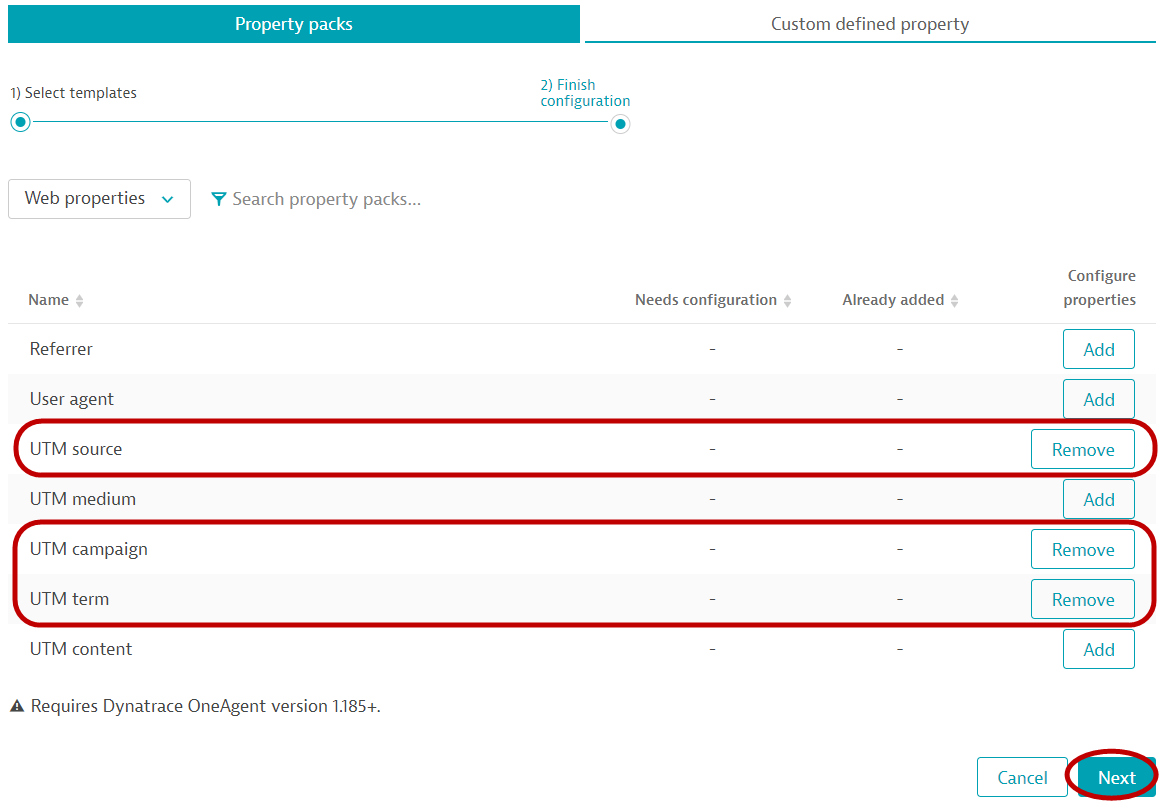
- Click on the drop down, select web properties
- Under Configure properties, select the corresponding Add button for the following:
- UTM Source
- UTM campaign
- UTM term

- Click on Next
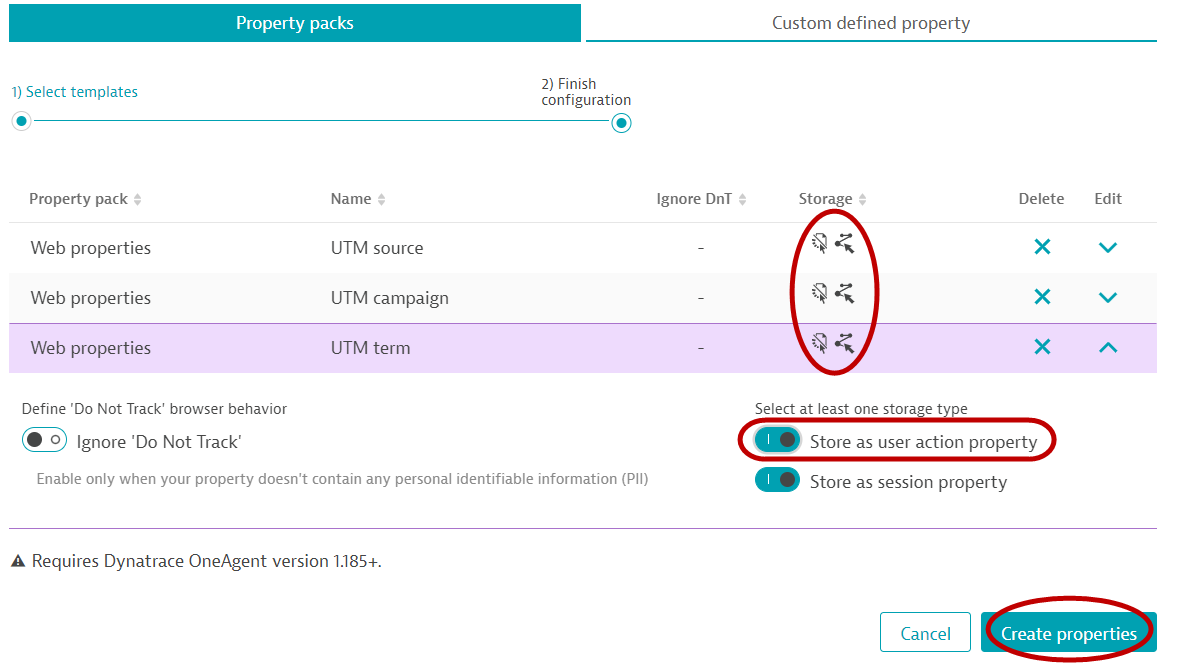
- Expand each of the items and toggle the store as user action property

- Click on Create properties
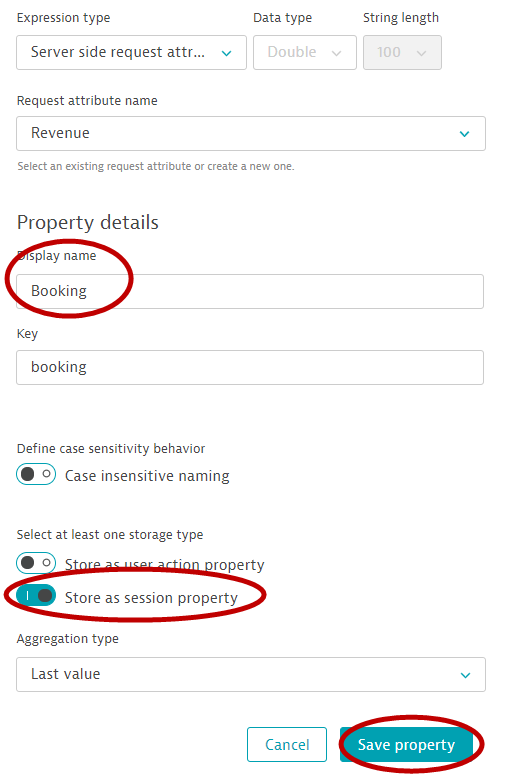
Custom properties - Transaction amount of each user
- Select the Custom defined property tab
- Select the Expression type: Server side request attribute
- Request attribute name: Revenue
- Display name:
Booking - (auto fill) Key: booking
- Storage type:
- Store as session property
- Click "Save property"
Here is how the completed configuration will look like: 
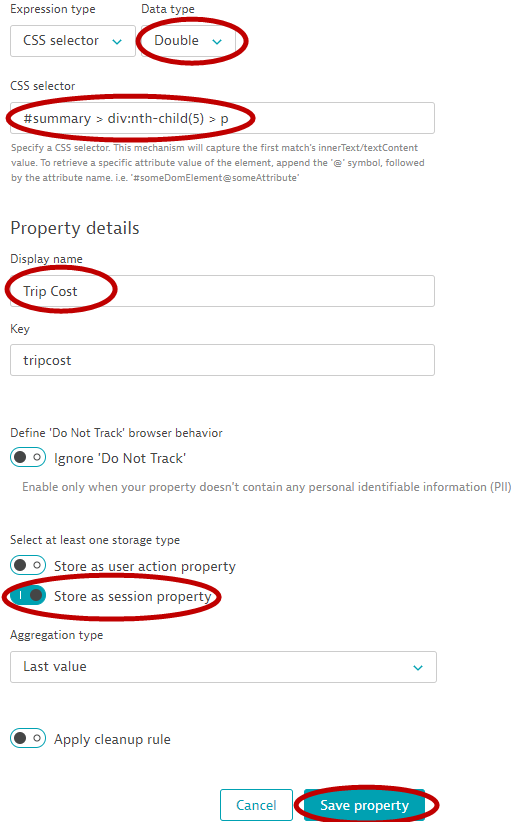
Custom properties - Browsed travel package amount
Following the above configuration, continue to add a CSS Selector type of custom properties
- Expression type: CSS Selector
- Data type: Double
- CSS Selector
#summary > div:nth-child(5) > p - Display name:
Trip Cost - (auto fill) Key: tripcost
- Storage type:
- Store as session property
- Click "Save property"
Here is how the completed configuration will look like: 
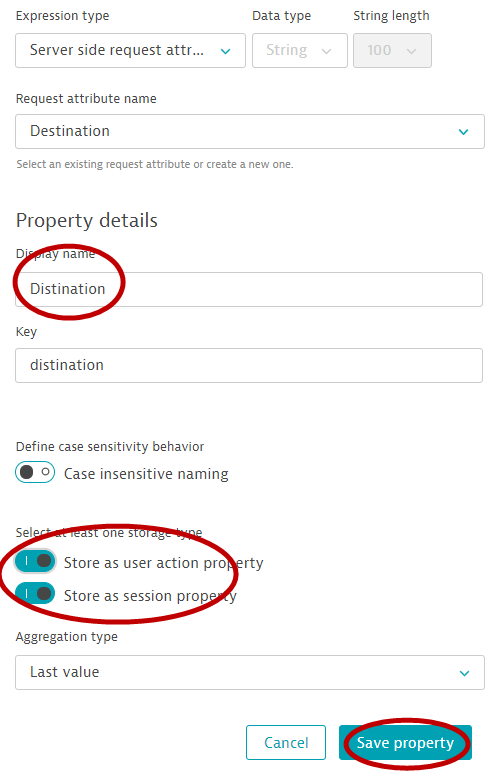
Custom properties - Travel destination browsed/booked
- Expression type: Server side request attribute
- Request attribute name: Destination
- Display name:
Destination - (auto fill) Key: destination
- Storage type:
- Store as session property
- Store as user action property
- Click "Save property"
Here is how the completed configuration will look like: 
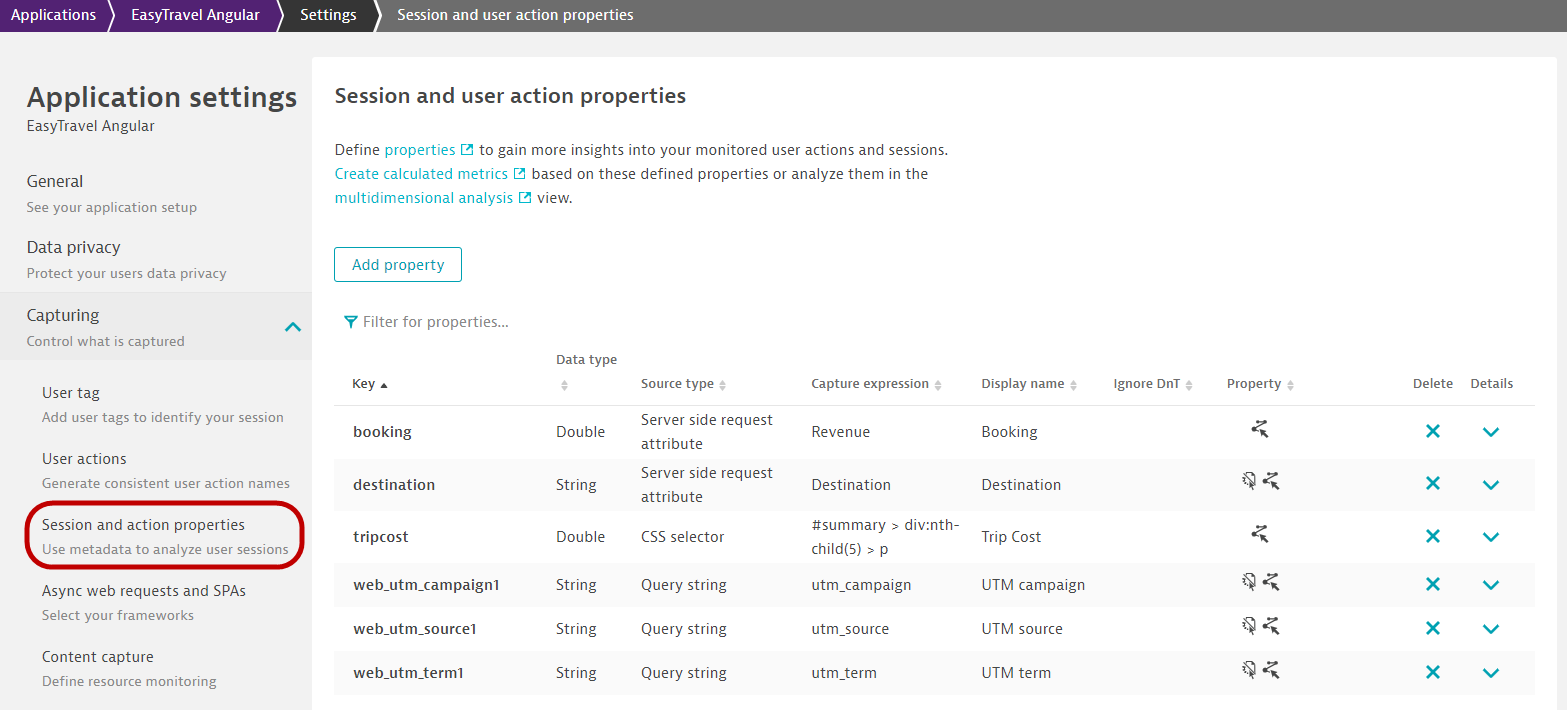
Completed configuration screen
Once everything is configured, you should have this list of session/useraction properties: 
In this exercise, we will cover configuring Session Replay in Dynatrace.
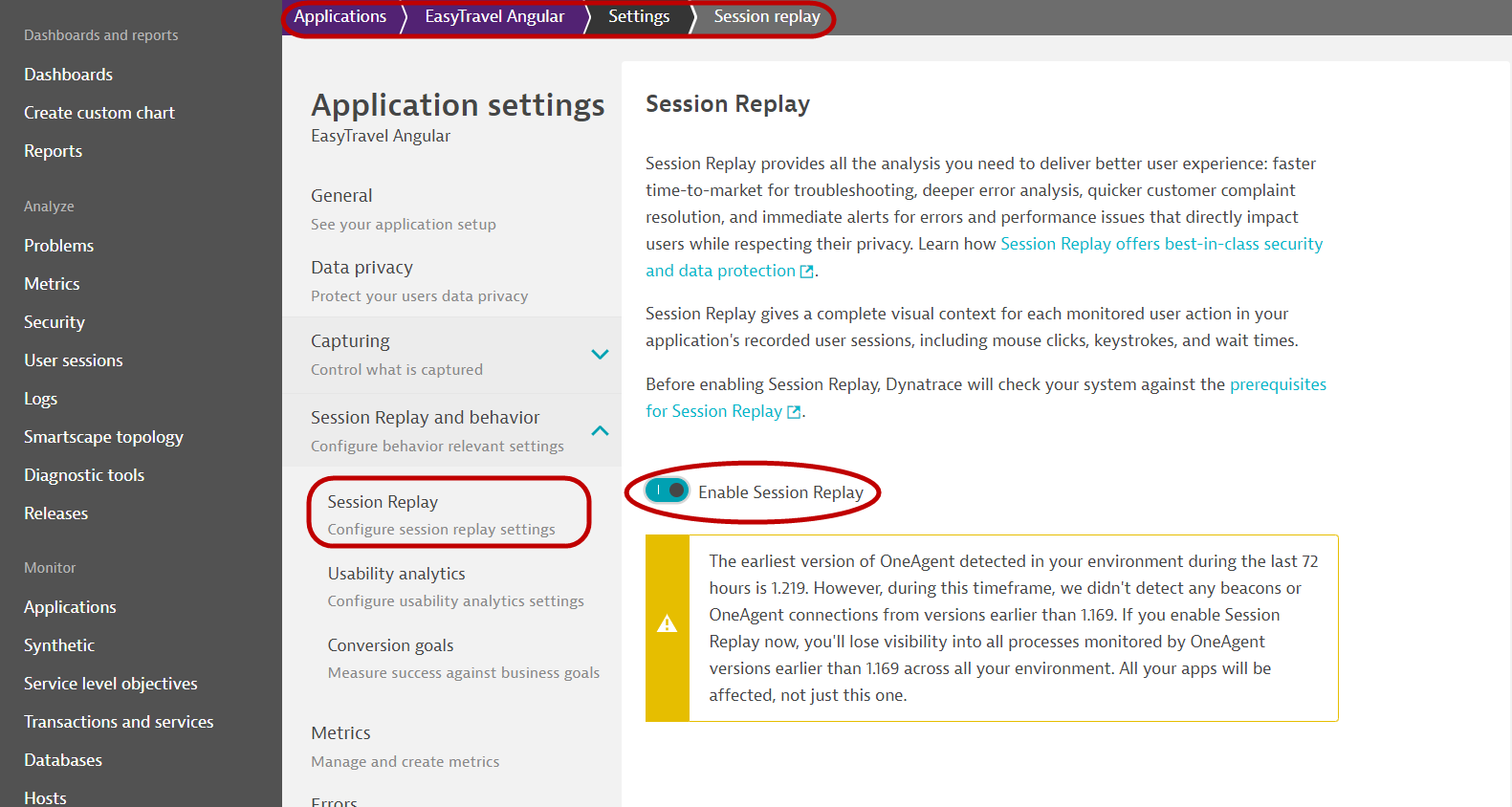
Follow the steps below to enable session Replay:
- In the same screen as the previous activity, scroll down to Session Replay and behavior heading, and select Session Replay
- Toggle ON Enable Session Replay

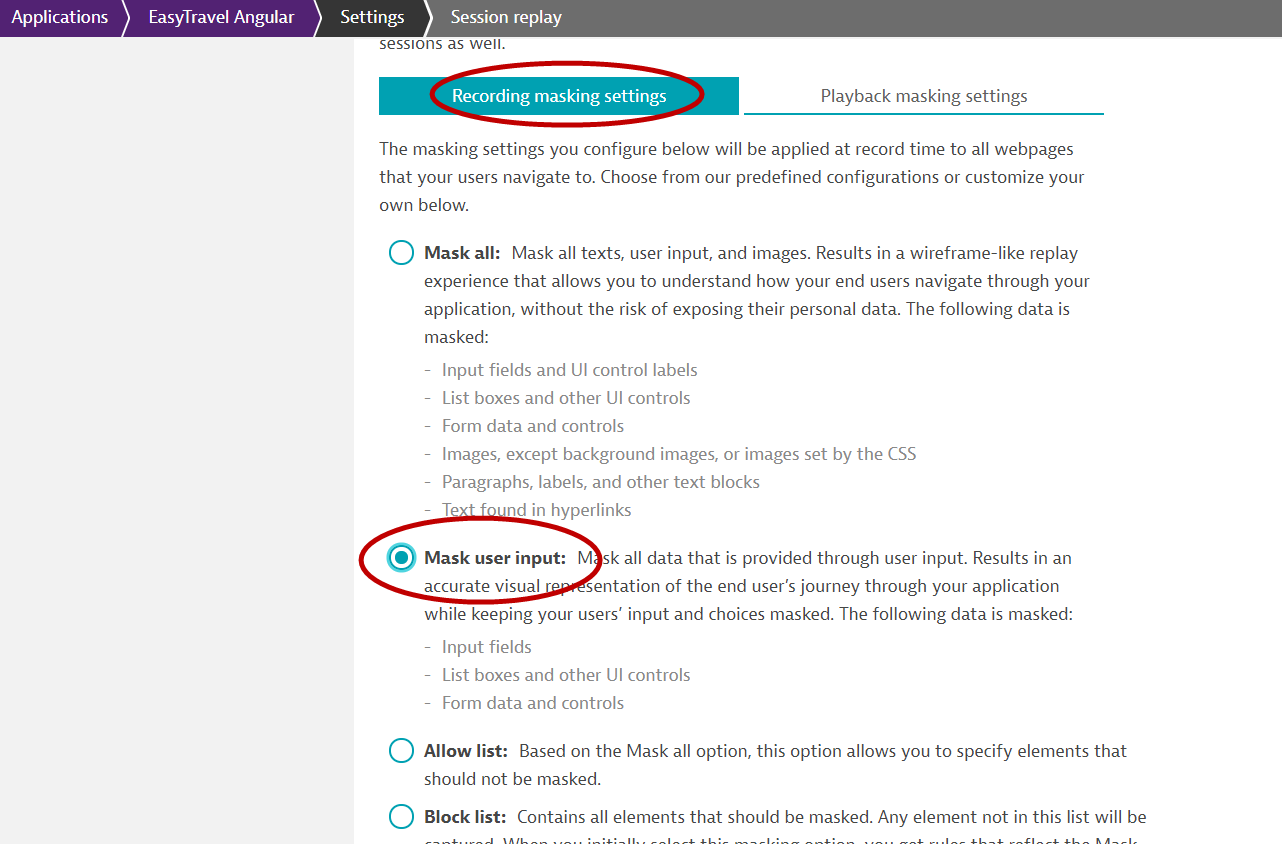
- Scroll down to Recoding mask settings tab, select Mask user input

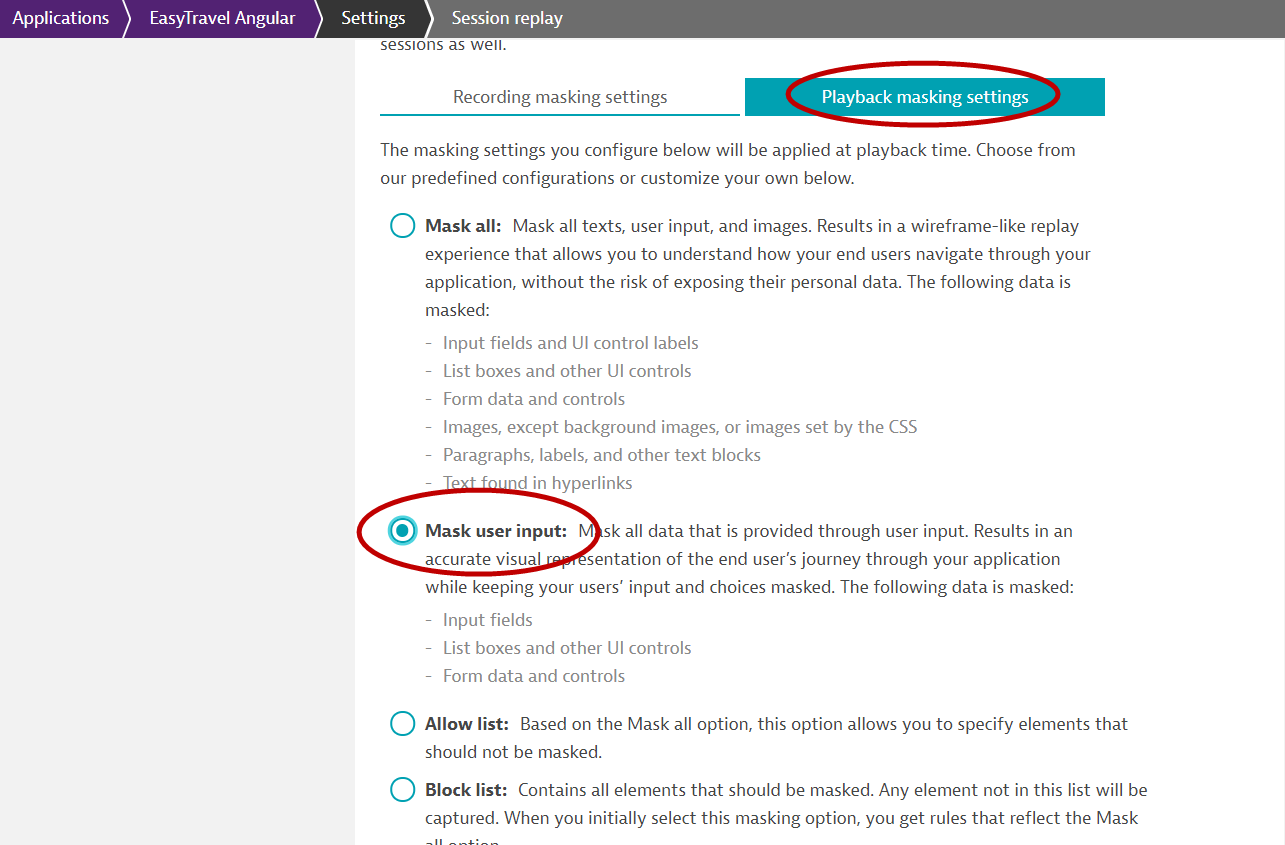
- Click on the Playback masking settings tab, select Mask user input

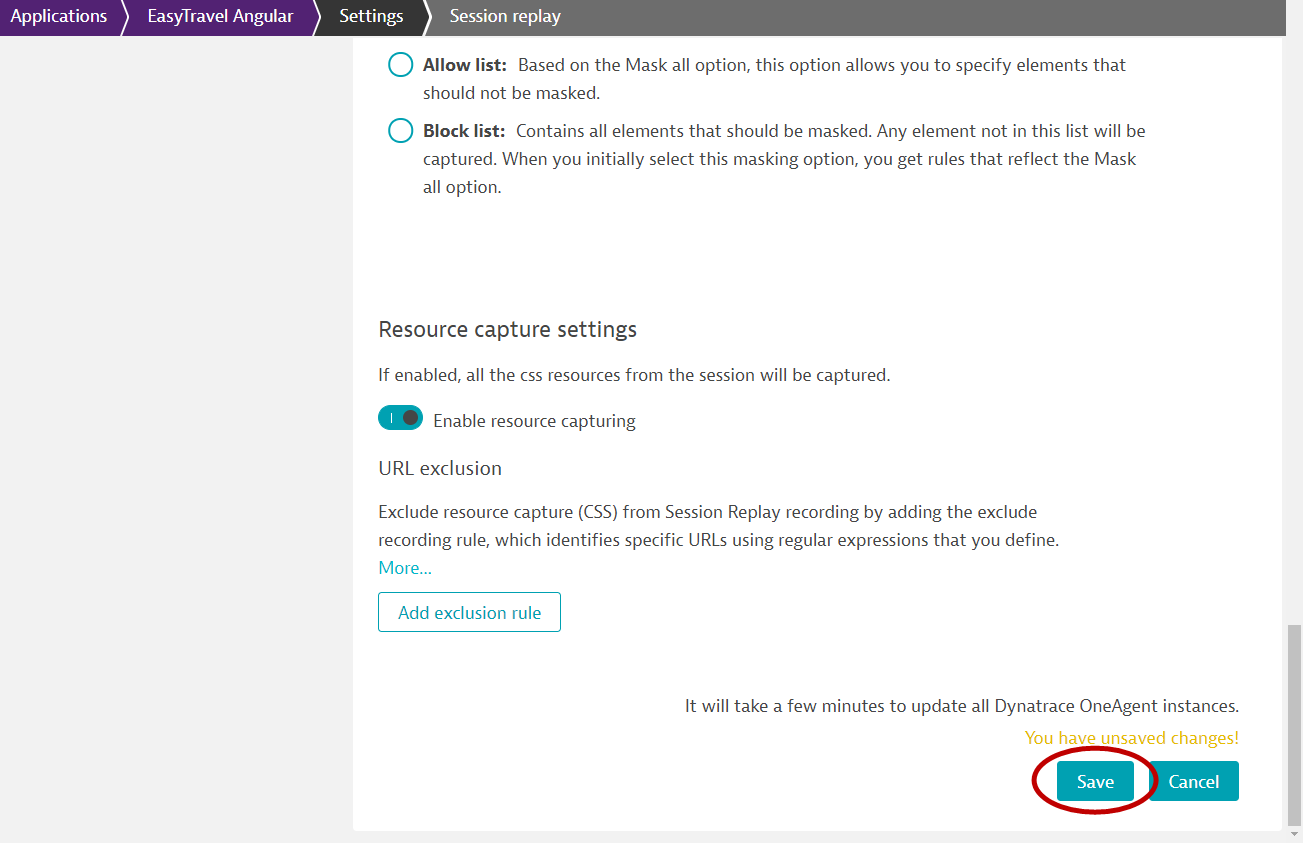
- Finally, scroll all the way down down and Click on Save

We are now ready to visualize the data collected in Dynatrace. In this exercise, you can see how conversion goals, session/action properties can provide much more insights and context to the IT metrics for analysis.
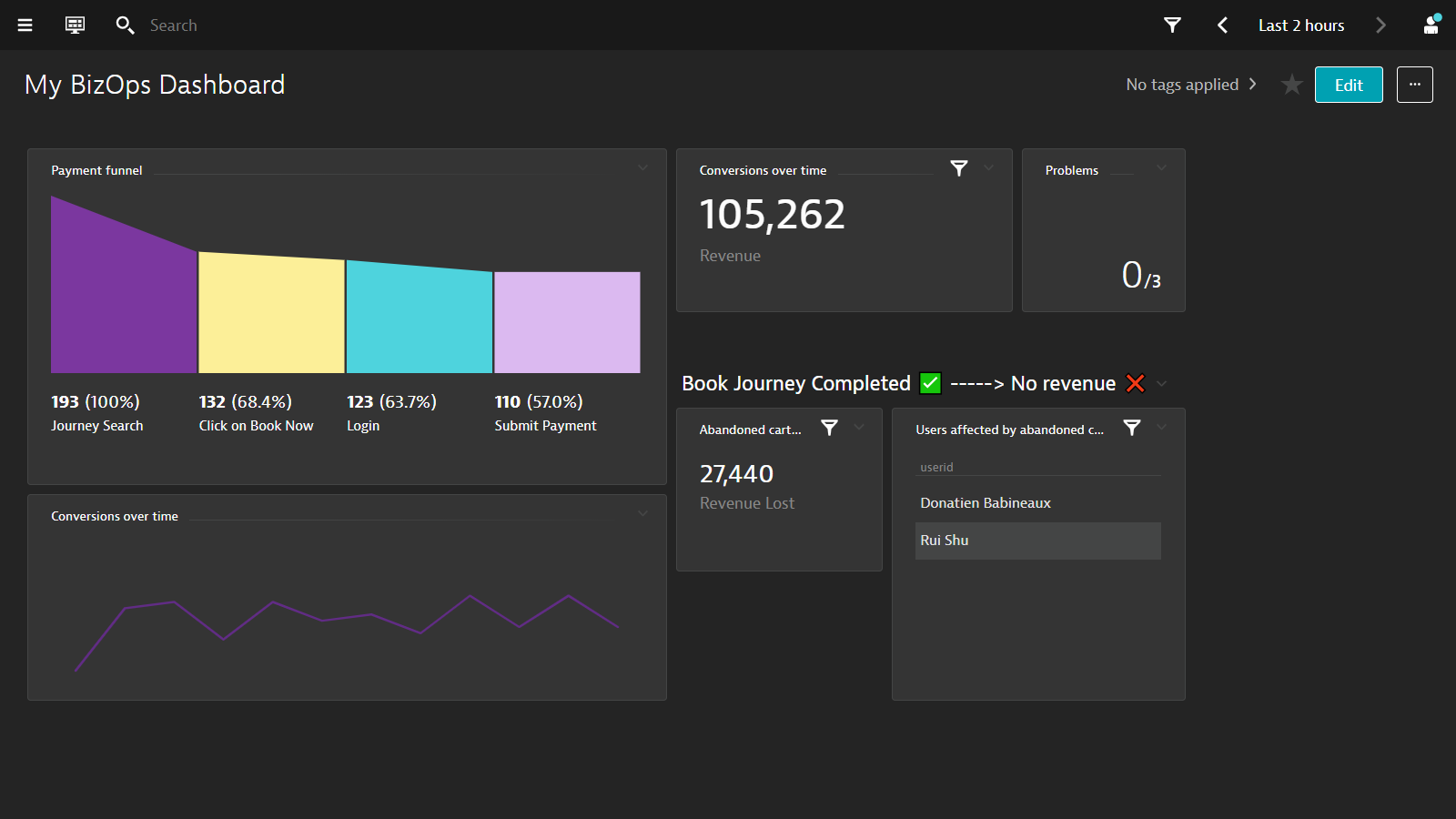
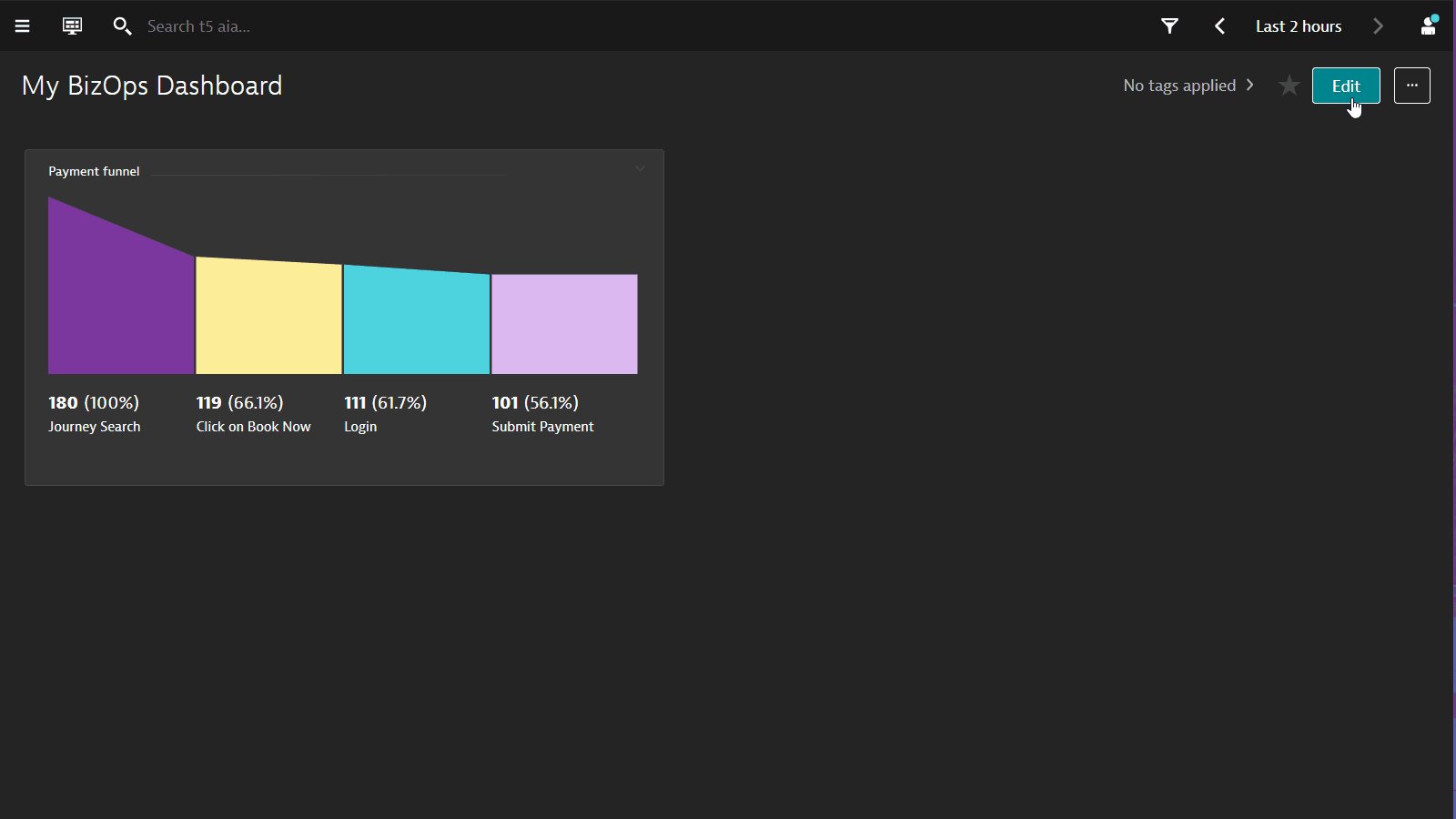
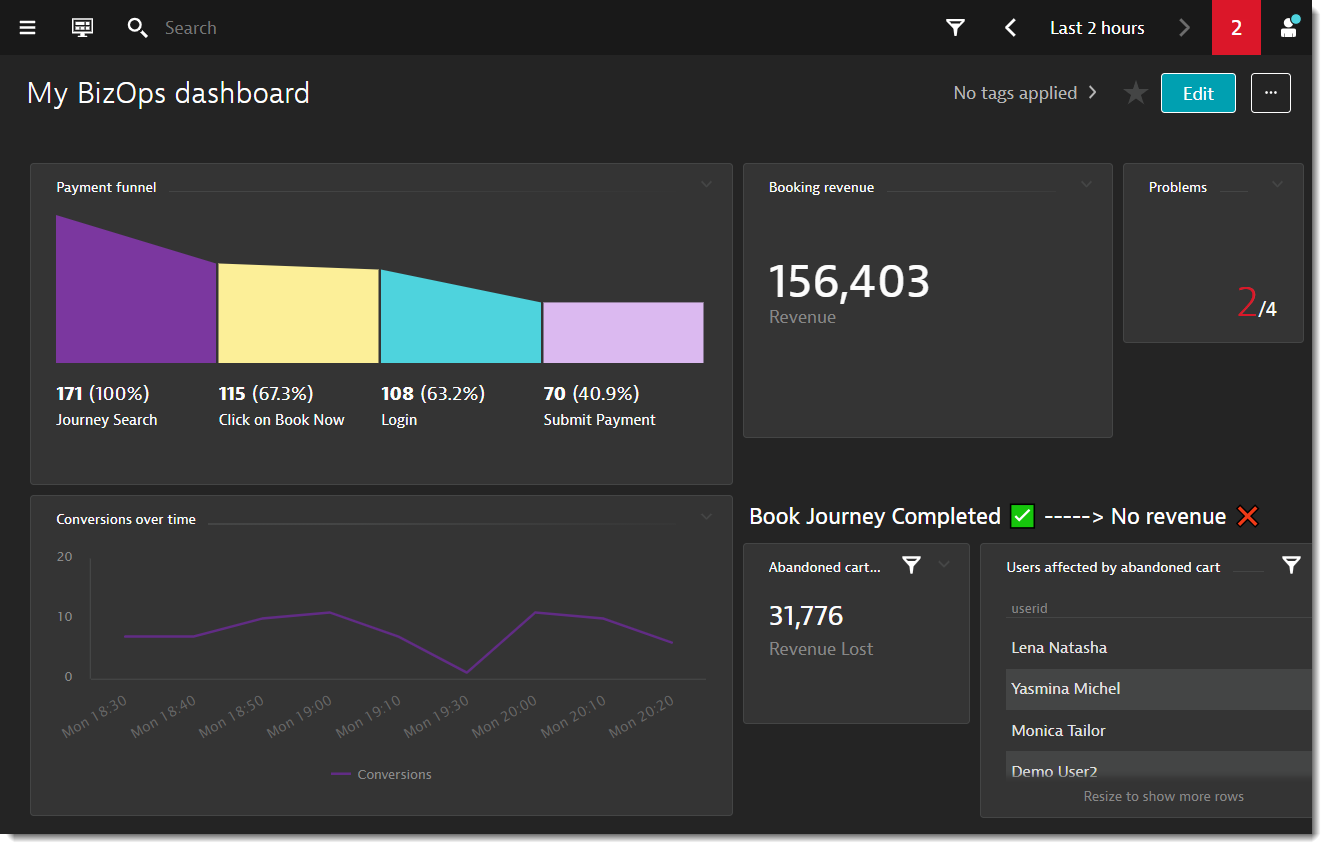
This is the dashboard that we will aim to create.


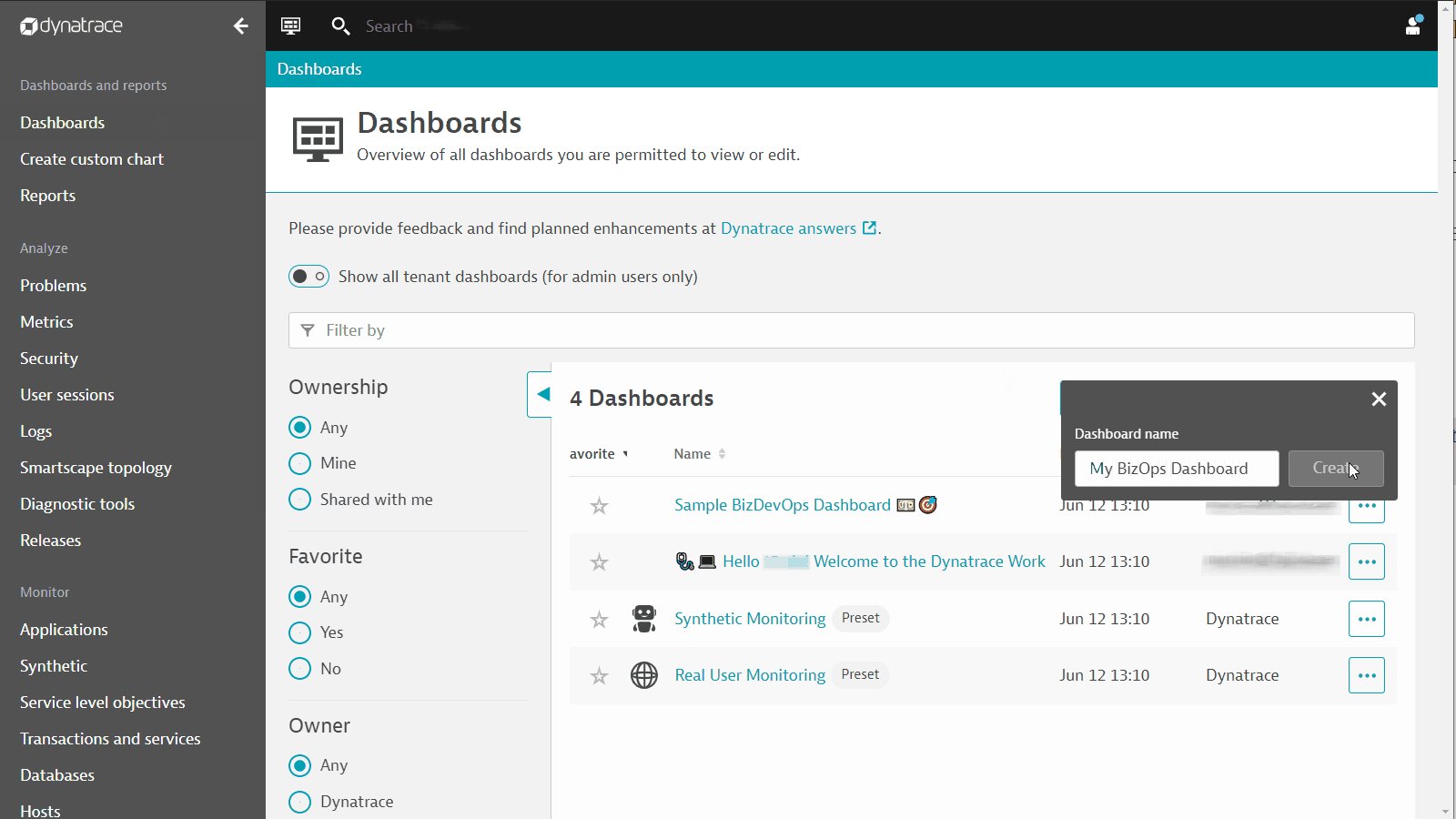
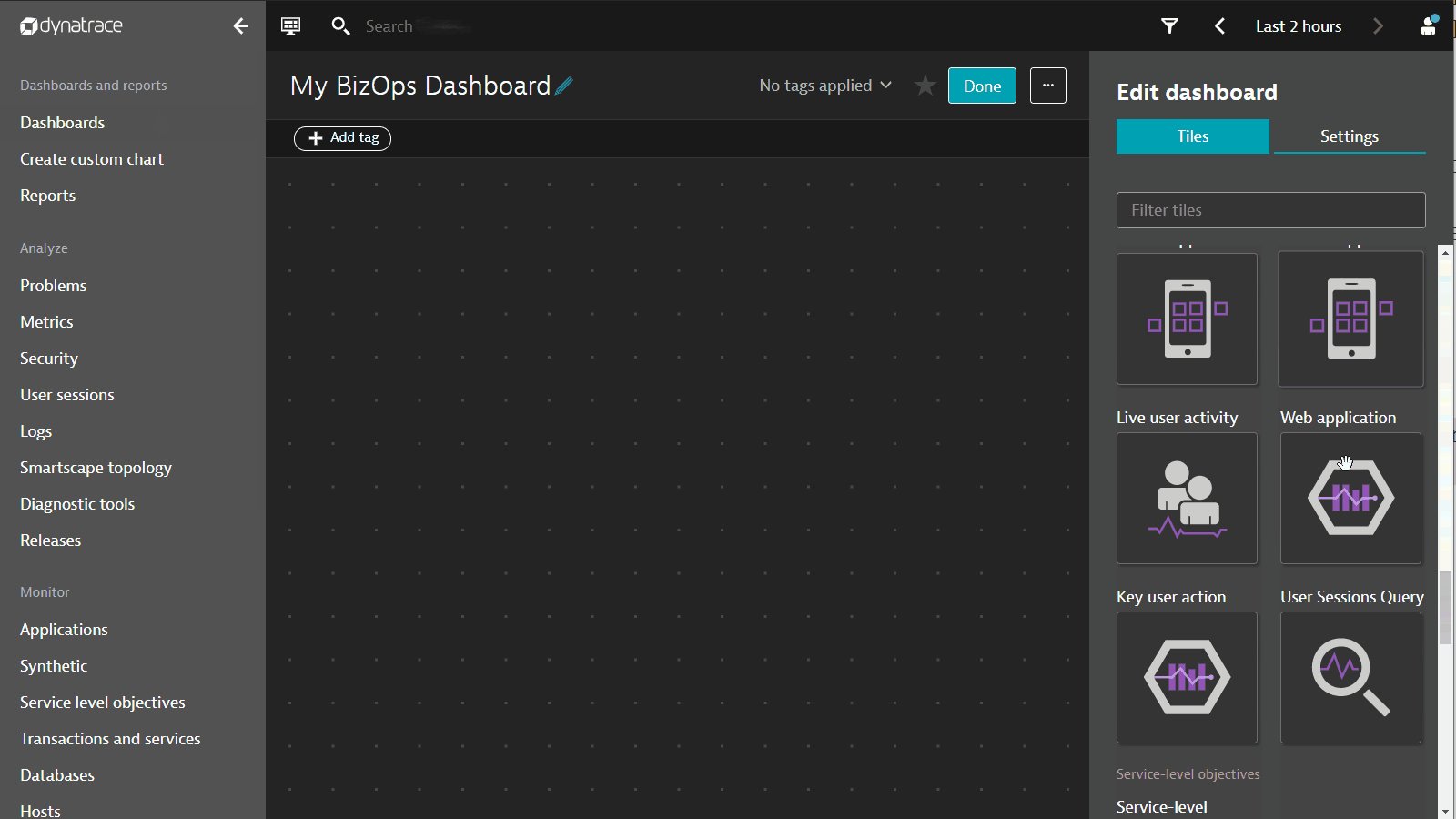
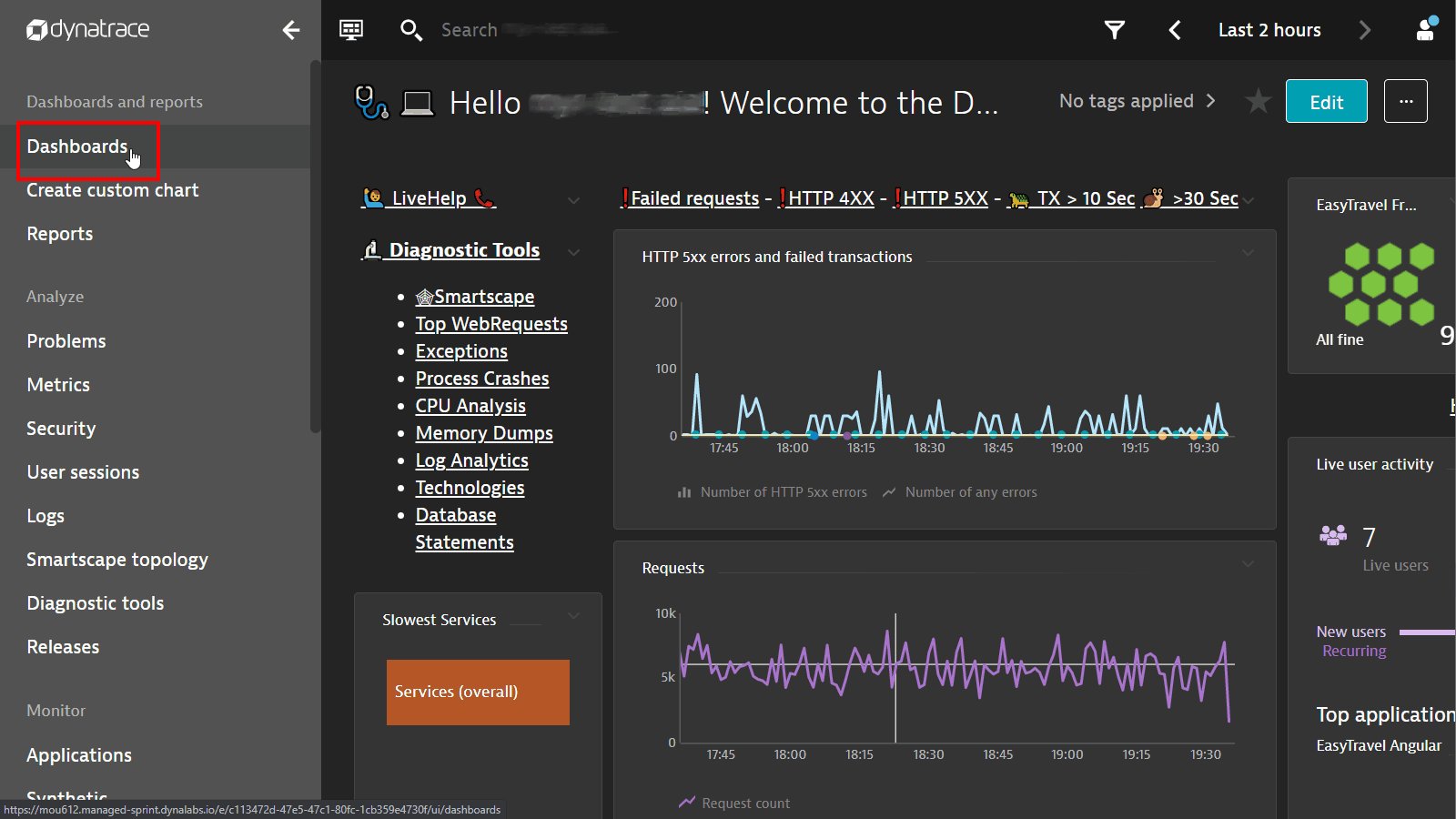
- Navigate to Dashboards on the left hand naviation menu
- Click on the buton Create Dashboard and enter a name and click on Create
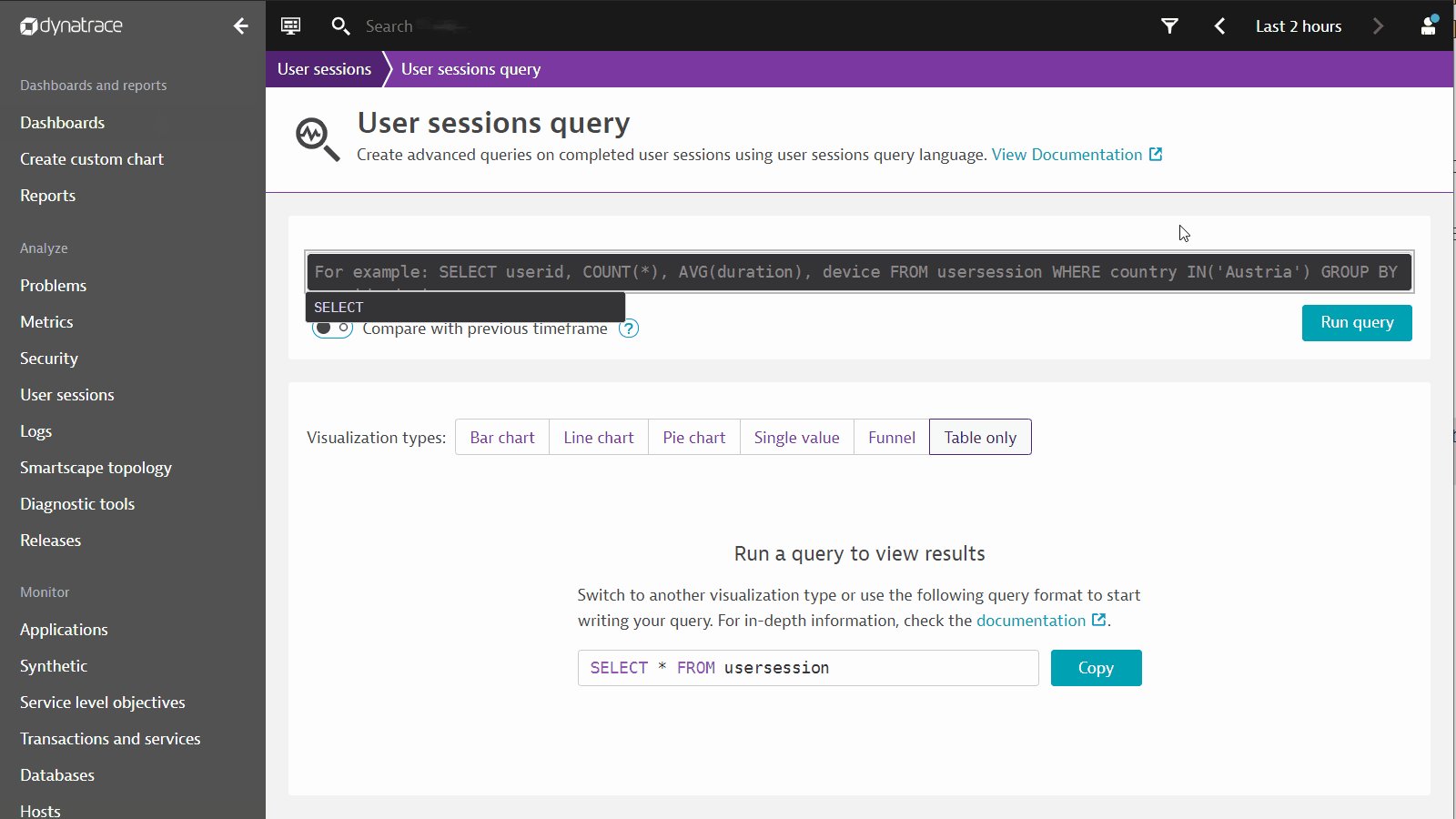
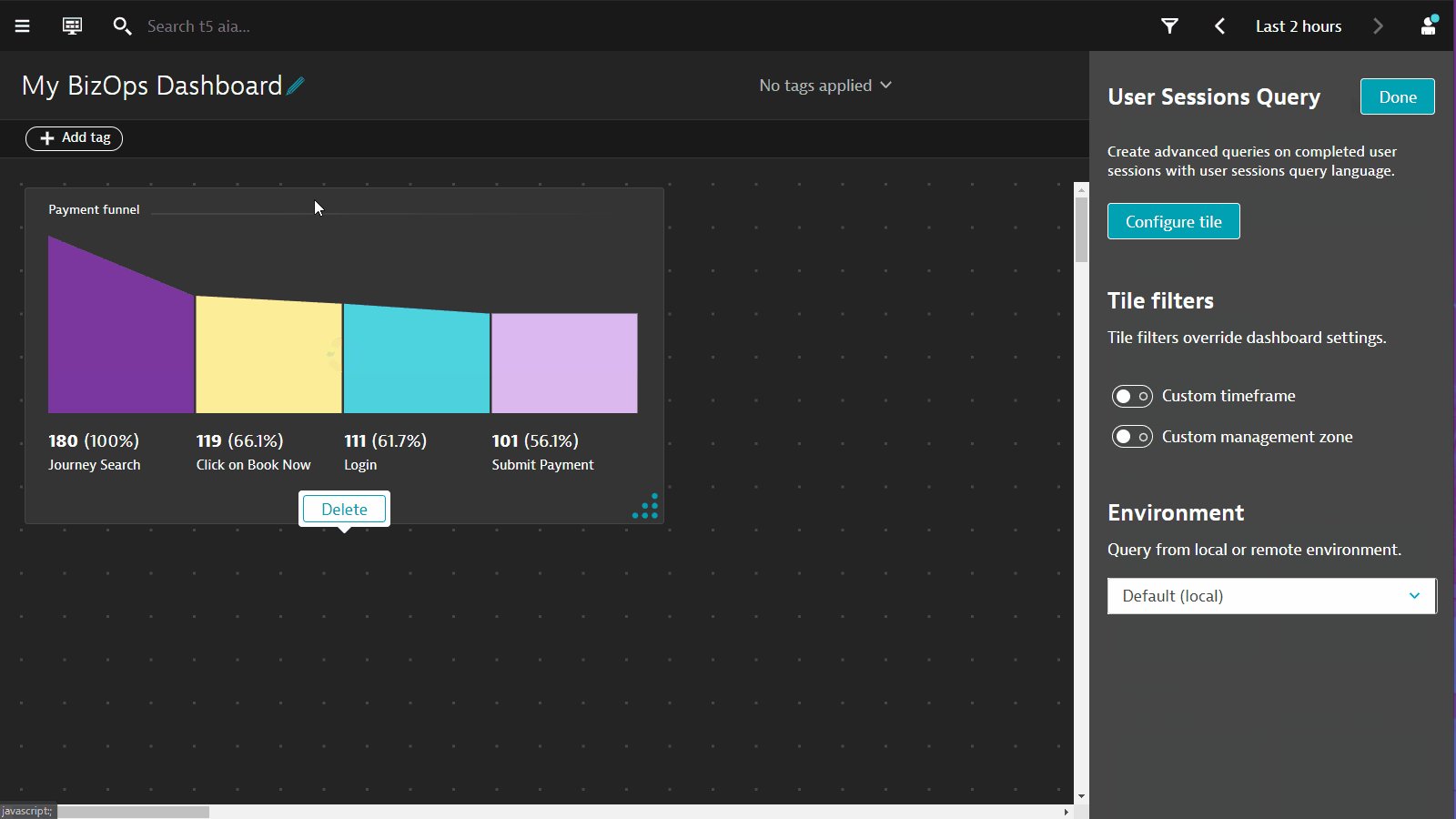
- Drag a User Sessions Query tile and click on Configure tile

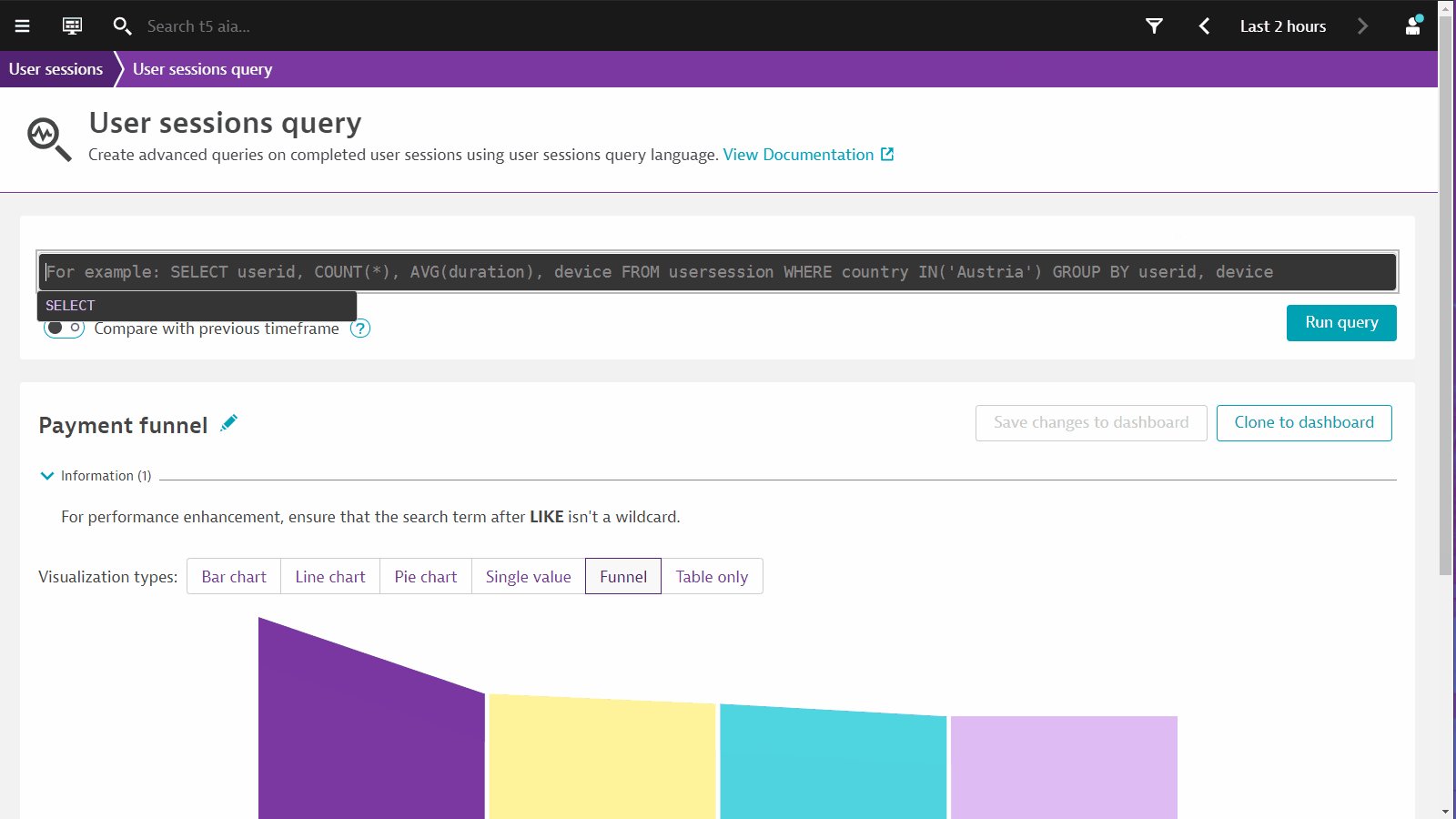
- Enter the following query:
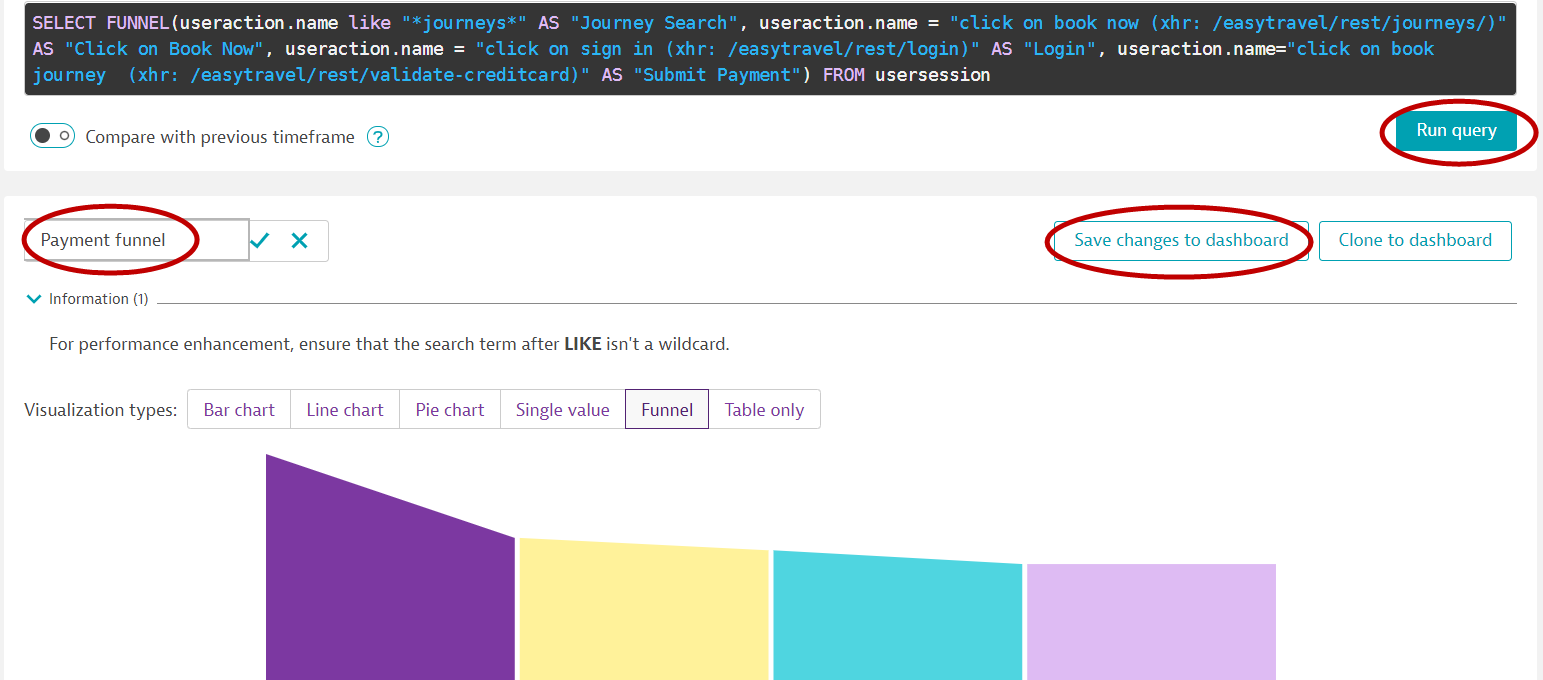
SELECT FUNNEL(useraction.name like "*journeys*" AS "Journey Search", useraction.name = "click on book now (xhr: /easytravel/rest/journeys/)" AS "Click on Book Now", useraction.name = "click on sign in (xhr: /easytravel/rest/login)" AS "Login", useraction.name="click on book journey (xhr: /easytravel/rest/validate-creditcard)" AS "Submit Payment") FROM usersession
- Click on the run query button
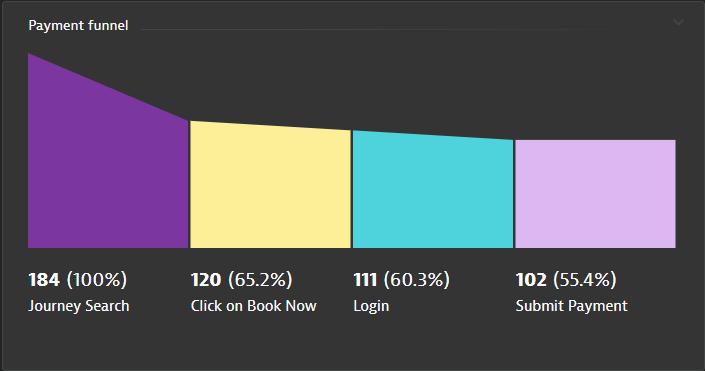
- Rename this to
Payment funnel - Click on the save changes to dashboard button

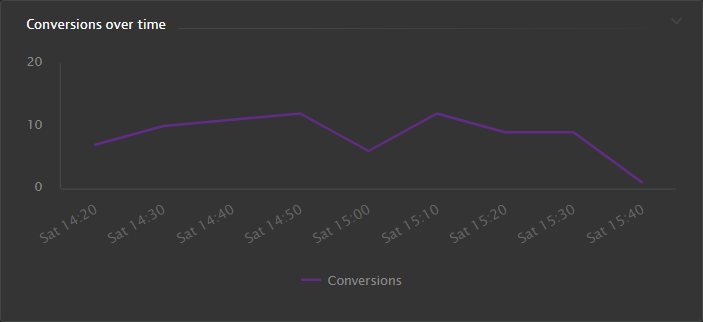
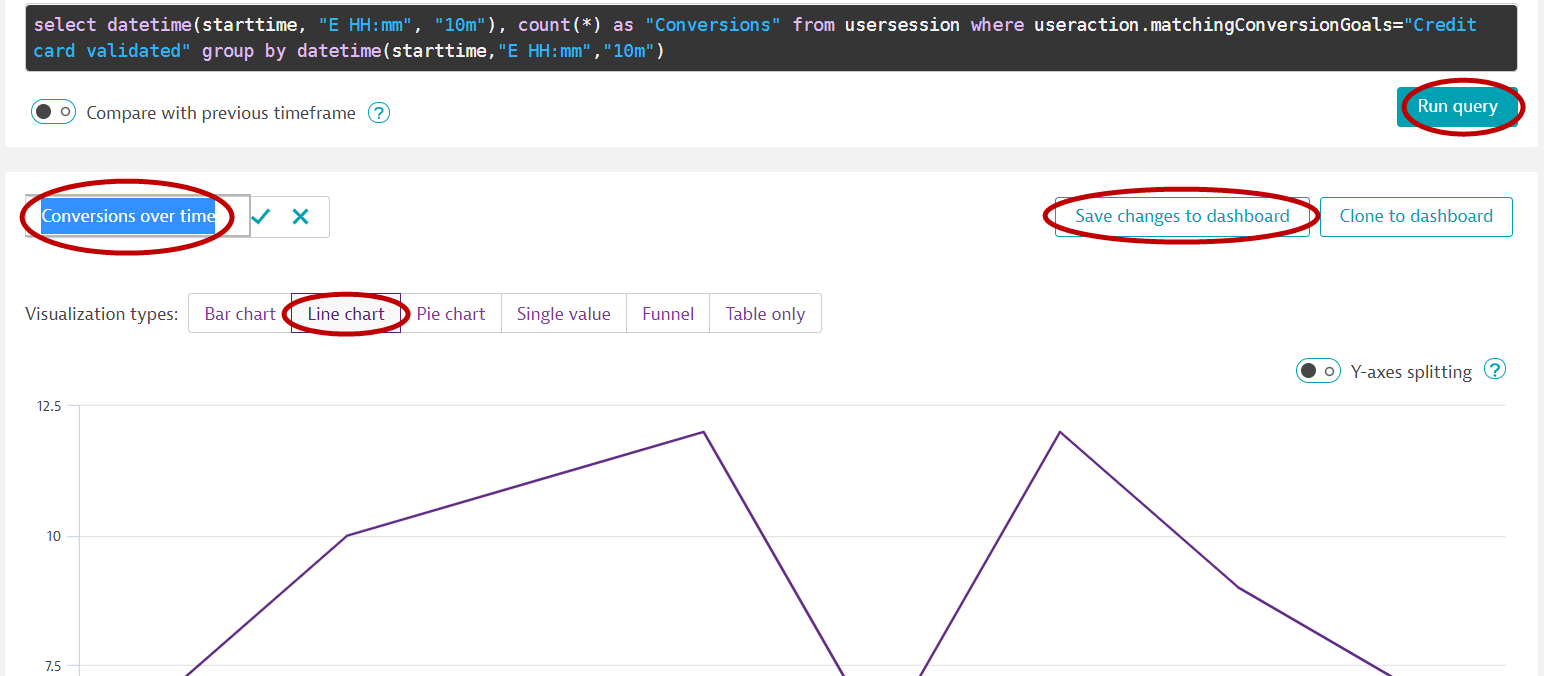
Conversion over time

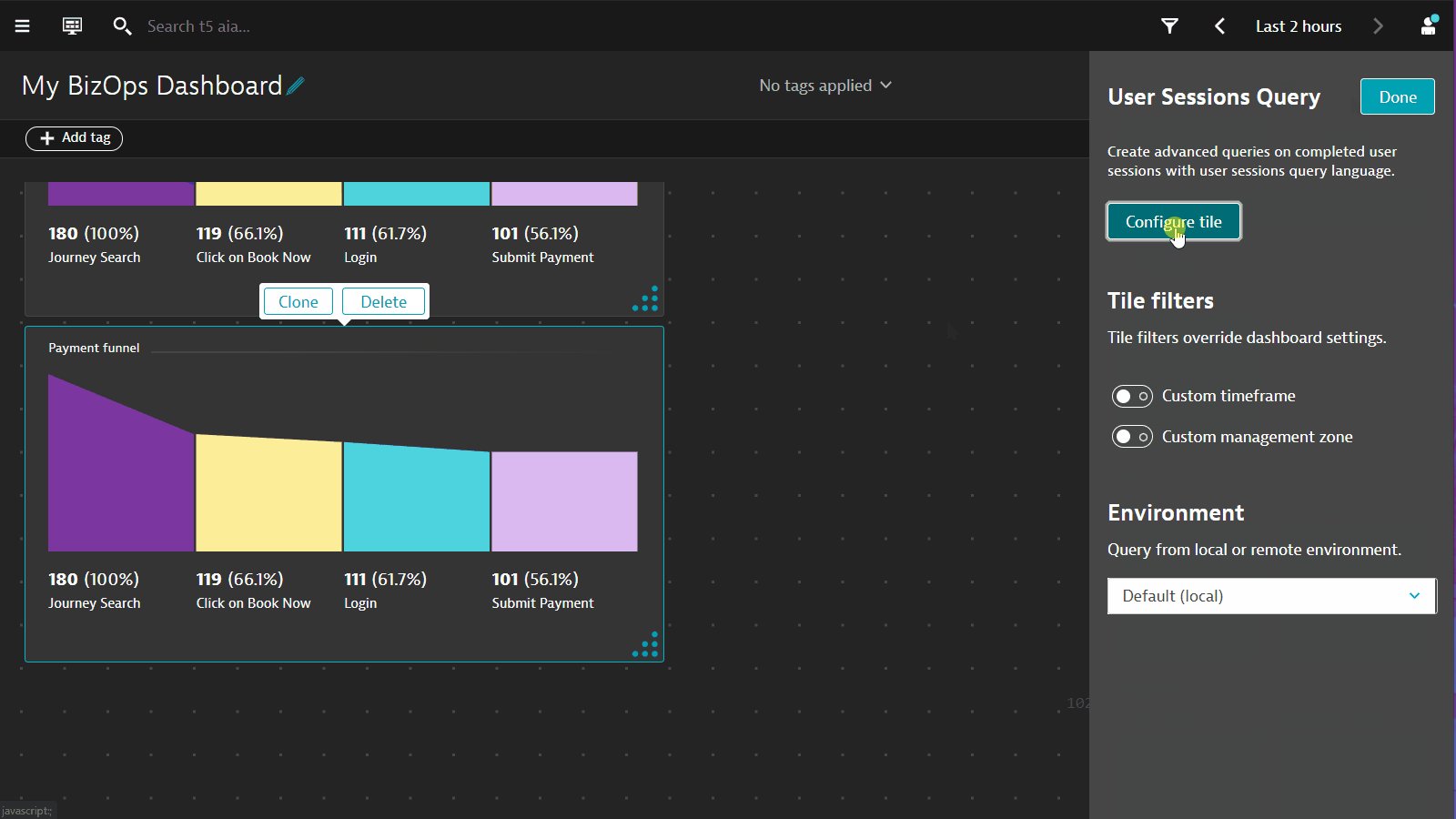
- While having the Dashboard in Edit mode, click on the previously created tile and click on the clone button, then click on the configure tile button

- Enter the following query:
select datetime(starttime, "E HH:mm", "10m"), count(*) as "Conversions" from usersession where useraction.matchingConversionGoals="Credit card validated" group by datetime(starttime,"E HH:mm","10m")
- Click on the run query button
- Select Line chart
- Rename this to
Conversions over time - Click on the save changes to dashboard button

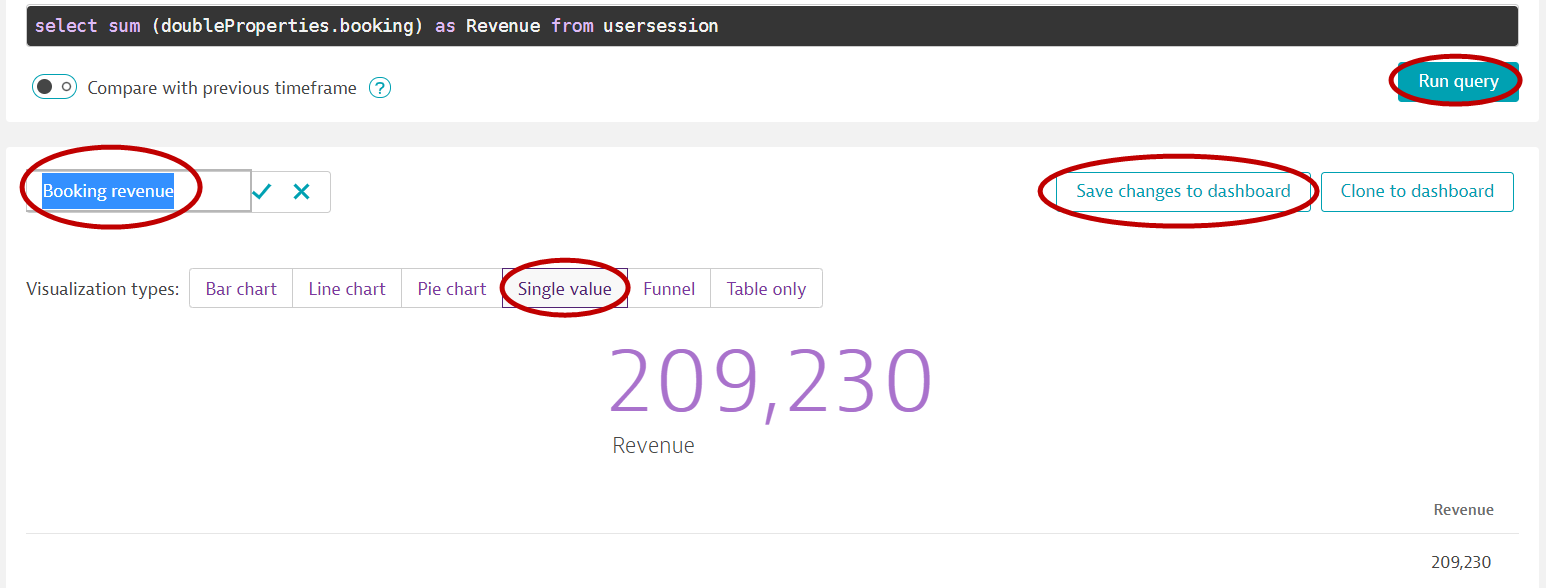
Booking Revenue

- Clone the tile from above and click on configure tile
- Modify the query:
select sum (doubleProperties.booking) as Revenue from usersession
- Click on the run query button
- It will automatically select a Single value
- Rename this to
Booking revenue - Click on the save changes to dashboard button

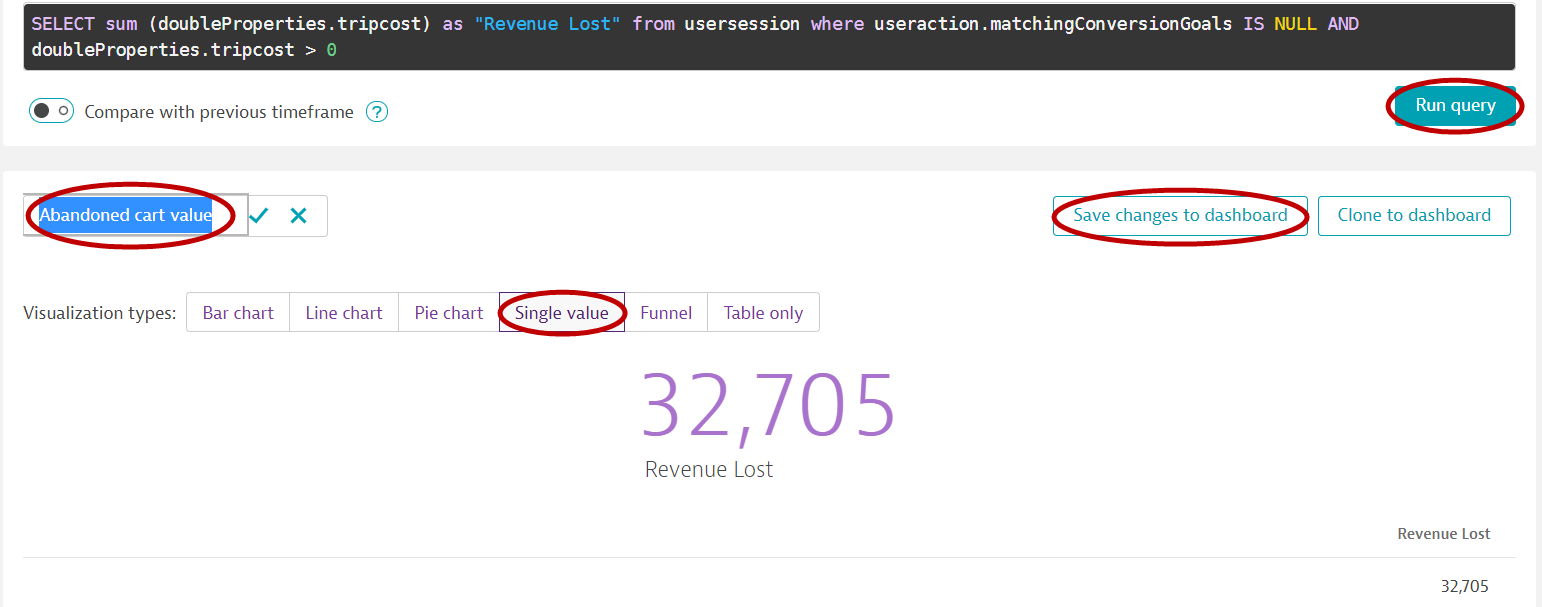
Abandoned cart totals

- Clone the tile from above and click on configure tile
- Modify the query:
SELECT sum (doubleProperties.tripcost) as "Revenue Lost" from usersession where useraction.matchingConversionGoals IS NULL AND doubleProperties.tripcost > 0
- Click on the run query button
- It will automatically select Single value
- Rename this to
Abandoned cart value - Click on the save changes to dashboard button

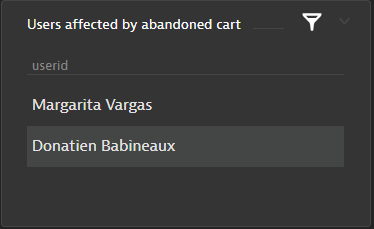
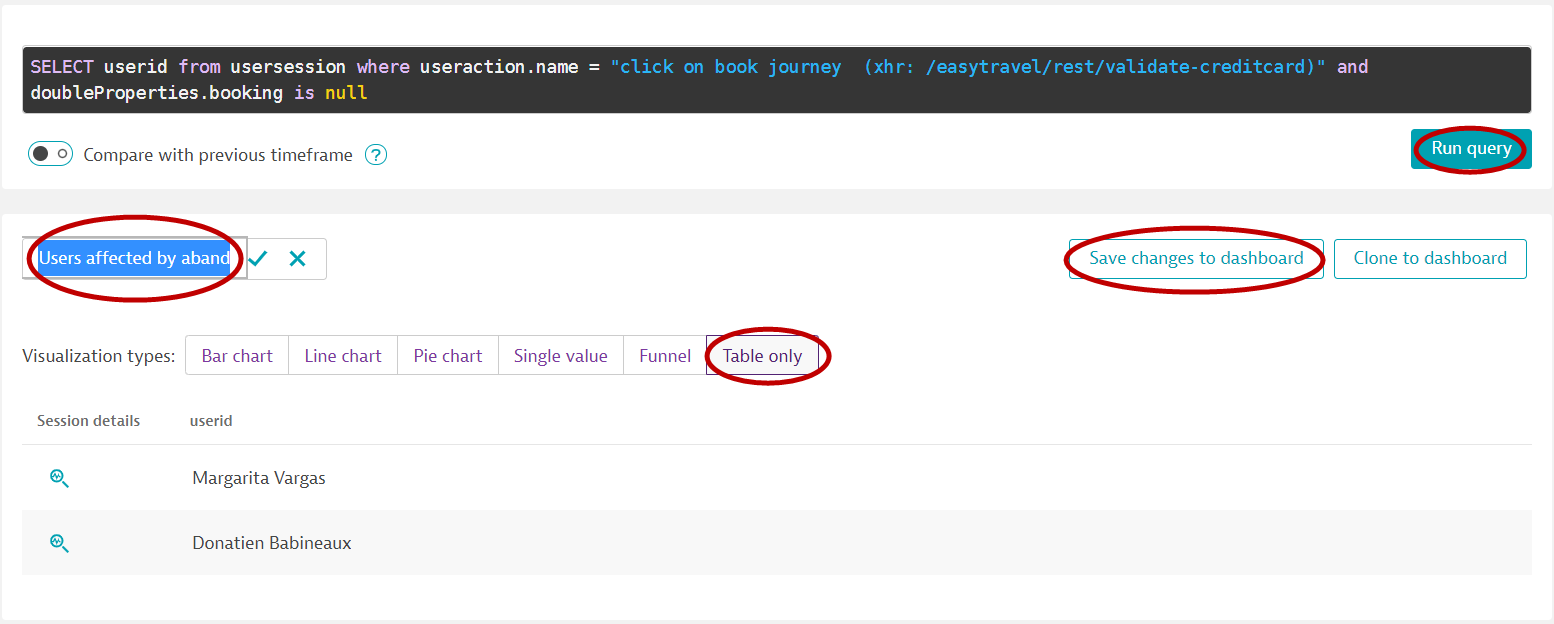
Users affected by an abandoned cart

- Clone the tile from above and click on configure tile
- Modify the query:
SELECT userid from usersession where useraction.name = "click on book journey (xhr: /easytravel/rest/validate-creditcard)" and doubleProperties.booking is null
- Click on the run query button
- Select Table only
- Rename this to
Users affected by abandoned cart - Click on the save changes to dashboard button

Let's challange DAVIS™️!
Access the EasyTravel Angular actual booking application
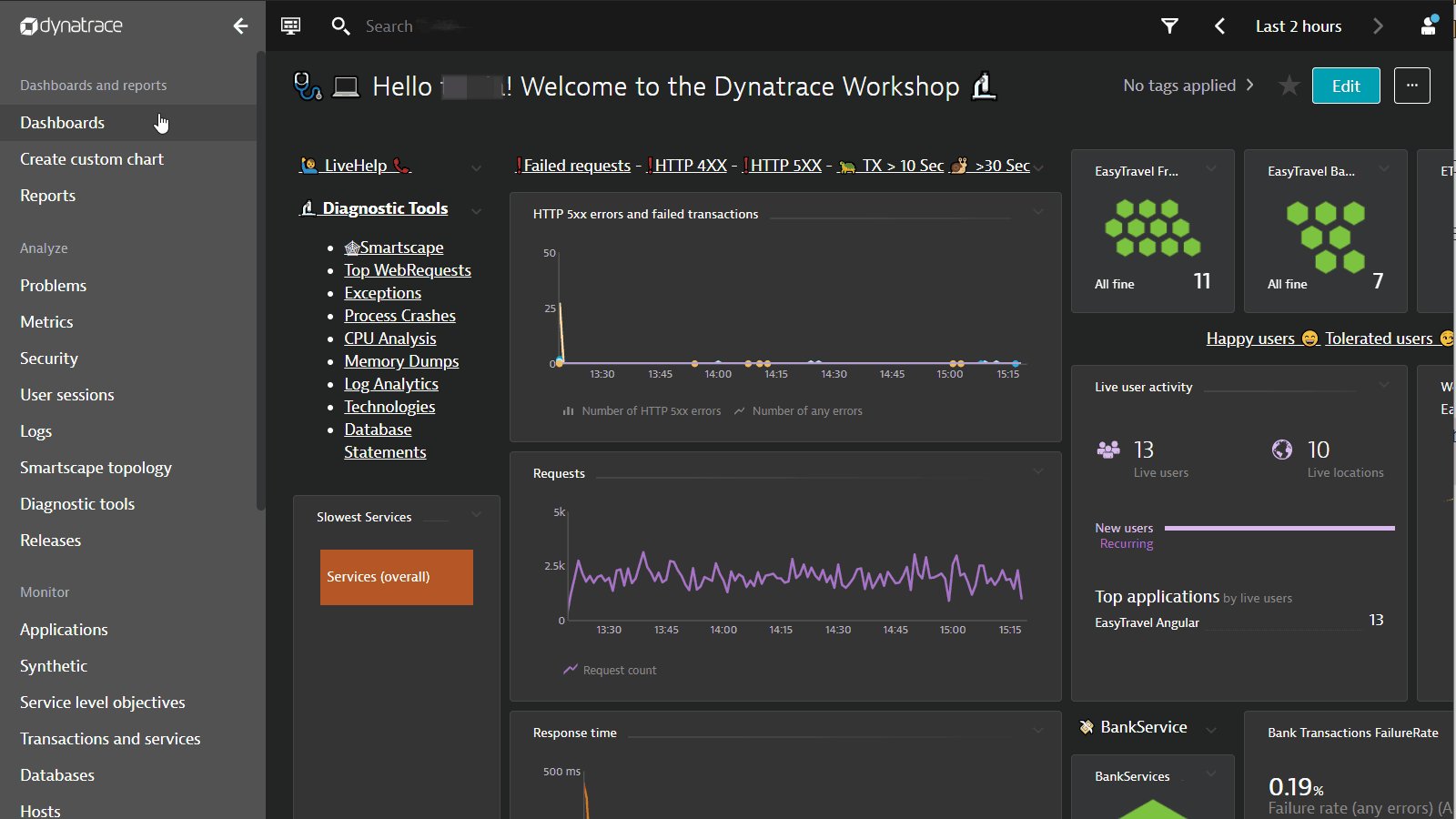
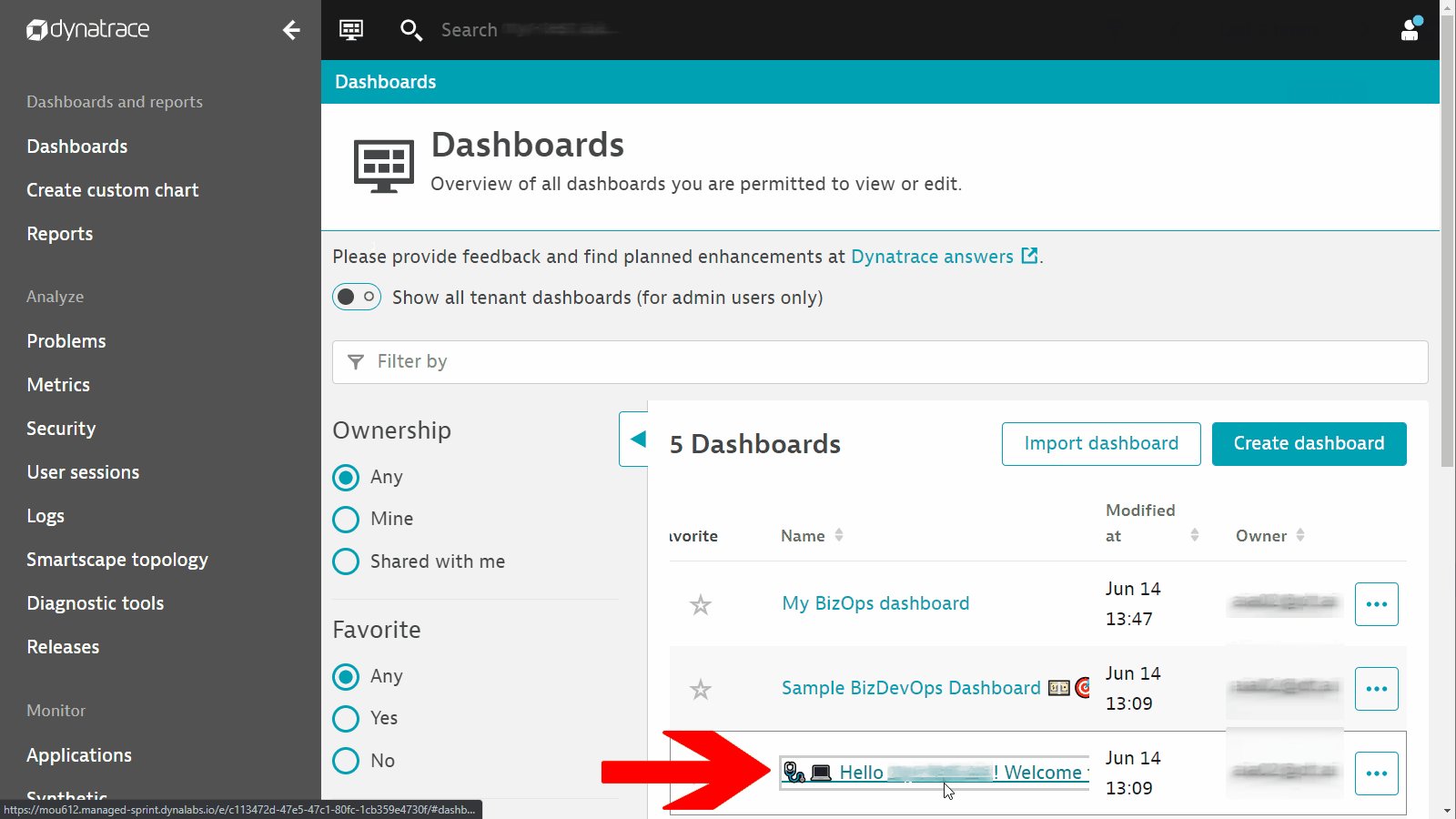
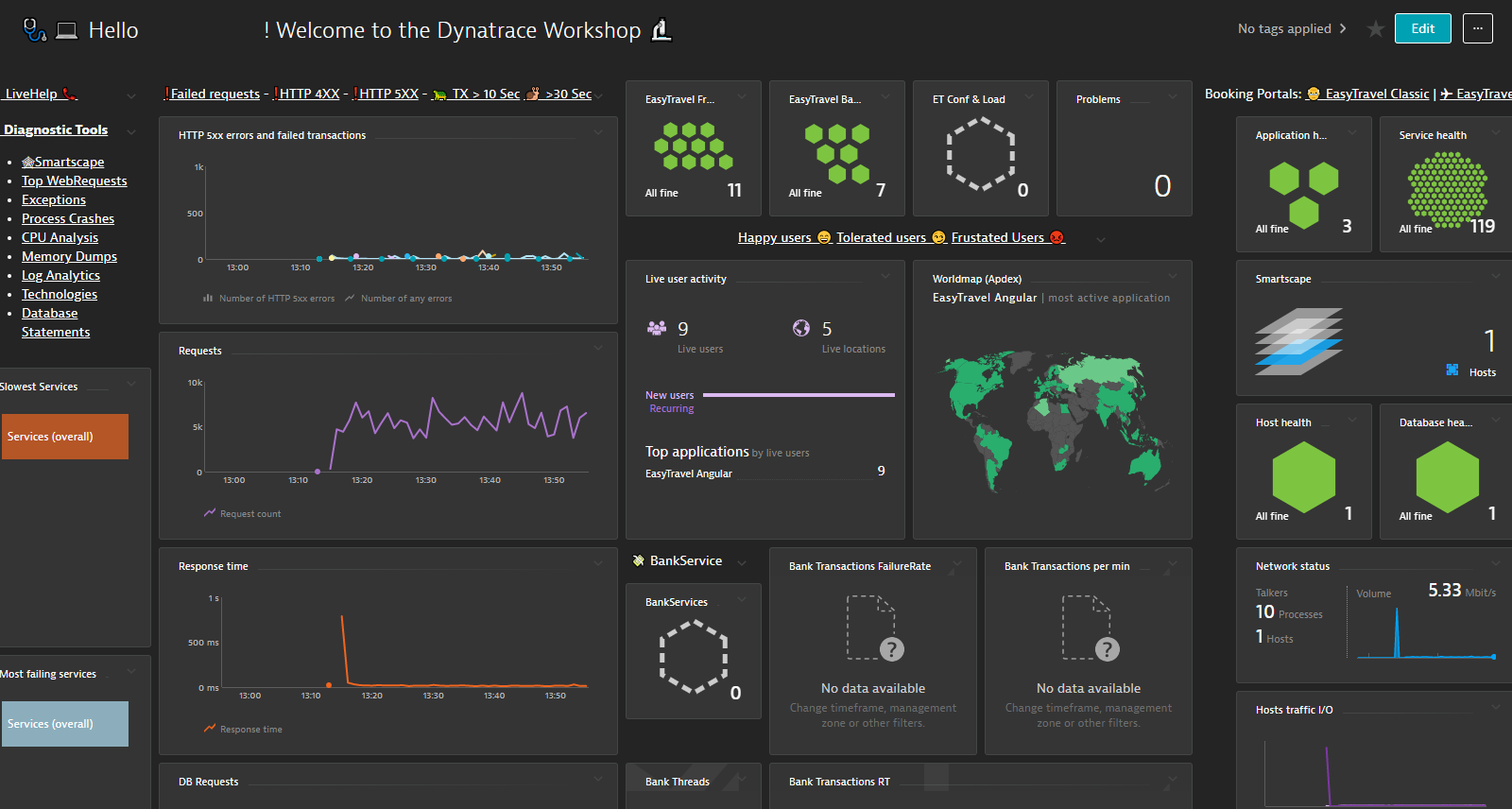
- Open Dashboards
- Click on the ...Welcome to the Dynatrace Workshop 🔬 Dashboard
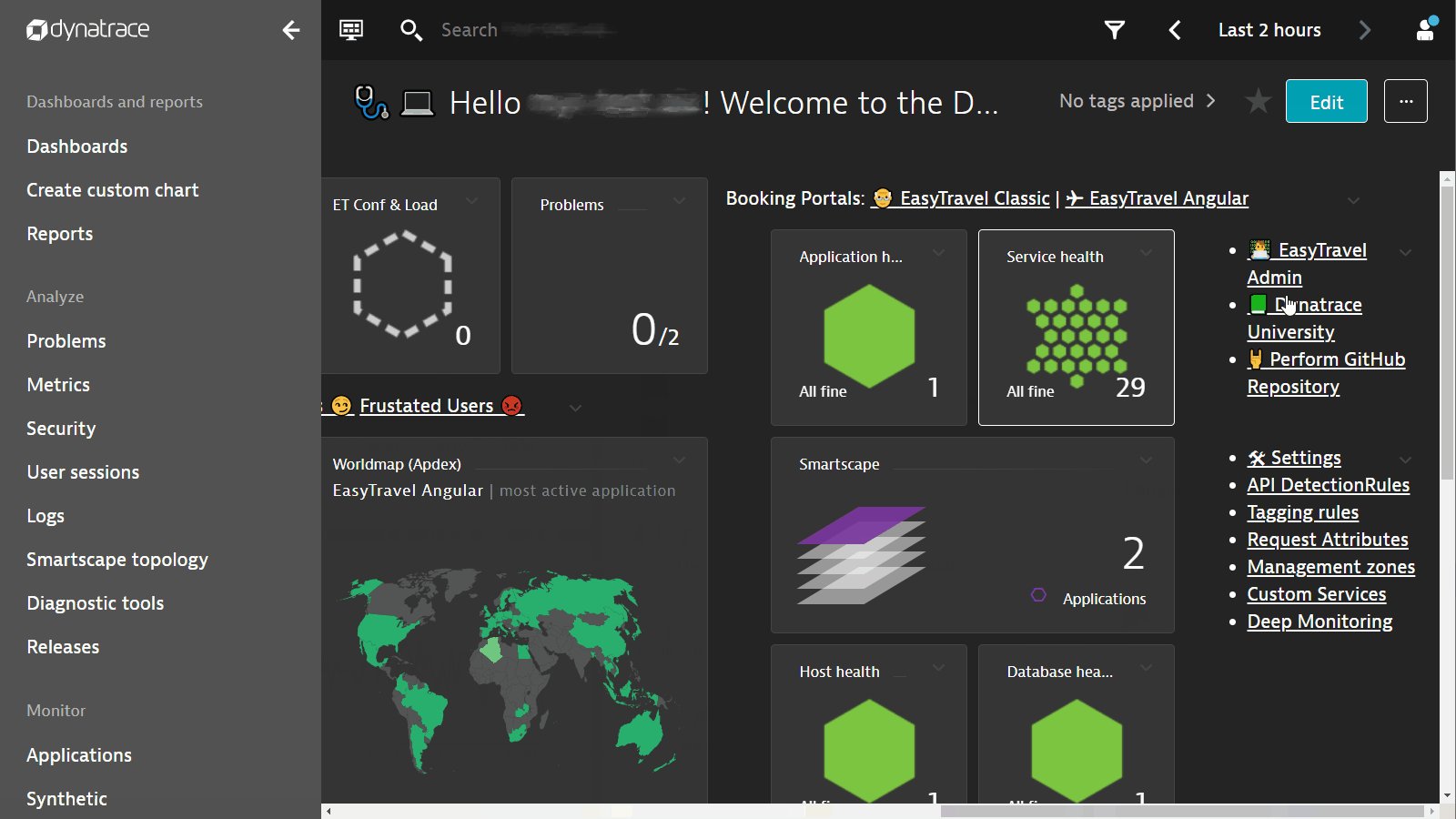
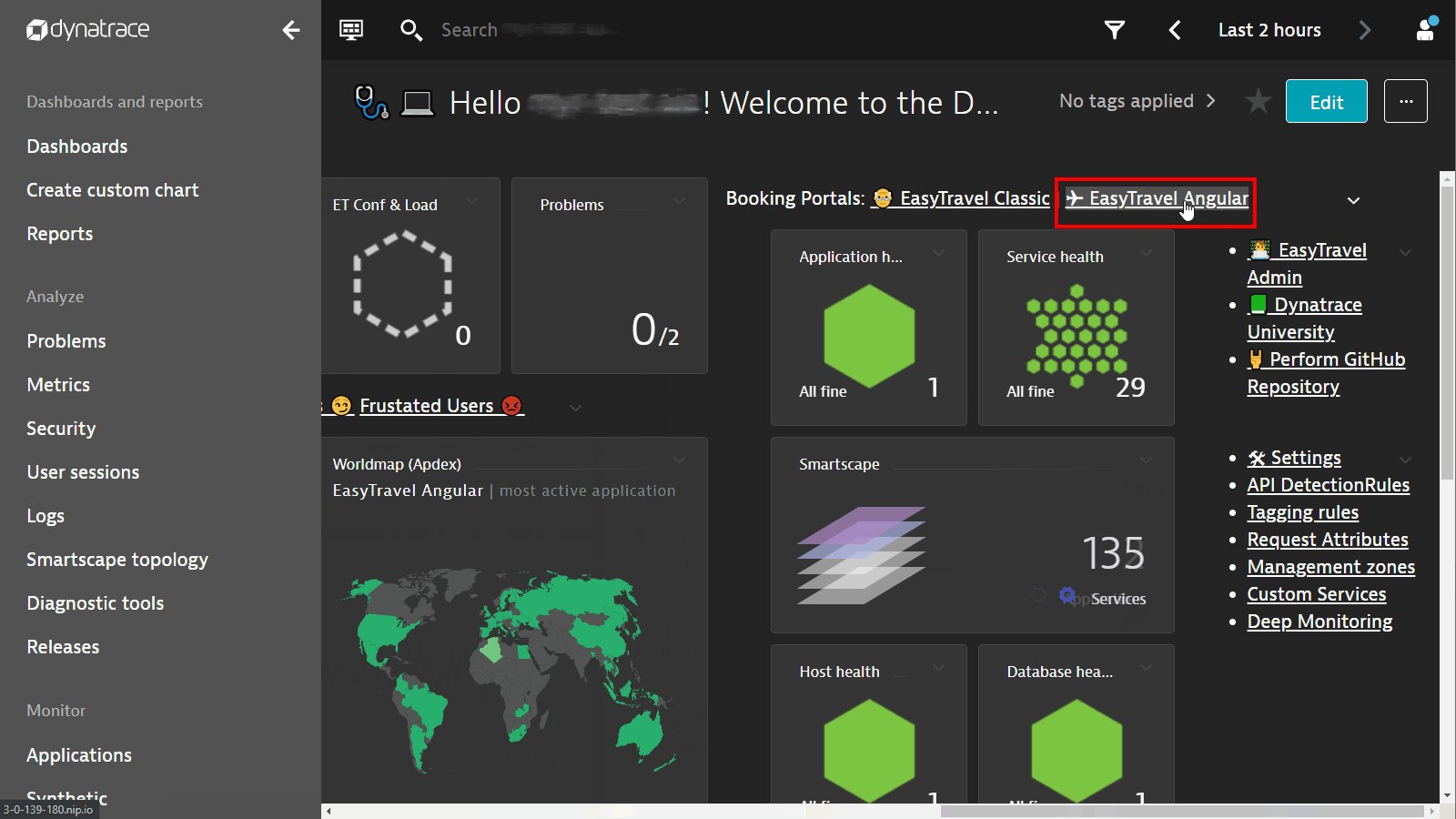
- Click on the Booking Portals:✈ EasyTravel Angular link

- Book a travel package
- You can use userid alex or peter
- What do you notice?
- Try clicking on (3) Payment multiple times
- Before you close your browser, do the following:
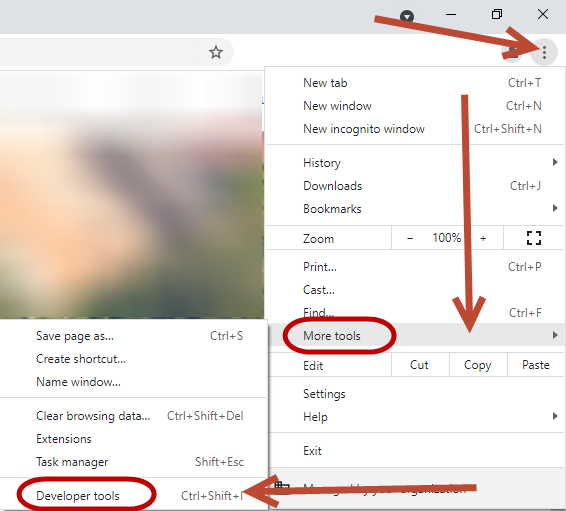
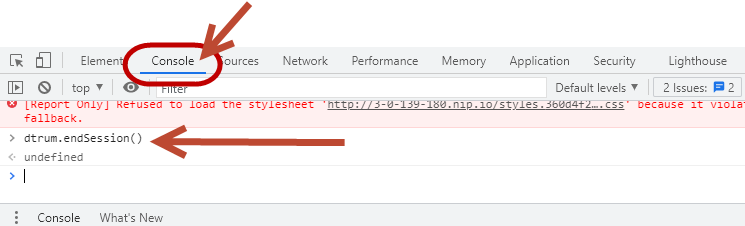
- Open your browser's developer tools

- Go to Console tab
- Type the following:
dtrum.endSession()

Scenario #1
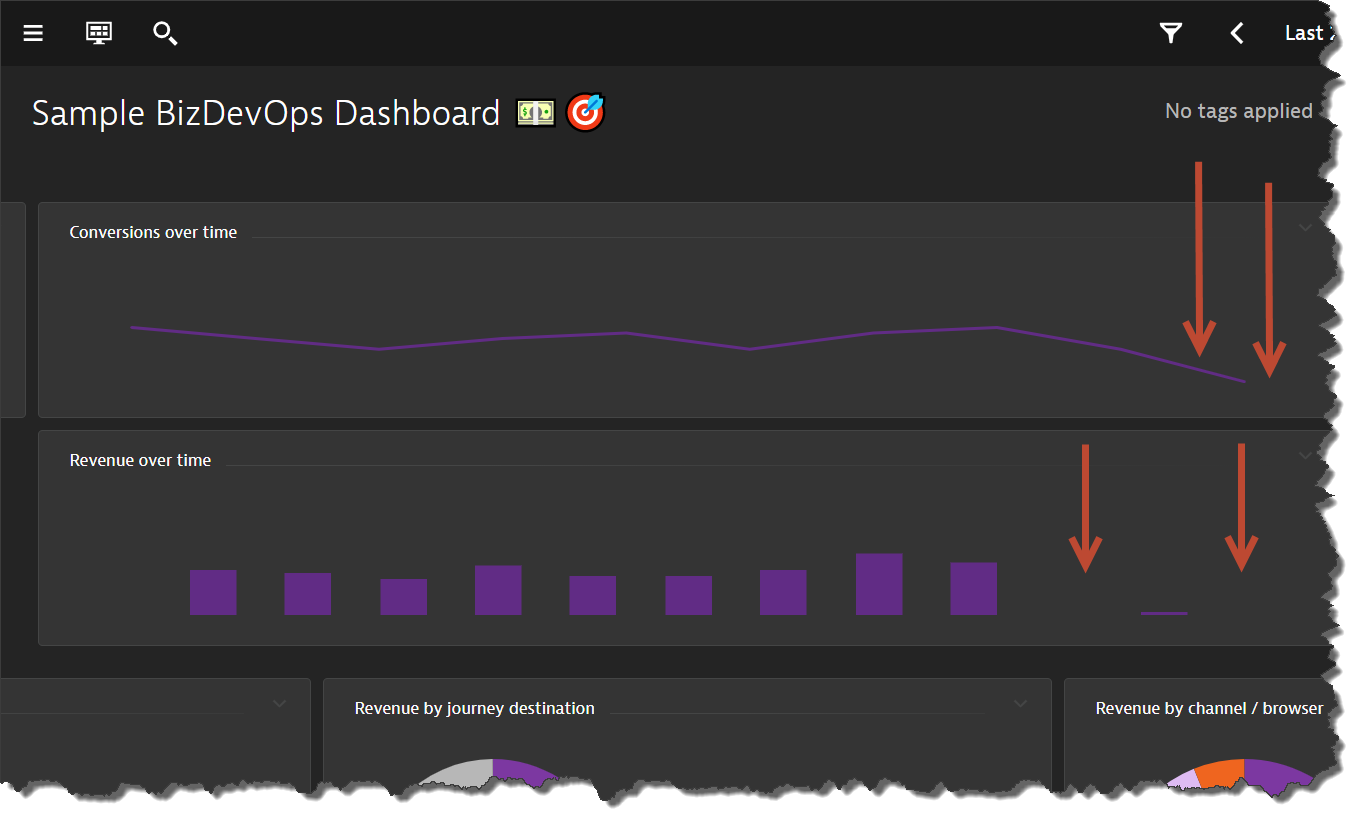
Conversions are dropping! And so is Revenue!

However, the monitoring dashboards of IT Operations team show all systems are green! 
Even if it is not an IT issue, something must be causing vistors to be frustrated and not completing the transactions.
Hint:
Some dashboards in the Sample BizDevOps Dashboard might give a clue to what is happening.

Also, investigating some user sessions together with Session Replay might uncover some facts about your application that cannot be detected by logs or investigating application code.
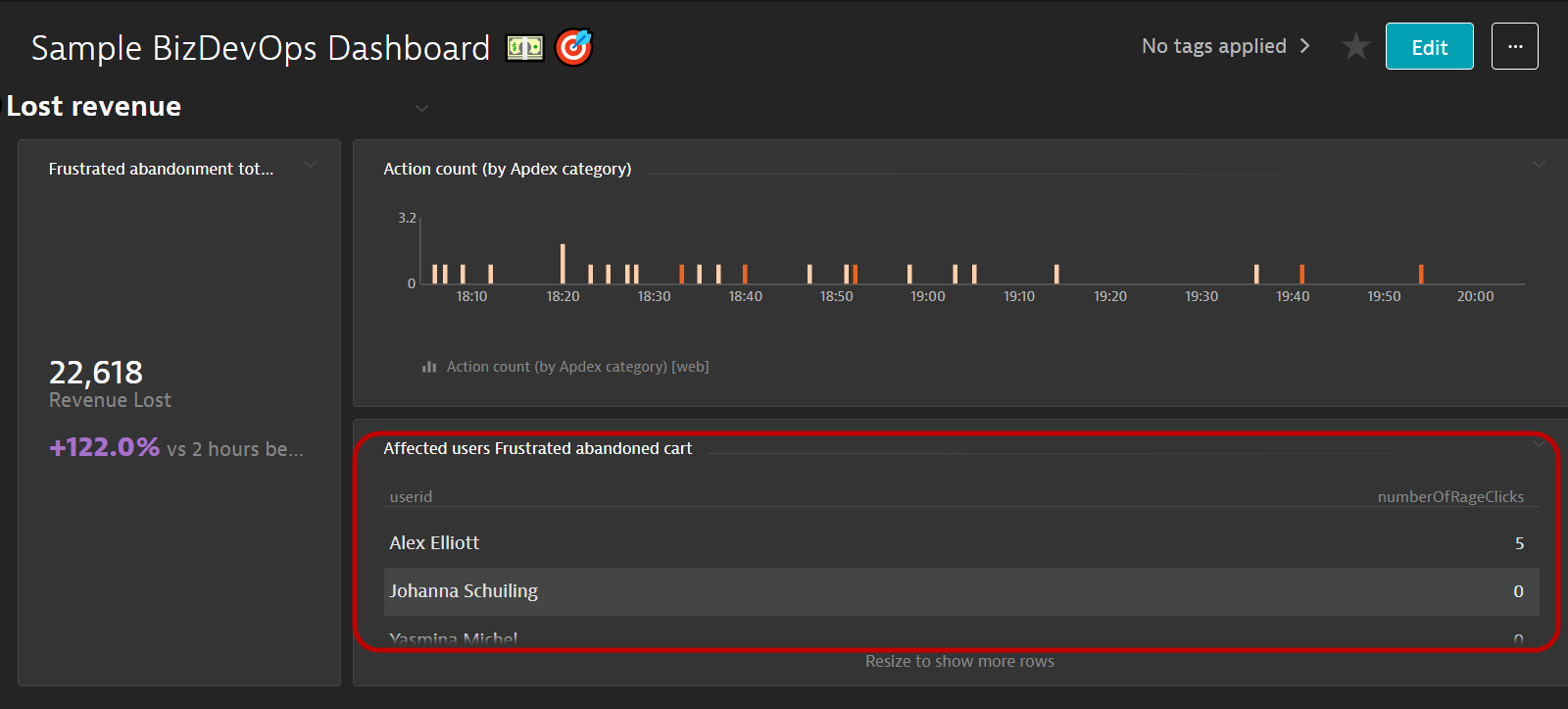
Scenario #2
DAVIS has detected an Anomaly! You also have observed that there are users who are affected and have abandoned their booking process!

Hint:
The dashboard that you created just now would have contain all the information for you to understand what is causing errors.
You can start with the Problems tile and drill down from there.
You can also investigate each individual user session by using the tiles that list the user names who are facing difficulties.
By applying Business Analytics in Dynatrace, we could easily achieve the following goals:

The #1 cause of drop-outs/user frustration is errors!
Errors can come from various sources:
- Server-side applications - business logic, coding errors etc.
- Client-side applications (browser/mobile app) - JavaScript errors, AJAX calls, pop-up screens etc.
- 3rd-party - CDNs, external providers like Facebook, Twitter etc.
More so, DDoS attacks and cross-site scripting attacks that cause Content Security Policy (CSP) violations can make your website unresponsive or steal data and personally identifiable information of your users.
Prioritizing what needs to be fixed is usually a challenging task as there are many types of errors and analyzing them one-by-one will not be efficient.

This workflow will benefit the following personas
- UX designers/developers
- Customer Experience Lead
- Web programmers/developers
A few entry points to start the analysis:
- Overview of all the errors in a particular application
- Errors happening in a specific user action
- Errors happening to a specific group of user sessions
- Dashboard tiles
- etc.
We will use 2 workflows as examples.
Workflow #1 - Navigate from an overview of a specific application
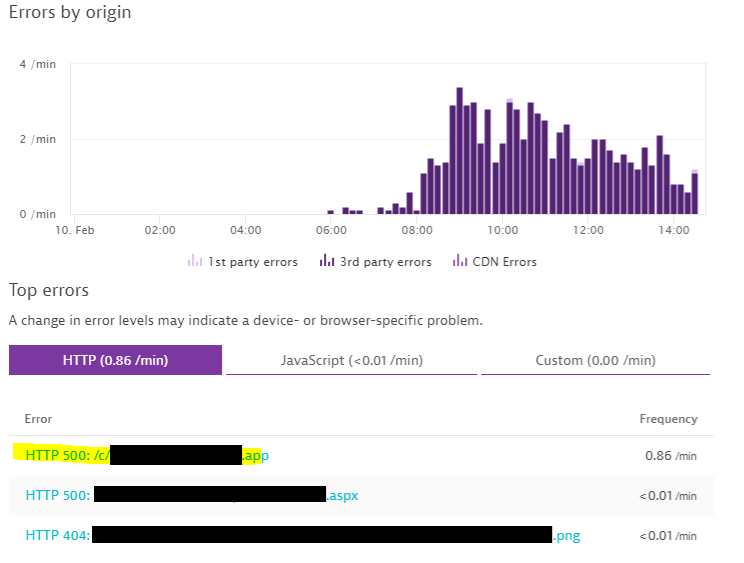
- Go to Applications -> Easy Travel Angular -> Errors
- Click Analyze errors
- You will see a small handful of errors, select one which shows HTTP 500 under the HTTP request tabs
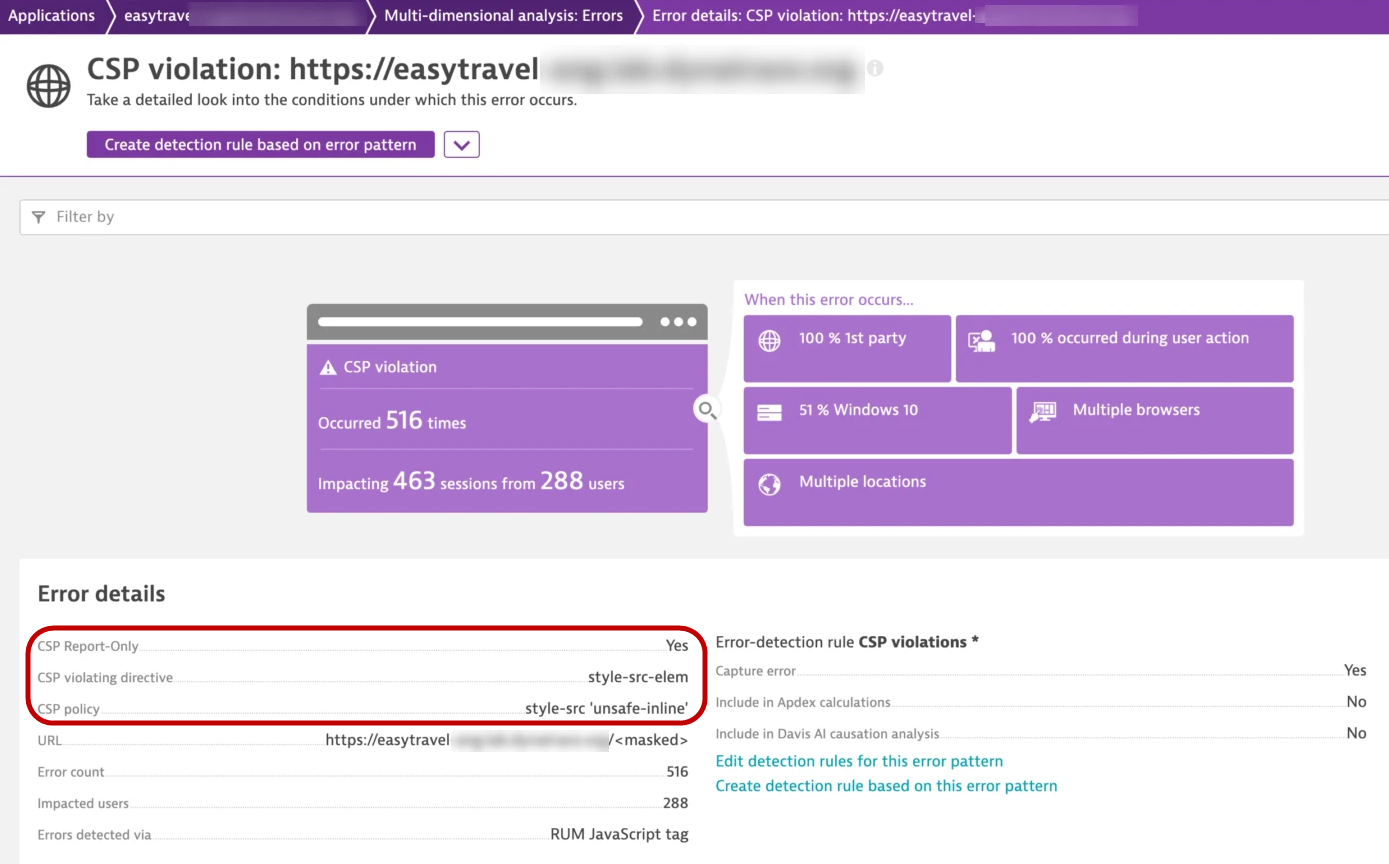
- You can modify the dectection rules
- One of the rules cover detection of CSP errors

Workflow #2 - Navigate from User Sessions
- Got to User Sessions
- Use the filters above
- Use USQL for a more granular manipulation of the data setting
Reference
- Automatically detect potential frontend attacks that cause Content Security Policy (CSP) violations
- Ensure unrivaled customer experience with Davis® AI-powered HTTP and custom error analytics
- Abandoned Shopping Cart – Minimizing errors, maximizing revenue
- How to detect impacting 3rd Party API calls with Dynatrace Real User Monitoring (RUM)
- Optimize your marketing campaign investment by leveraging BizDevOps
- Improve user experience with more visibility into CDN-related HTTP errors
Google introduced their Core Web Vitals initiative last year.
Goal is to standarize on the measurements to provide "quality signals that are essential to delivering a great user experience on the web".
Google recently included these metrics as "user experience signals" in their search result rankings, demonstrating that these metrics aren't just nice to have but are a necessity.
Dynatrace complements Google Core Web Vital measurements with insights across your application front and back ends. With zero configuration, you can leverage all three Core Web Vital metrics in Dynatrace and get details with just a few clicks.
Page and Page groups analysis workflow
- Start with the Application overview page (go to Applications and select an application name).
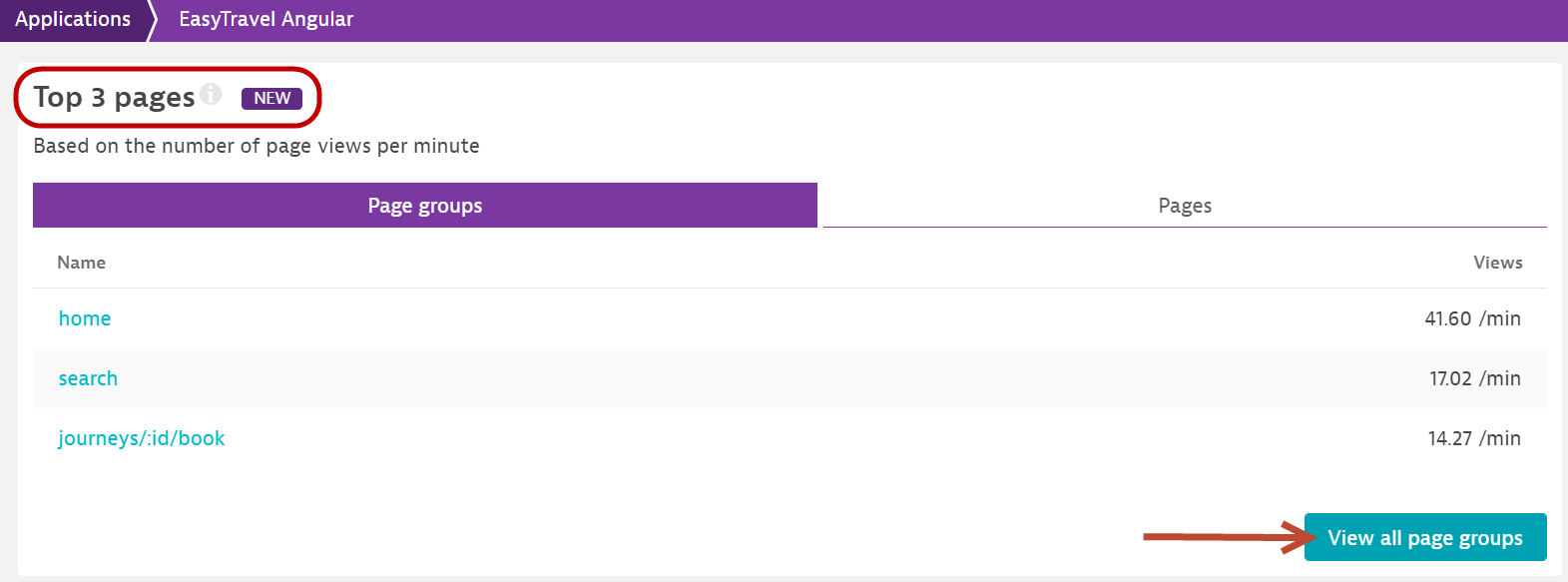
- The Application overview page displays a Top 3 pages section, which includes tabs for Page groups and Pages. Choose the tab that displays the granularity you want.
- Select a group Name to go directly to the Page group overview for the selected group.
- Select View all page groups to display Multidimensional analysis for all page groups.
Analysis workflow
- Select View all page groups

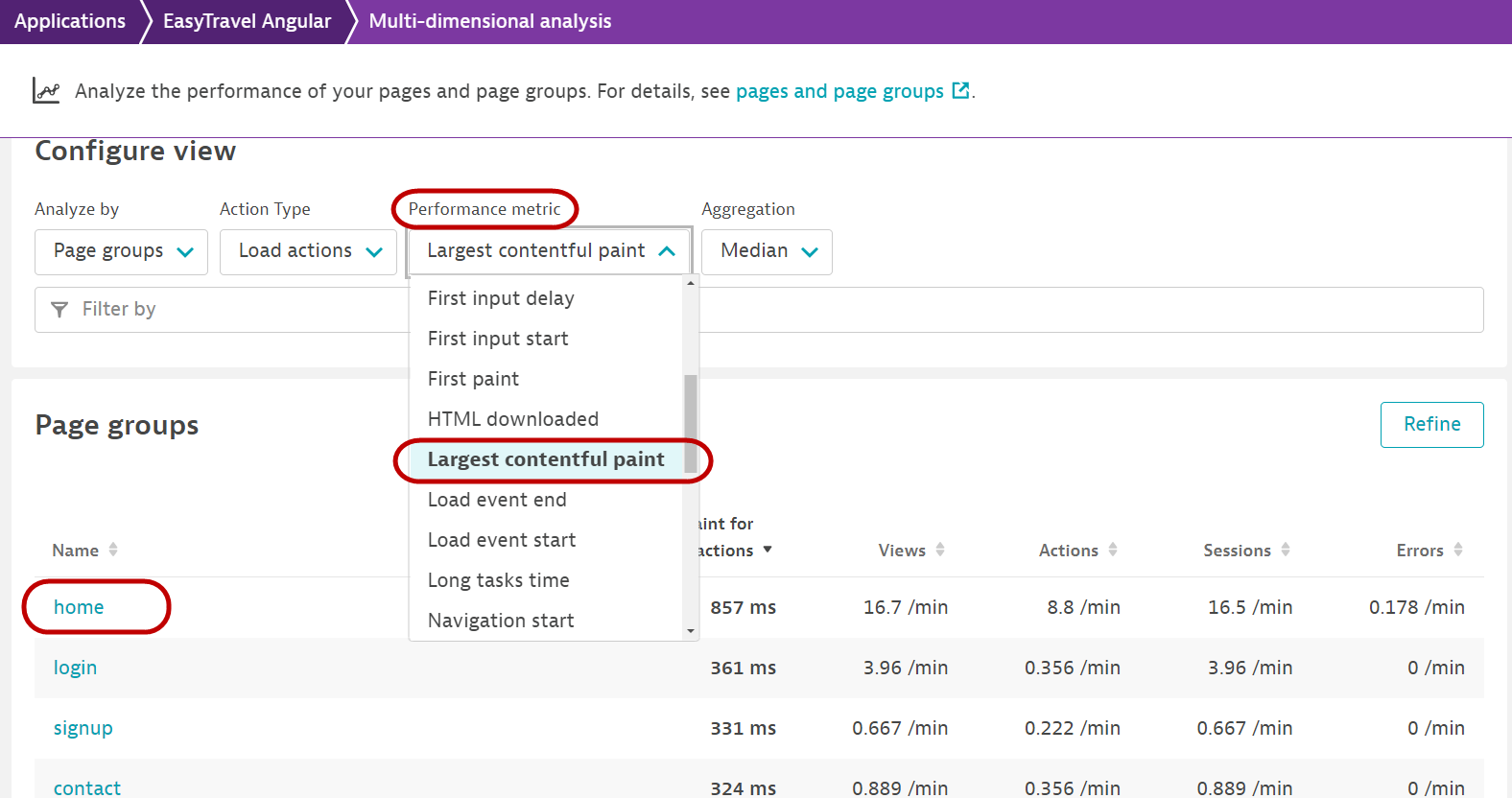
- In the Performance metric drop down, select Largest contenful paint. Leave the rest as defaults.
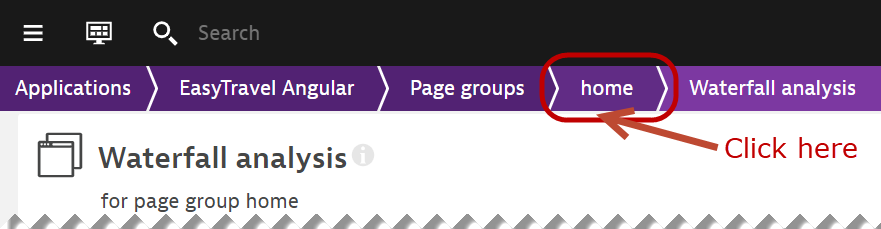
- Click on home

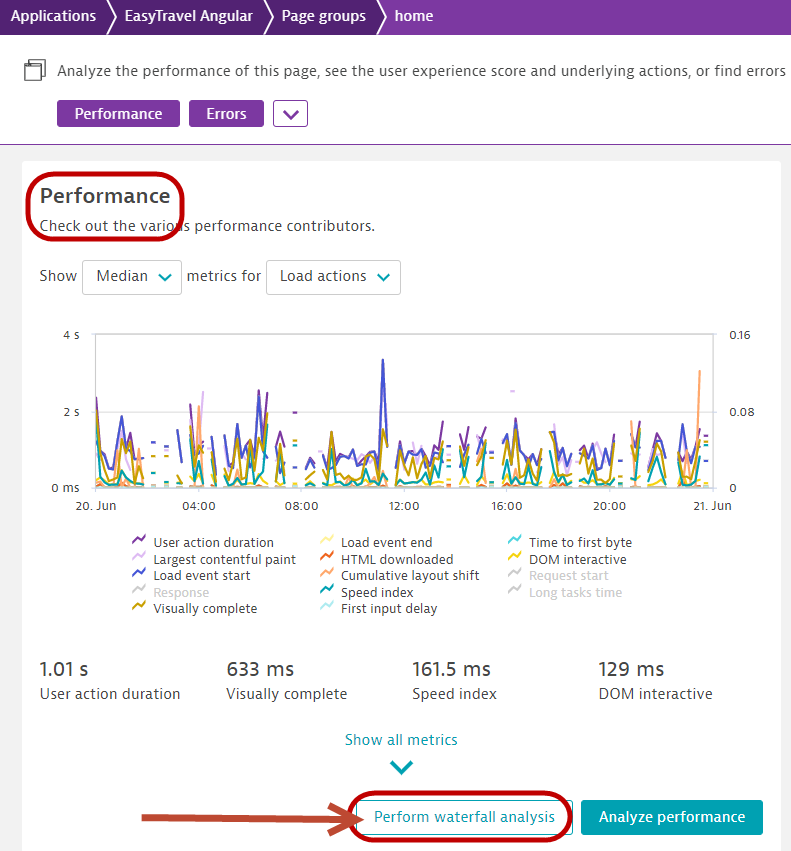
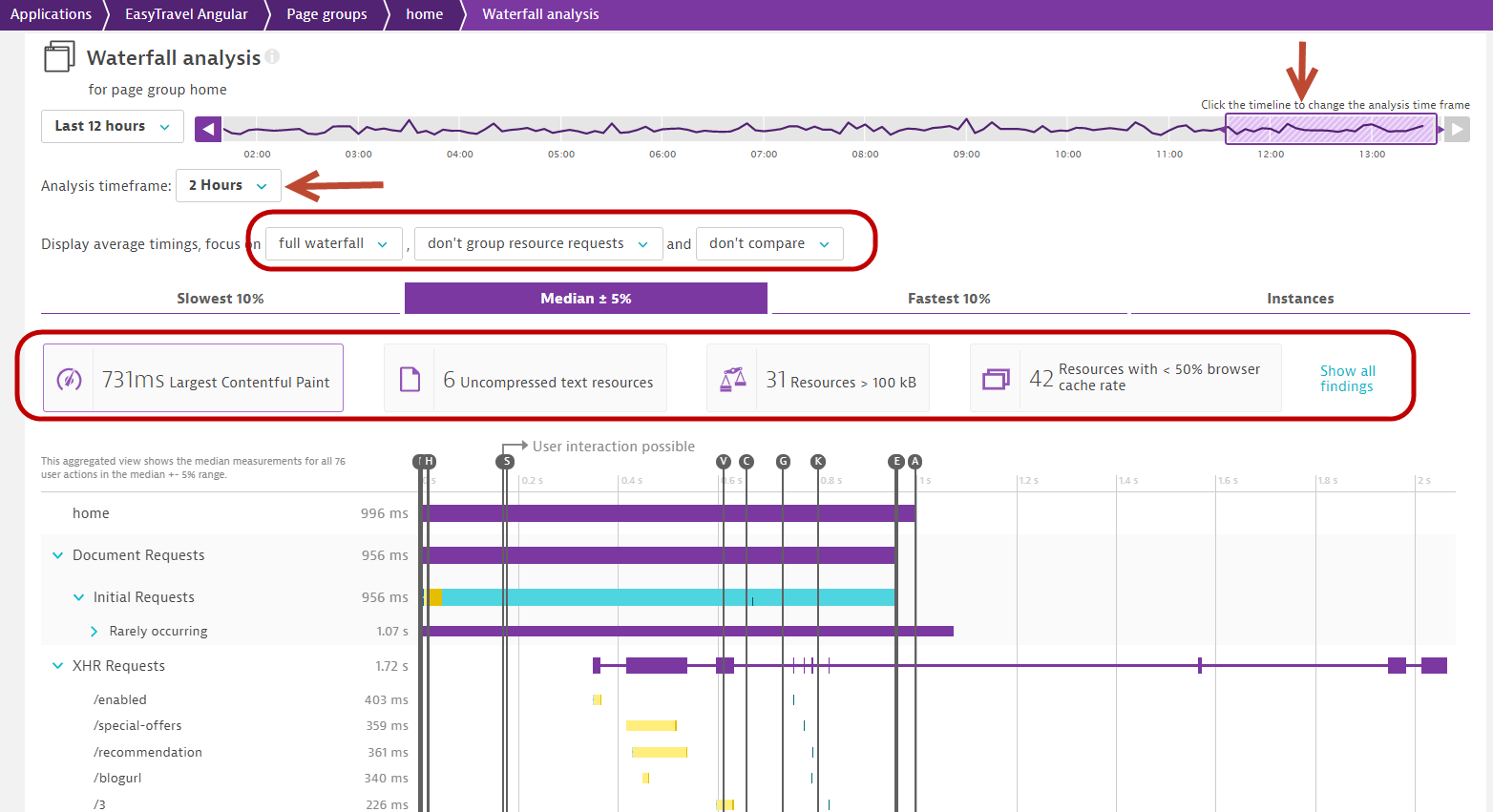
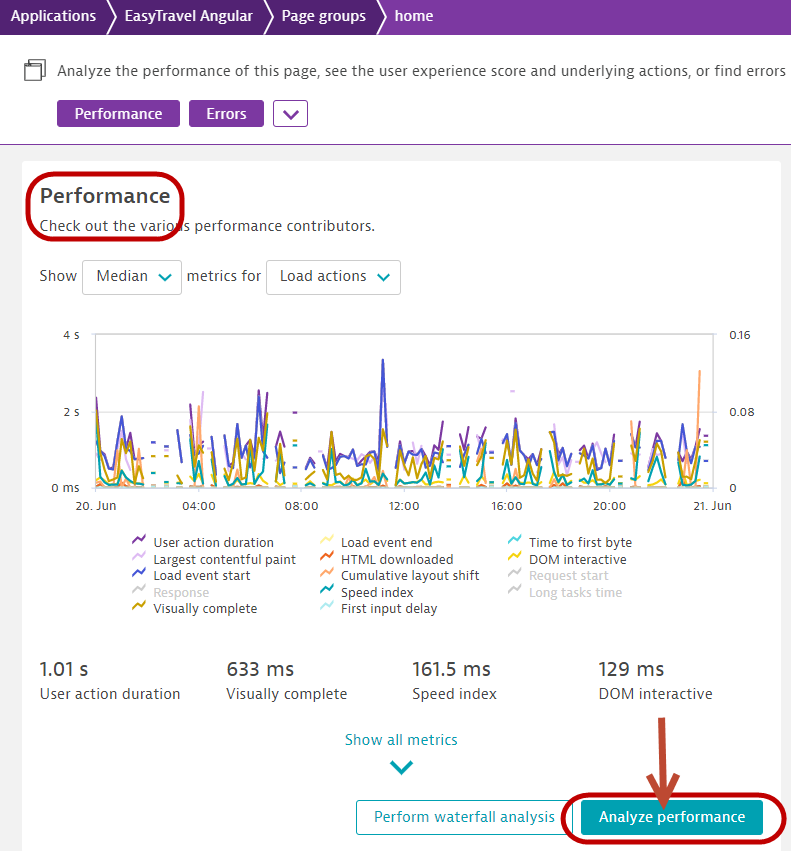
- Scroll down to the Performance section and click Perform waterfall analysis

- The waterfall analysis allows you to analyze the underlying actions of the route change for these pages. Here you can put detailed performance and error information into context.

Dashboarding workflow
- Use the breadcrumbs on the top of the screen to go back one screen, i.e. Applications > EasyTravel Angular > Page groups > home

- Scroll down to the Performance section and click Analyze performance

- Scroll down to the Detailed analysis... section
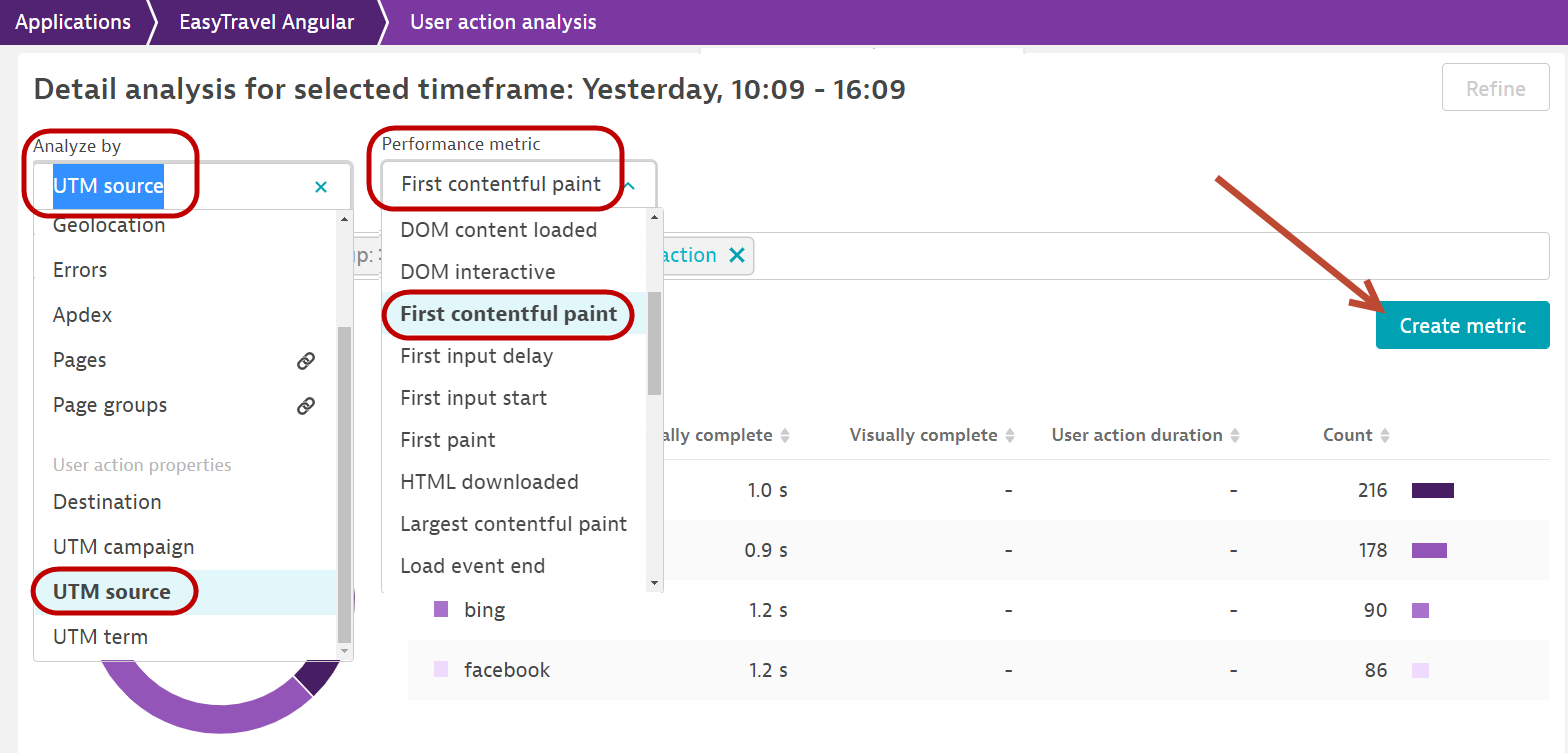
- Select UTM source from the "Analyze by" drop-down.
- Select either Largest contenful paint or First contentful paint from the "Performance metric" drop-down.
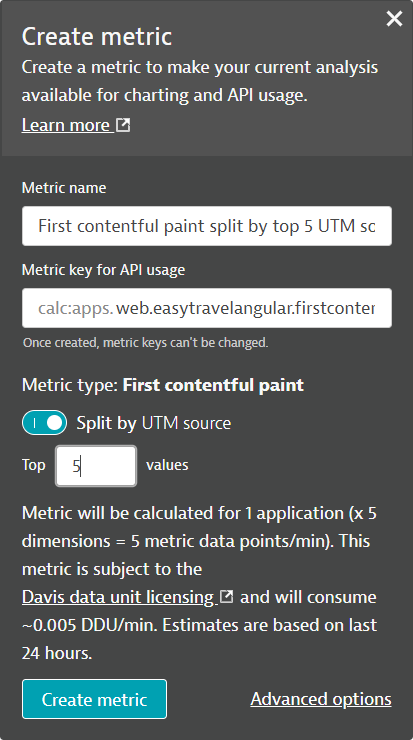
- Click Create metric

- Enable Split by UTM source, and enter the value 5.

- Click Create metric to complete the metric creation.
- You can chart this on a dashboard now.
Reference
- Core Web Vitals: Practical metrics for optimal user experiences
- Full support for Google's Core Web Vitals improves your user experience and search rankings
- Optimize modern web applications with automatic insights into pages and page groups
- Business Insights extends support for optimizing Core Web Vitals
- Assess the EasyTravel Angular homepage

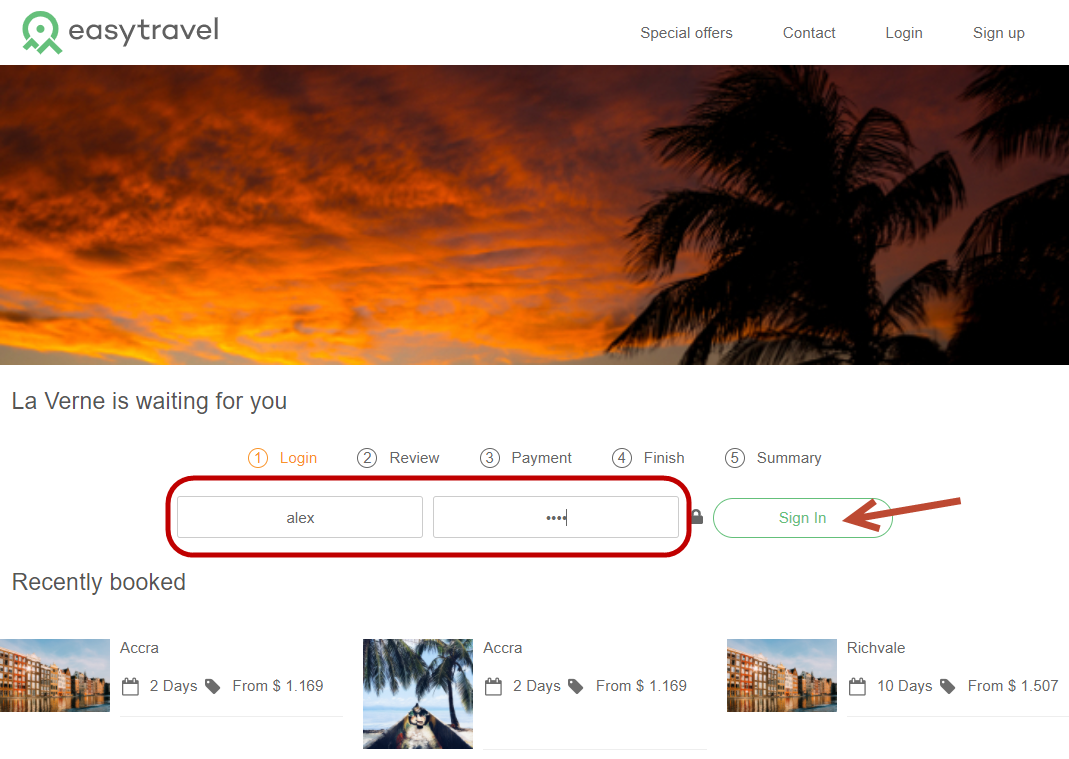
- Select any travel package, click on book and login with username: alex and password: alex and click Sign in

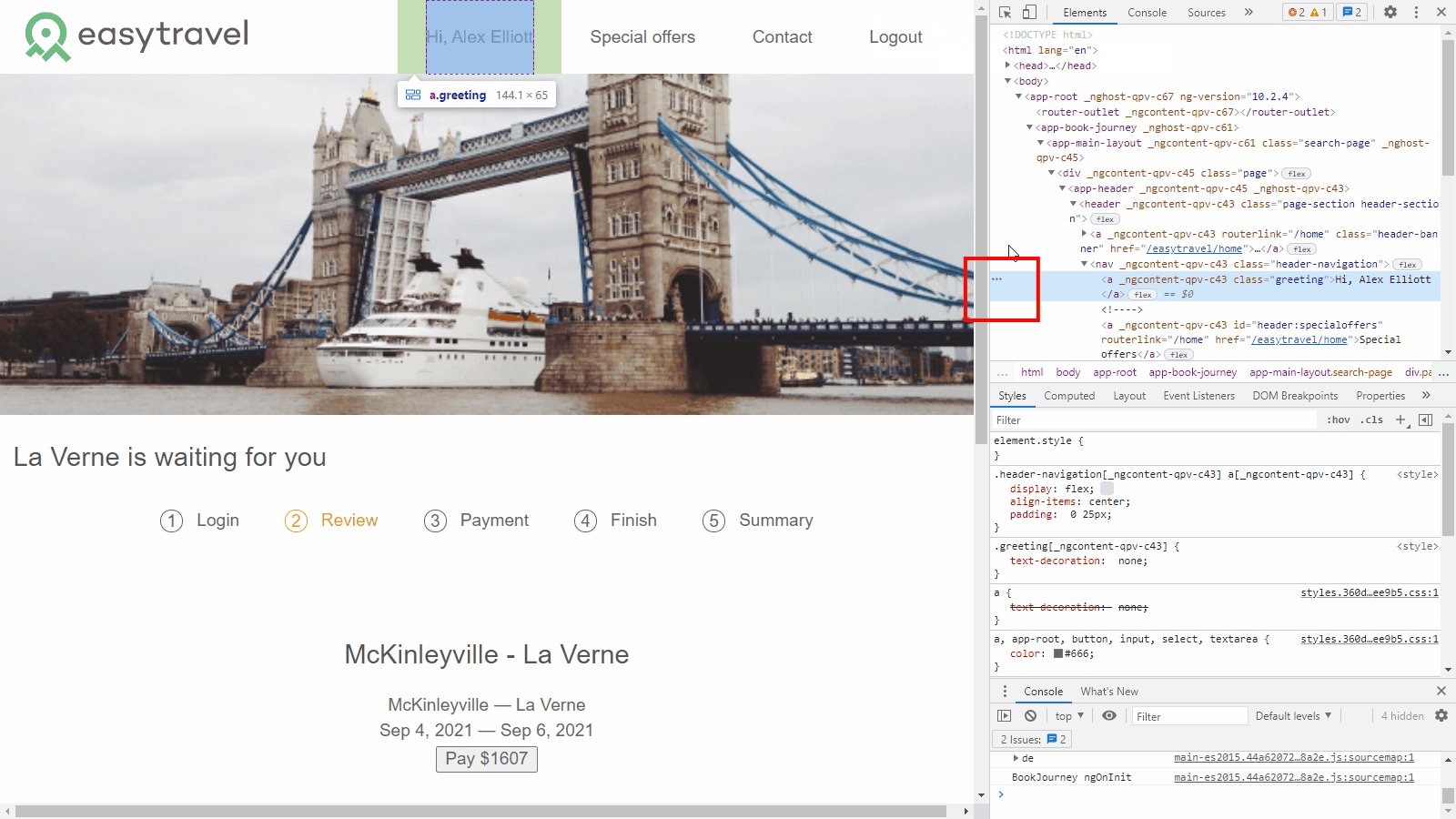
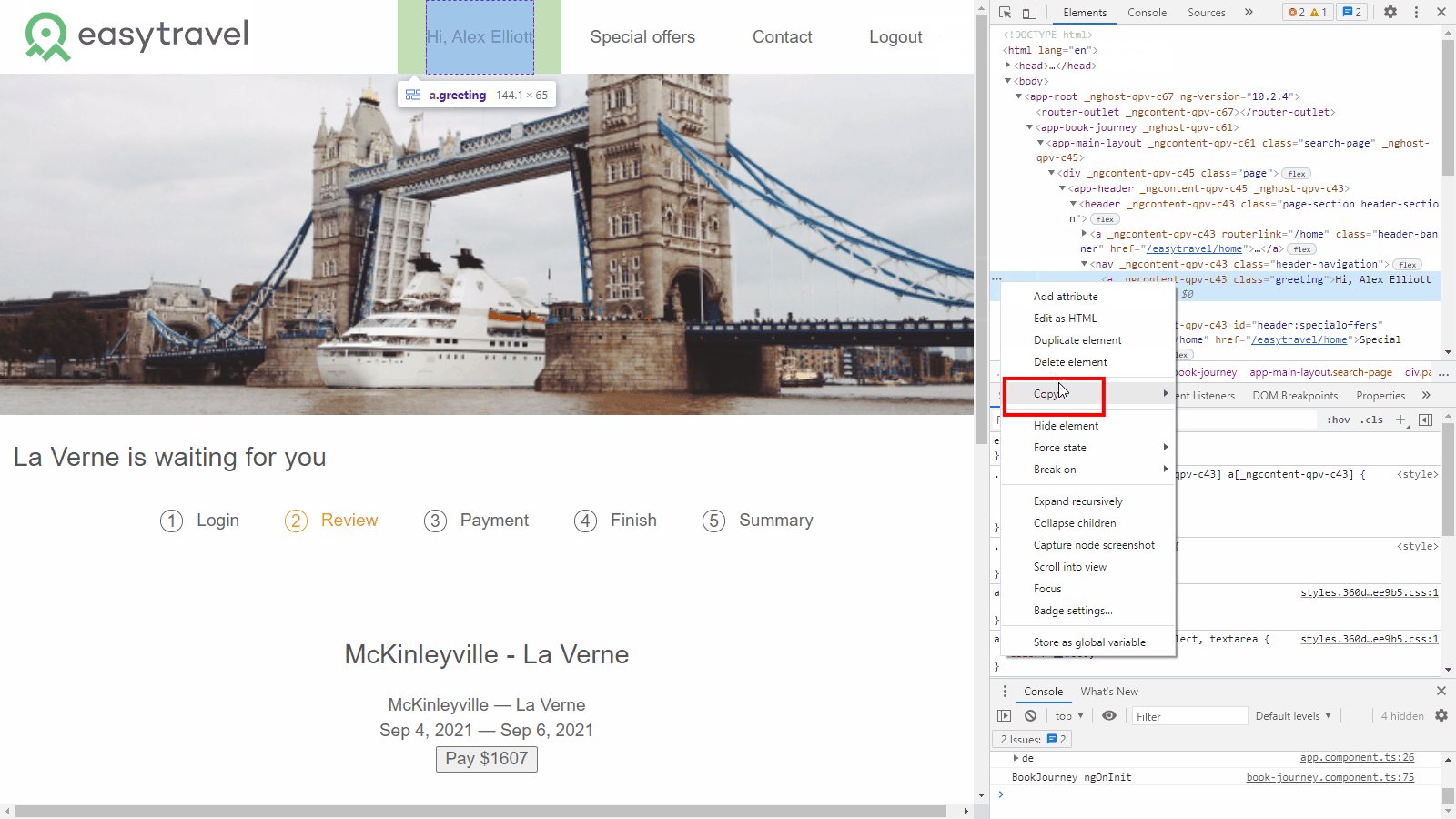
- Right click on the name Alex Elliot and click inspect
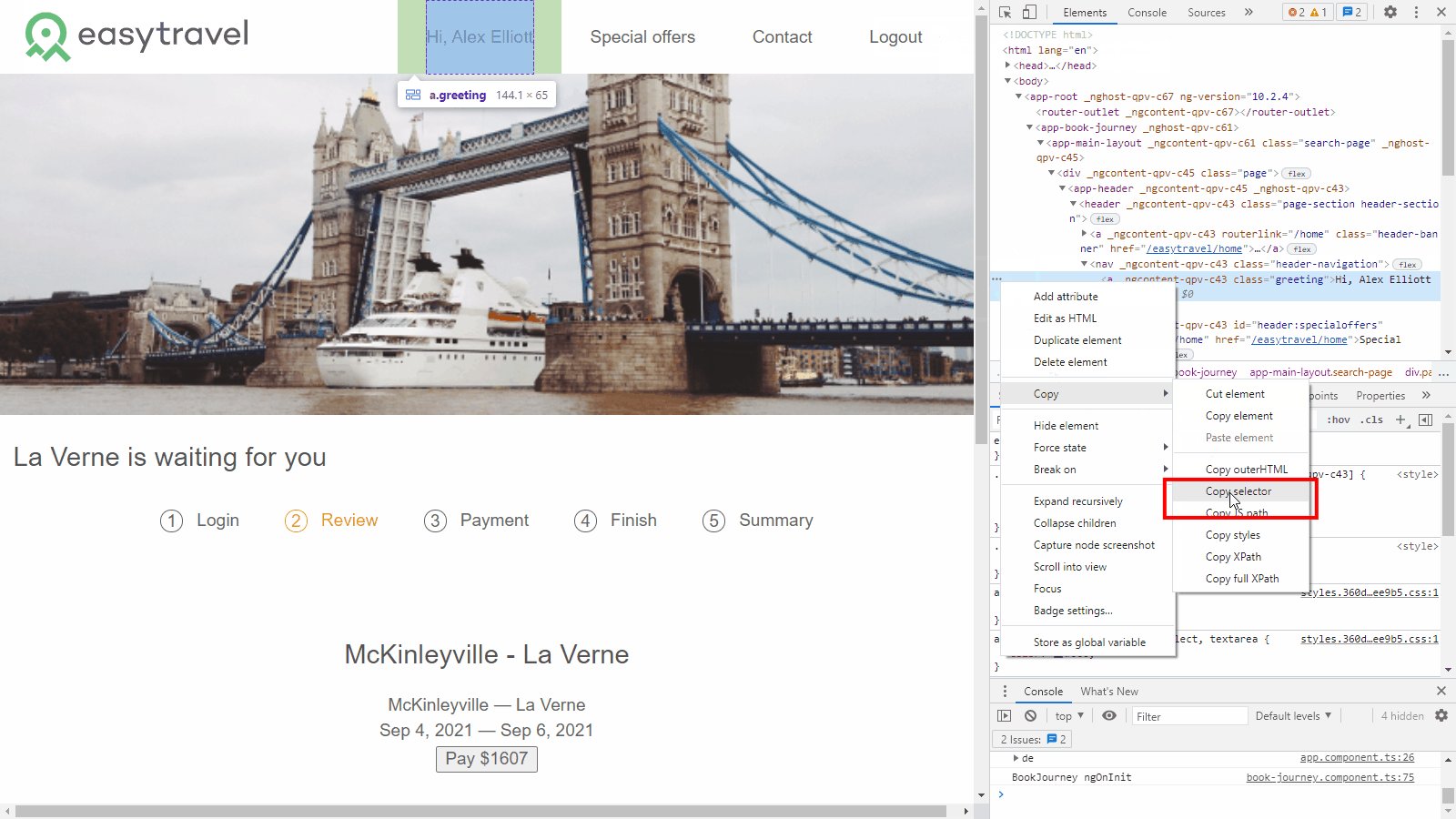
- Click on the ... on the highlighted row and select Copy > Copy Selector

- You can do this for any DOM element that has been defined in your web application.
As we have shown earlier, 2 request attributes revenue and destination have been pre-created for you.
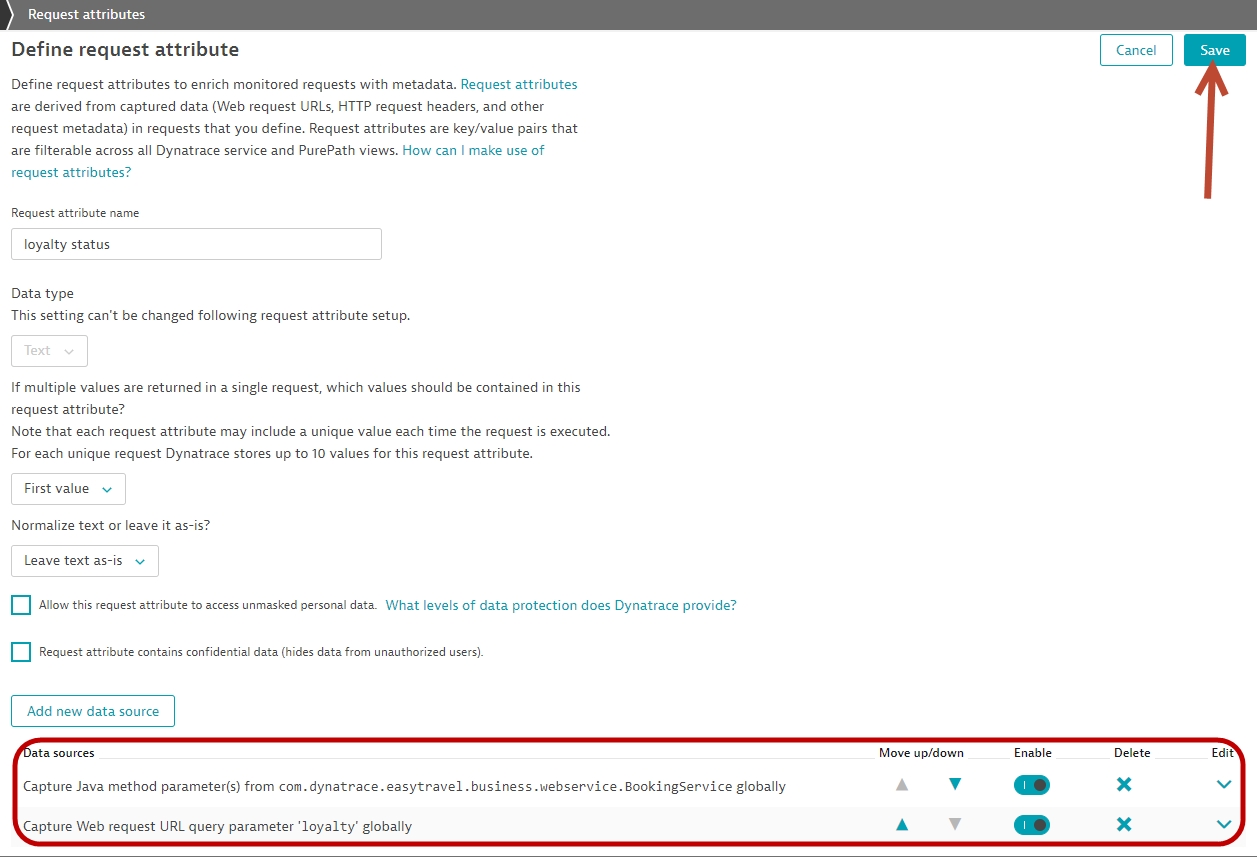
Defining new request attributes
You can create request attributes from various data sources and in this part of the hands on, we will expose the loyalty status of customers who sign up for travel packages.

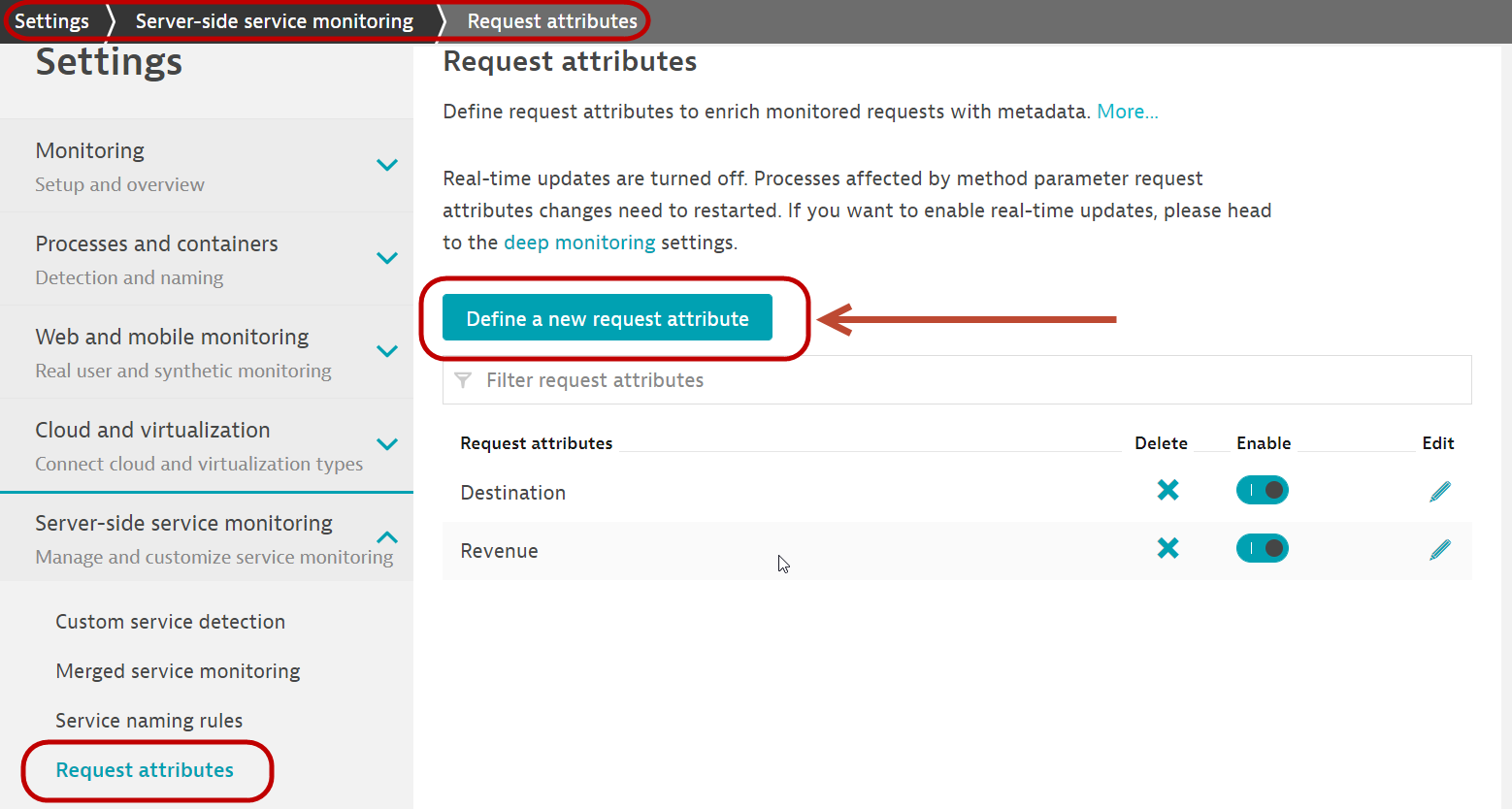
- Go to Settings > Server side service monitoring > Under Deep monitoring, Request Attributes
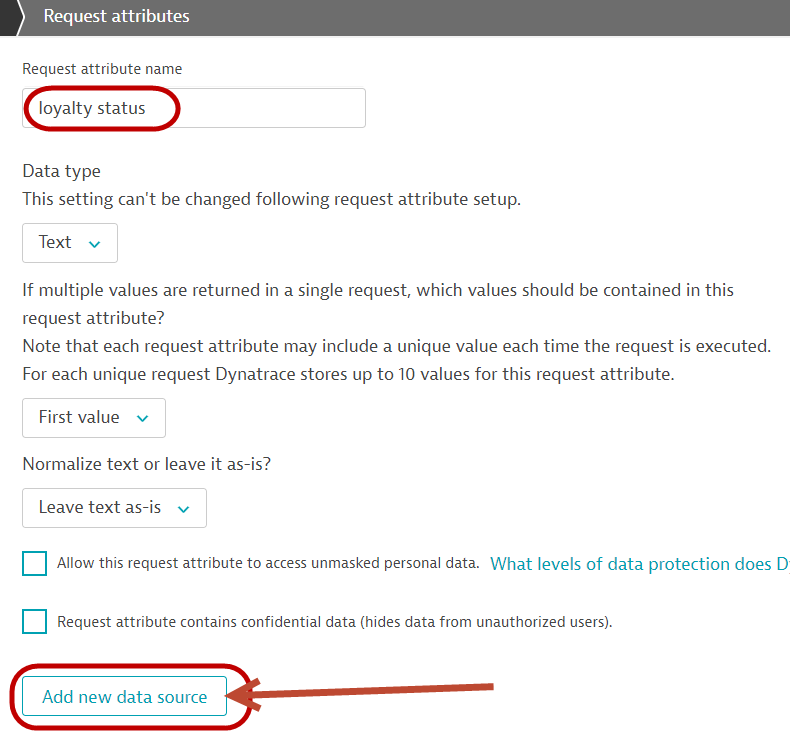
- Click on the button Define a new request attribute

- Fill in the Request attribute name as
loyalty status - Leave the data type as text
- Click on the button Add new data source

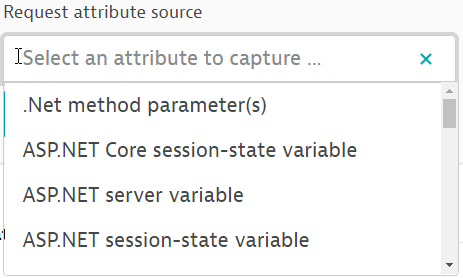
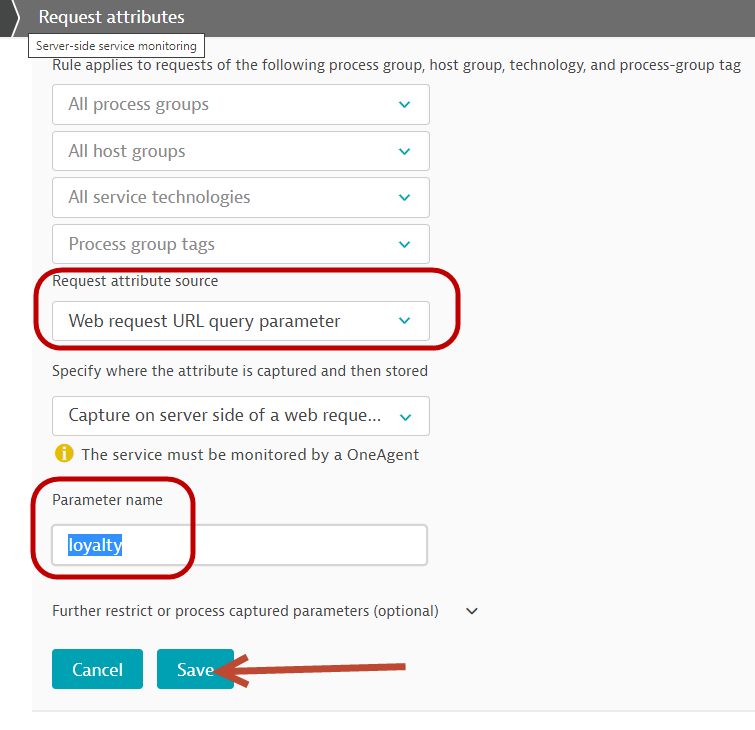
- Configure 1st source:
- Request attribute source: Web request URL query parameter
- Parameter name: loyalty
- Remember to click on Save

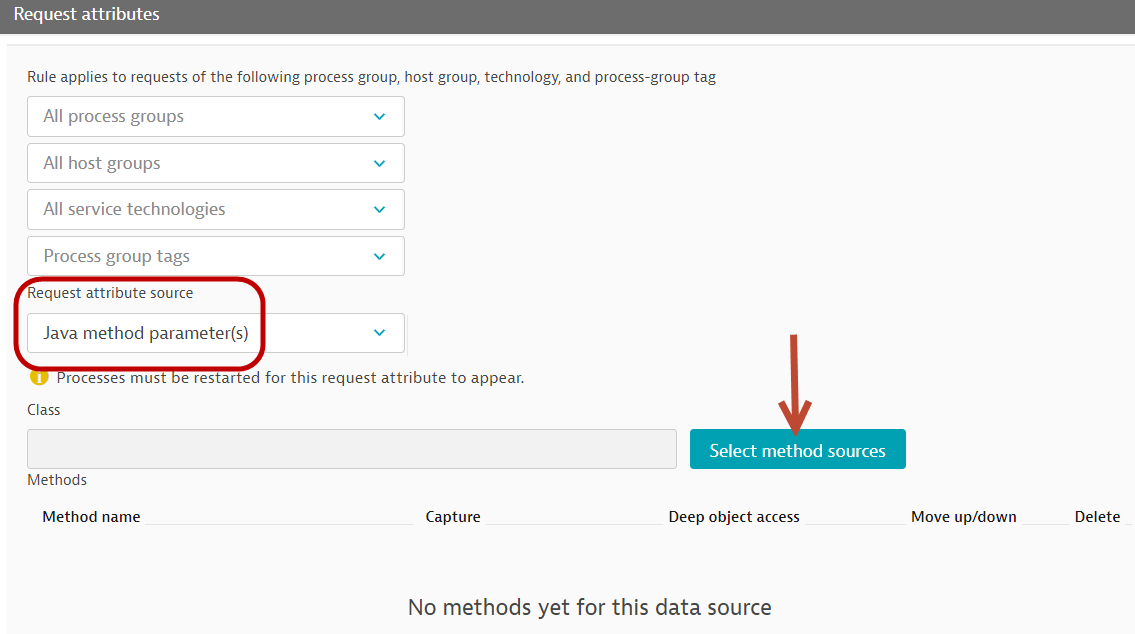
- Click on the button Add new data source
- Configure 2nd source:
- Request attribute source: Java method parameter
- Click on the button Select method sources

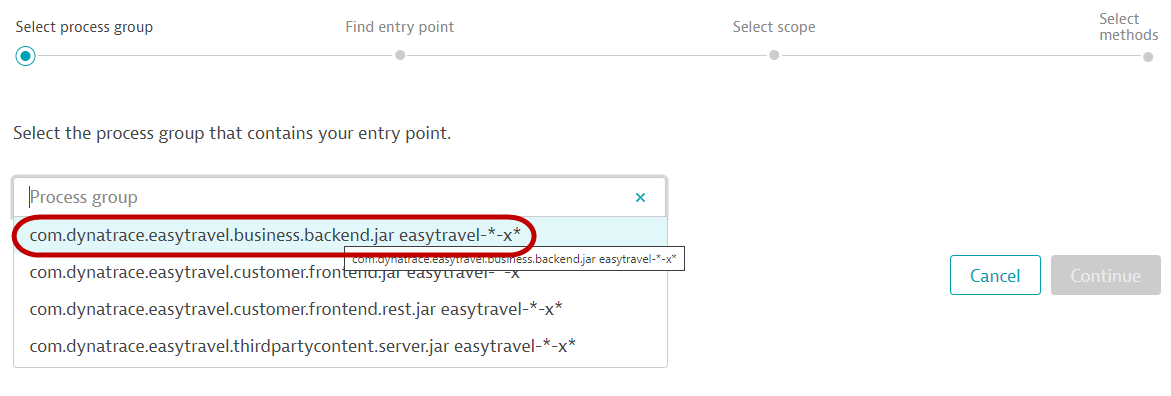
- Select the process group: com.dynatrace.easytravel.business.backend.jar easytravel

- Click on Continue button
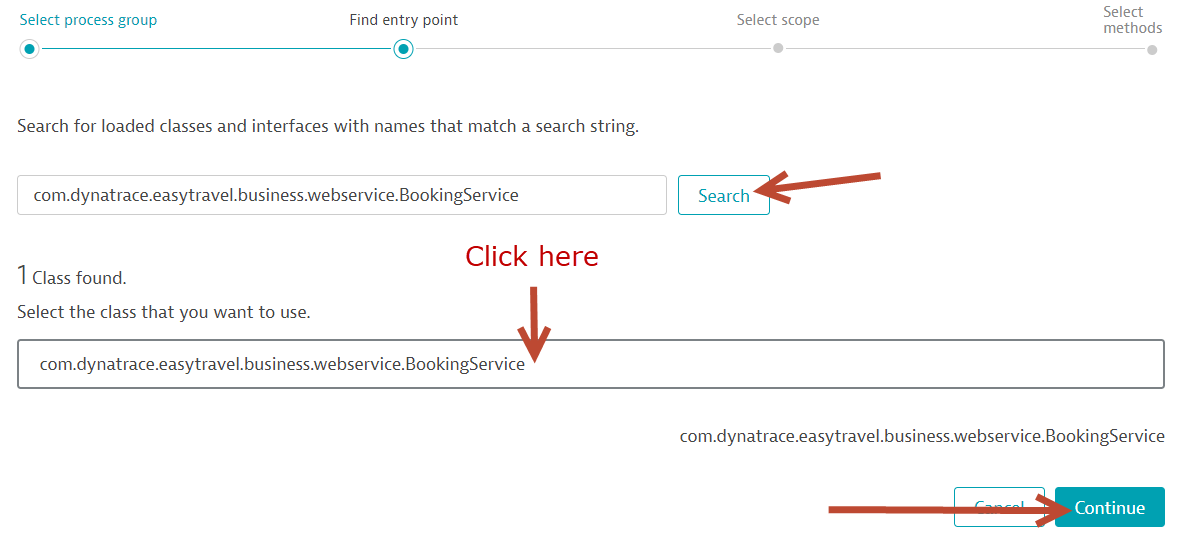
- Enter this in the search box and click on Search
com.dynatrace.easytravel.business.webservice.BookingService - Select the class and click Continue

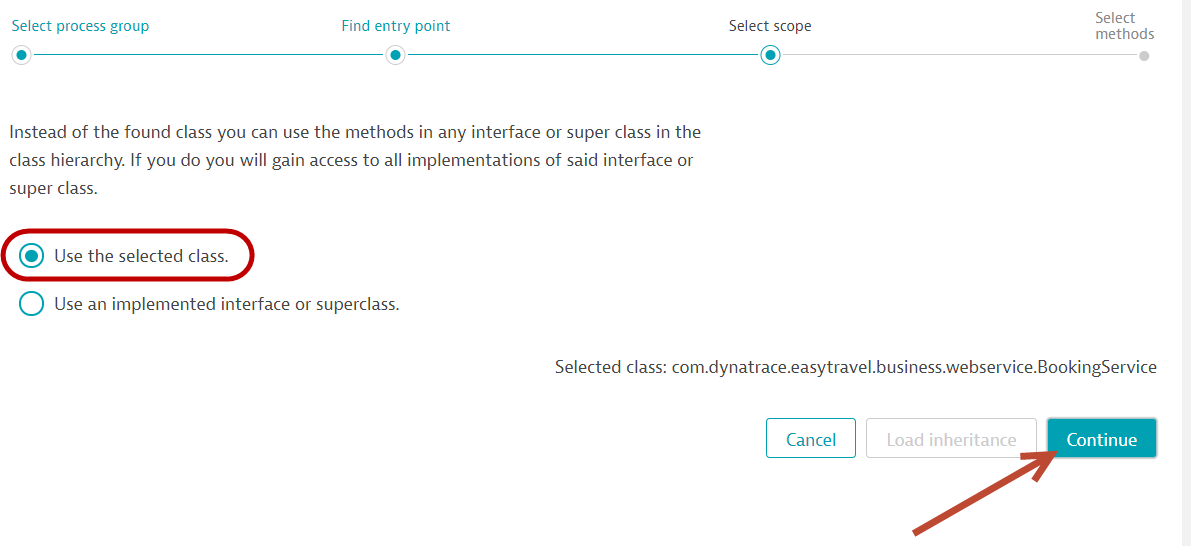
- Click on the radio button beside Use the selected class and click Continue

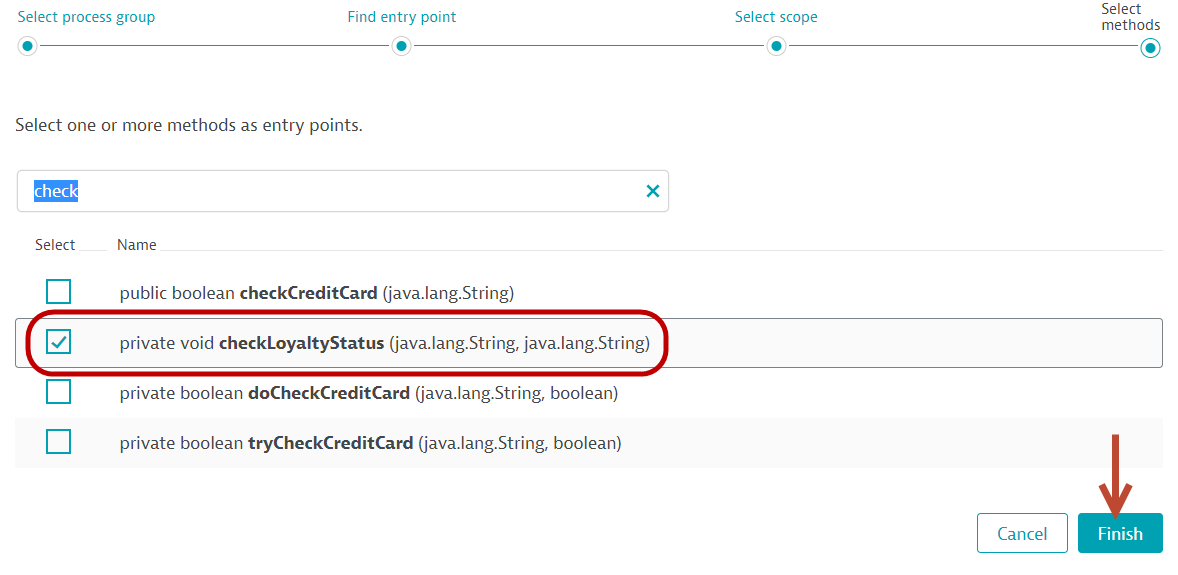
- Select the method: private void checkLoyaltyStatus
- Click on the Finish button

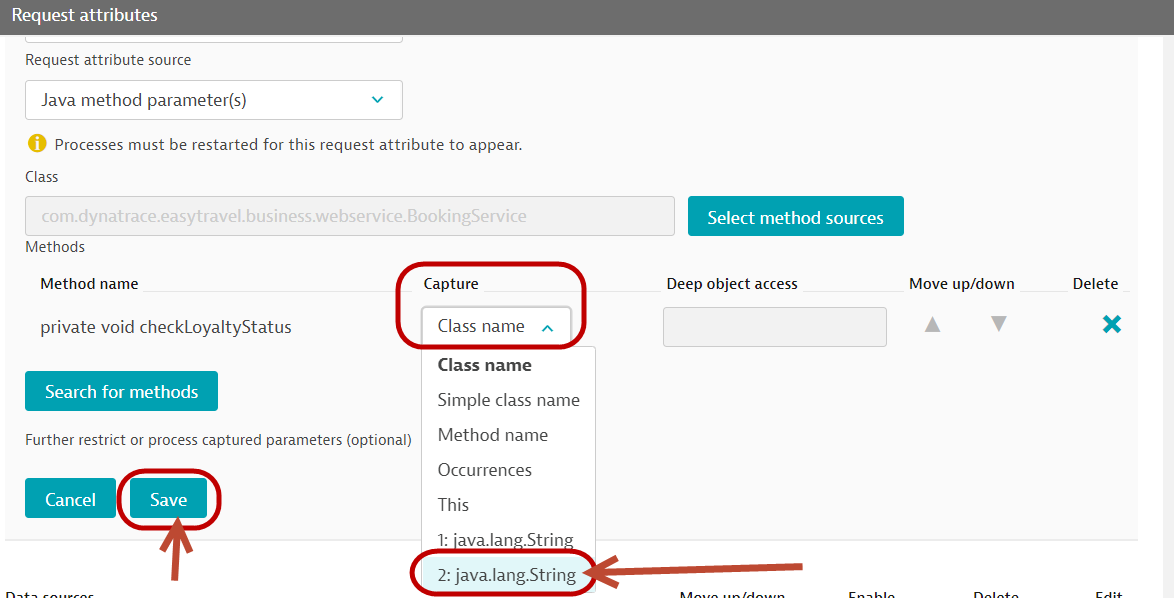
- In the Capture dropdown, select 2: java.lang.String
- Click Save

- Once done, the final configuration will look like the screen below
- Please remember to click on the final Save button on the top right hand

Adding the request attribute in Session Properties
- Select Applications from the left navigation menu
- Select the EasyTravel Angular application
- Click the Browse button (...) and select Edit
- Under the Capturing header, look for Session and action properties
- Click on the button Add properties
- Select the Custom defined property tab
- Select the Expression type: Server side request attribute
- Request attribute name: loyalty status
- Display name:
Member Status - (auto fill) Key: memberstatus
- Storage type:
- Store as session property
- Click "Save property"
Visualizing the data via USQL
- Follow the Activity-2 steps on adding a USQL tile on a dashboard.
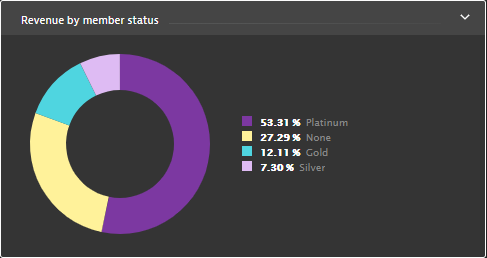
- Use the following USQL, and chose a pie chart
select stringProperties.memberstatus, sum (doubleProperties.booking) as Revenue from usersession where stringProperties.memberstatus IS NOT NULL group by stringProperties.memberstatus order by sum(doubleProperties.booking) DESC
- You will get the following tile

We hope you enjoyed this lab and found it useful. We would love your feedback!